Countdown timer
Display a countdown timer to promote flash sales and events
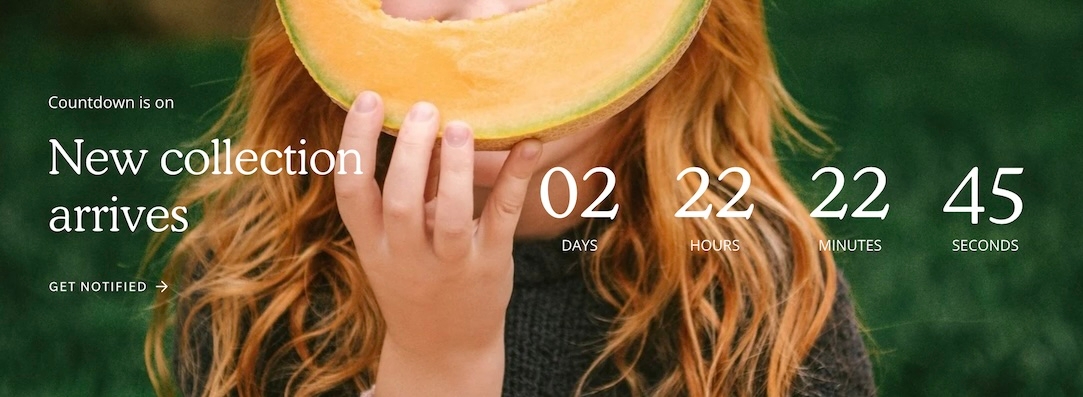
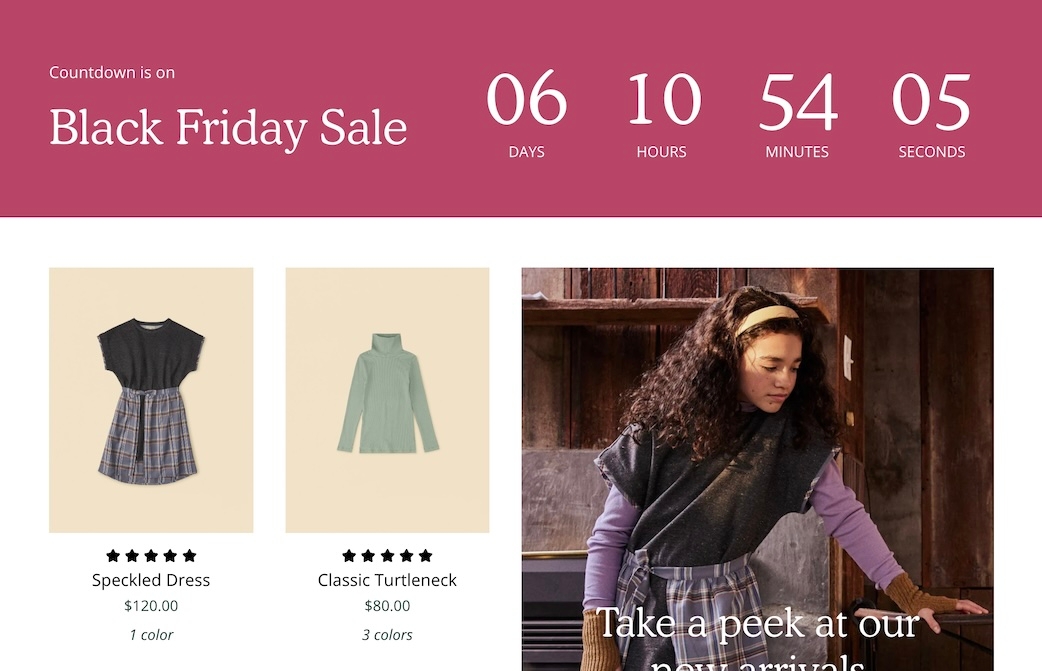
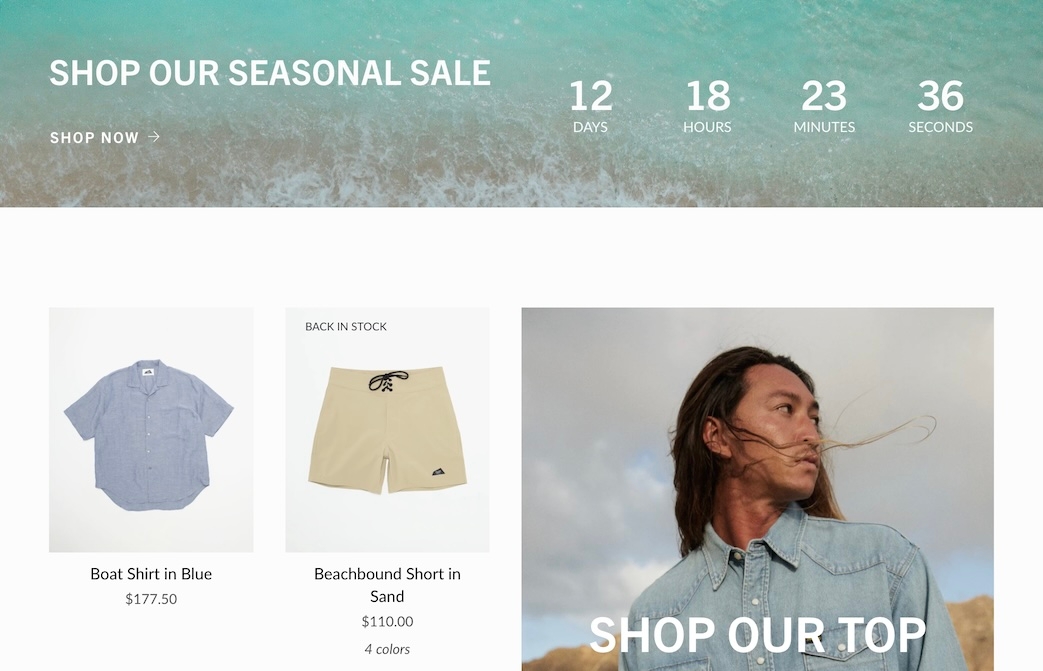
Broadcast's Countdown section gives you the tools to create attention-grabbing promotions. With customizable countdown styles, showcase flash sales, limited-time offers, or pre-order launches and keep customers engaged and eager to buy.
Easily build promotions that you can place throughout your store:



Section settings
Content
Background image
image_picker
Optional background image. Recommended size: 3200 x 1200px.
Timer
End date
text
Countdown target date. Format: YYYY-MM-DD. Uses store’s primary timezone.
End time
text
Countdown target time. Format: HH:MM in 12-hour format.
AM/PM
radio
Choose between AM or PM for the countdown time.
End of timer message
richtext
Message displayed once the countdown ends.
Hide section after end of timer
checkbox
Automatically hides the section once the countdown ends.
Digits size
select
Font size for countdown digits: Mini, Extra small, Small, Medium, Large, orExtra
Date size
select
Font size for date labels. Adjusts automatically based on base font size:Extra small, Small, Medium, Large, orExtra
Layout
Width
select
Controls the content container width: Full width padded, Normal, or Narrow.
Style
select
Content alignment: Splitor Centered. Split only works with full/normal width.
Desktop
Height
select
Height of the section on desktop. Choose from several fixed heights.
Mobile
Background image
image_picker
Optional mobile-specific background image (1200 x 1600px recommended).
Height
select
Section height on mobile devices.
Text alignment
select
Aligns text on mobile: Leftor Centered.
Colors
Color scheme
color_scheme
Controls the section’s color scheme using global presets.
Digits gradient
color_background
Gradient applied to the digits.
Overlay opacity
range
Adds a color overlay on the background for better contrast.
Overlay behind text only
checkbox
Restricts overlay to just the area behind text. Requires opacity > 0.
Padding
Top
range
Top padding in pixels.
Bottom
range
Bottom padding in pixels.

Video Overview
This video demonstrates some of the settings and options, including gradients:
Last updated