Swatches (Updated)
Product variant swatches
Broadcast makes swatches simple. The theme supports solid color swatches, variant images, and siblings. Let's discover these swatch types and how to use them with your store.
Solid color swatches - Pick solid colors to help customers find products and variant options. Broadcast lets you customize the color to match your variant color name.
Swatch images - Match images in your Shopify image library to variant names. Similar to solid color swatches, you can map images directly to variant names.
Siblings - Display product images as variant options. This option is ideal for earlier versions of Broadcast and requires each variant option to be a separate product. While this is a more complex method of setting up your products, it provides a professional look to collection and product pages.
Variant images - This option displays the image associated with a product variant to help shoppers choose the right variant. You'll need Broadcast v5.6 or higher for this feature.
Solid color swatches
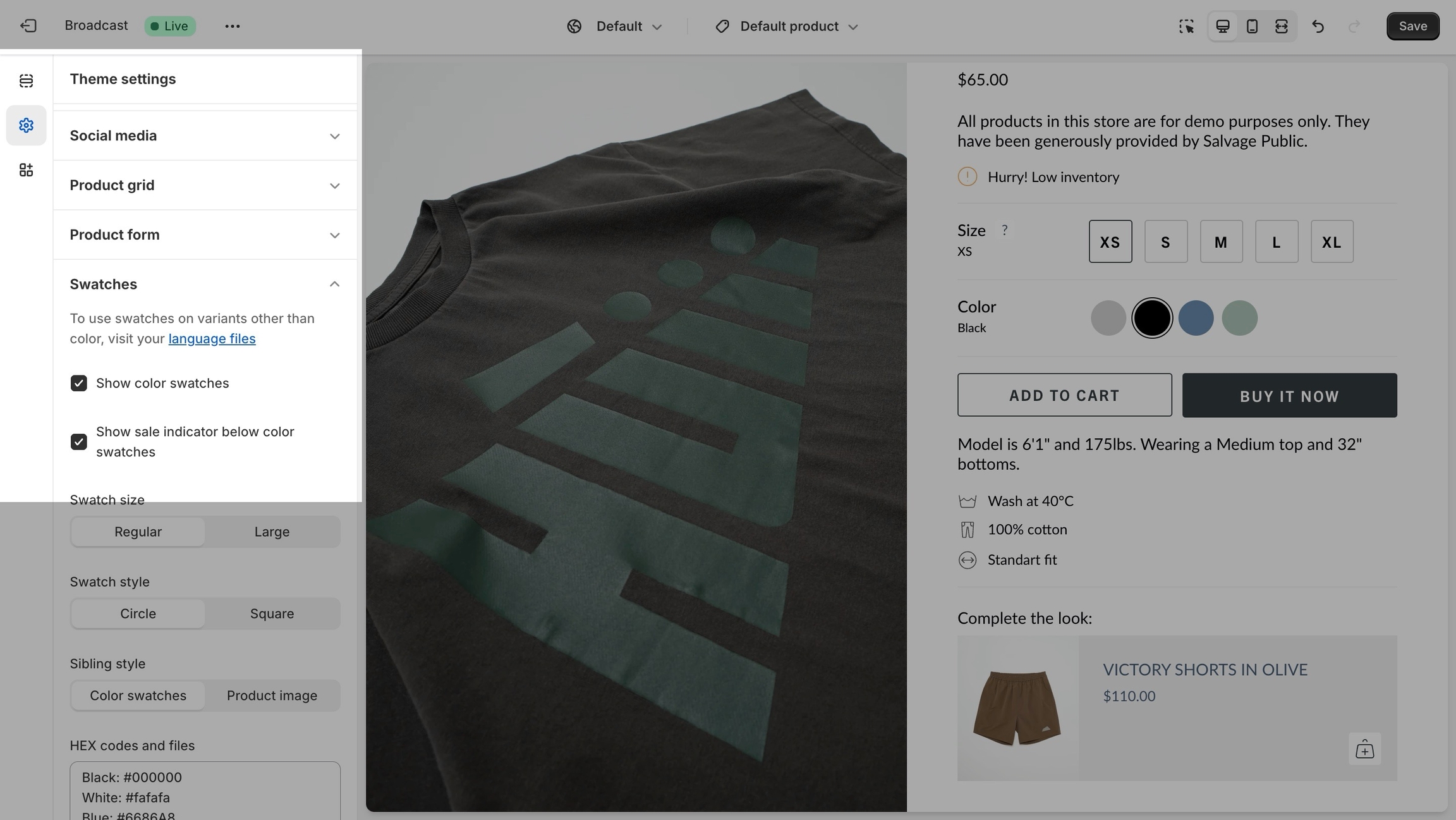
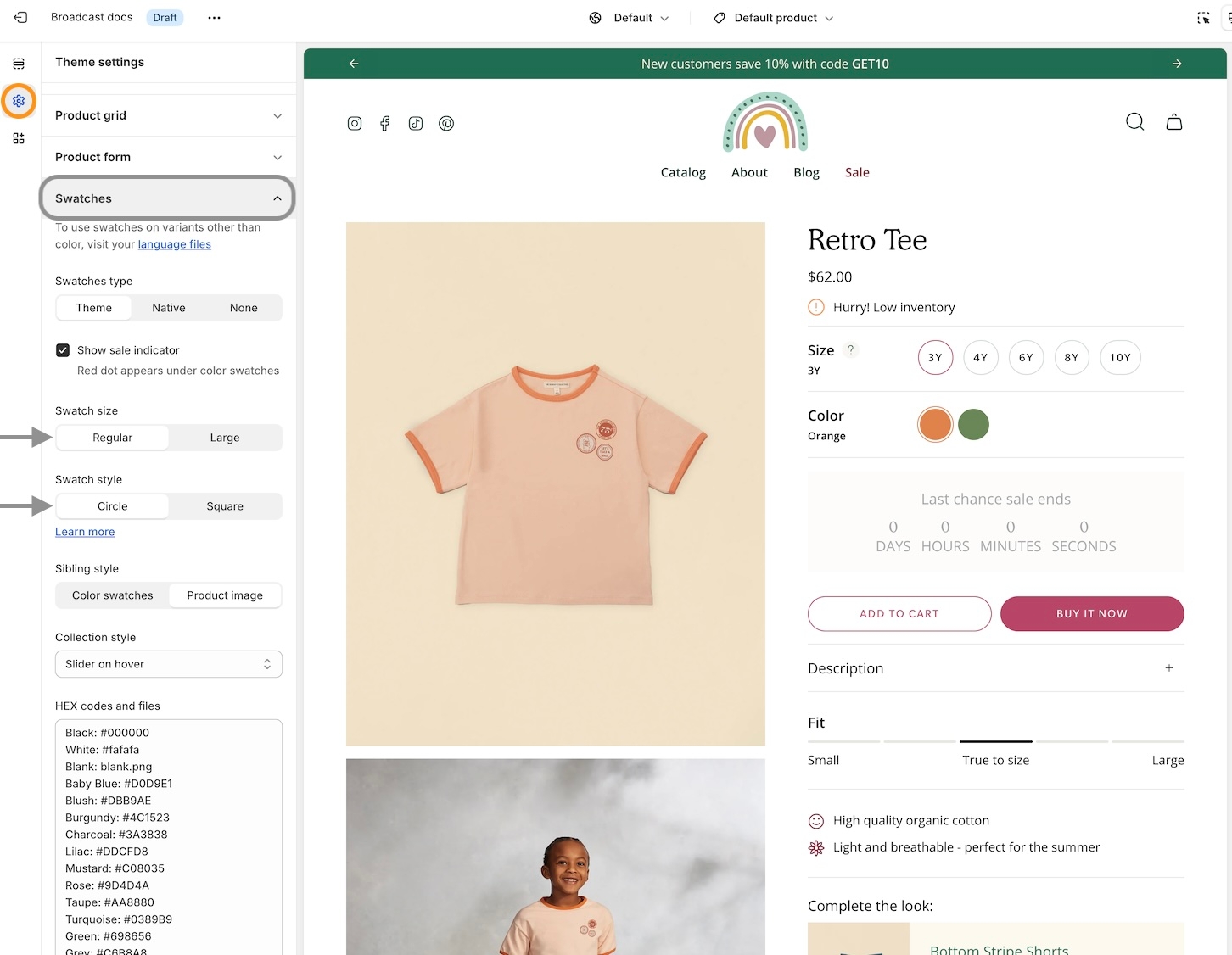
Configure your swatch options in the Theme Settings -> Swatches. Here, you can customize the solid color swatches to appear in Regular or Large sizes and the shape, Circle or Square:

We've included HEX color codes that you can customize directly in the Theme Settings. Each variant name can be mapped to a custom HEX color code for the perfect solid color swatch.
Customize colors
Here's how we can customize the colors and match them with the names used for our variants:
We can use a site like Color Hunt to find HEX color codes easily:
Broadcast can automatically detect 140 color names. A default grey color swatch represents all other more complex names. Here is a full list of color names that will automatically be converted to swatches: Color names list. You can easily override the colors, as shown in the above video.
Trigger words
The trigger word for color swatches is configured in the Content Editor. By default, Broadcast uses variant types "Color and Colour" to trigger swatches.
If your store uses different labels for the variant name, you can trigger swatches with a custom name:
Swatch images
Similar to customizing the colors for swatches, you can also use images to represent a swatch color. An image from your Shopify content library is used. Instead of using a HEX color code, the filename of your image is used in the swatch settings:
Siblings
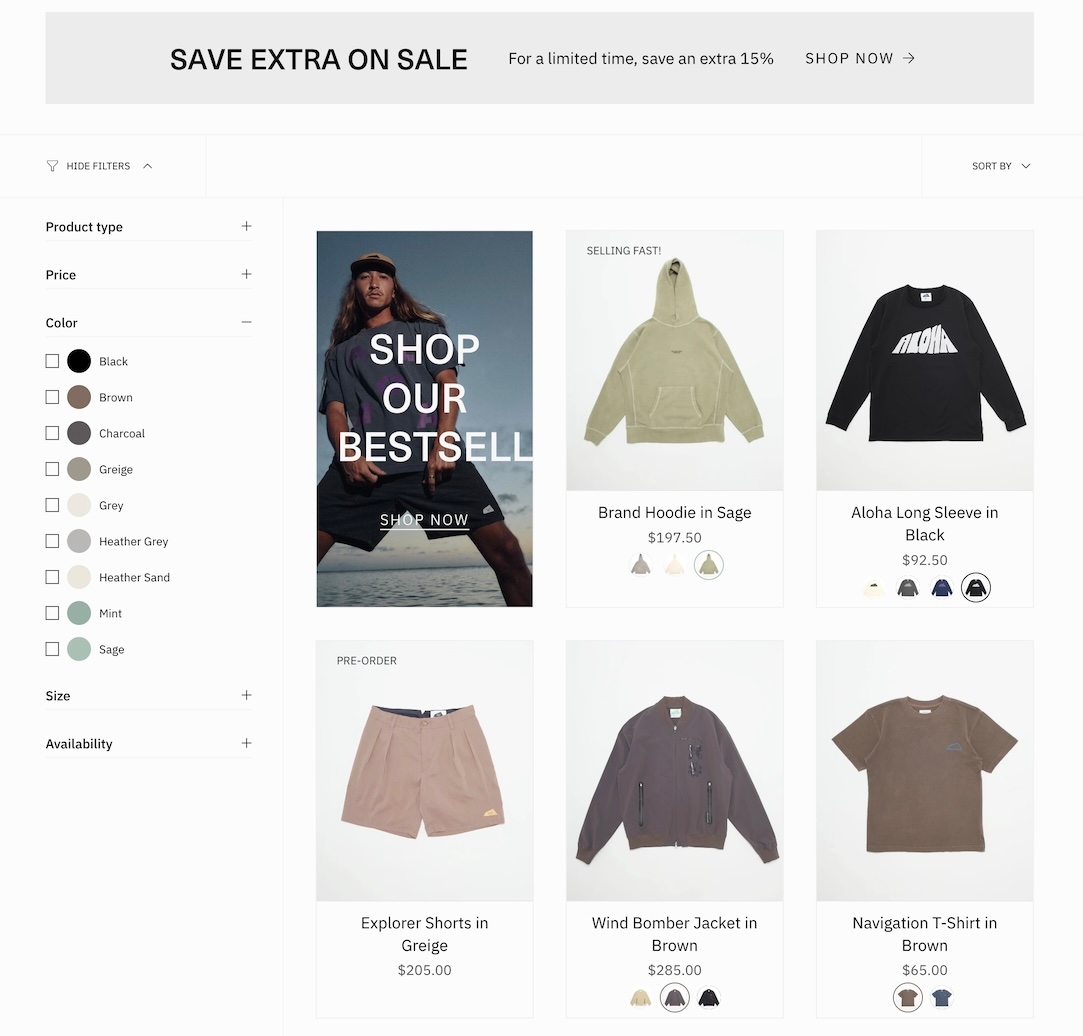
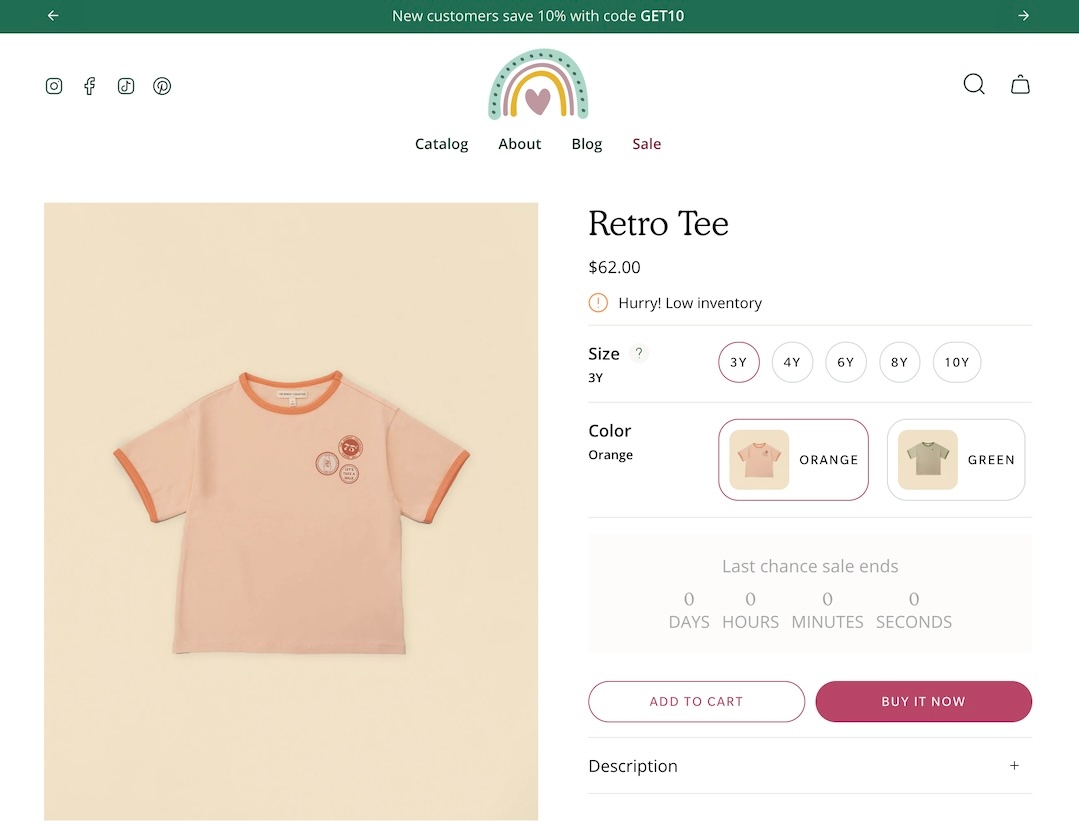
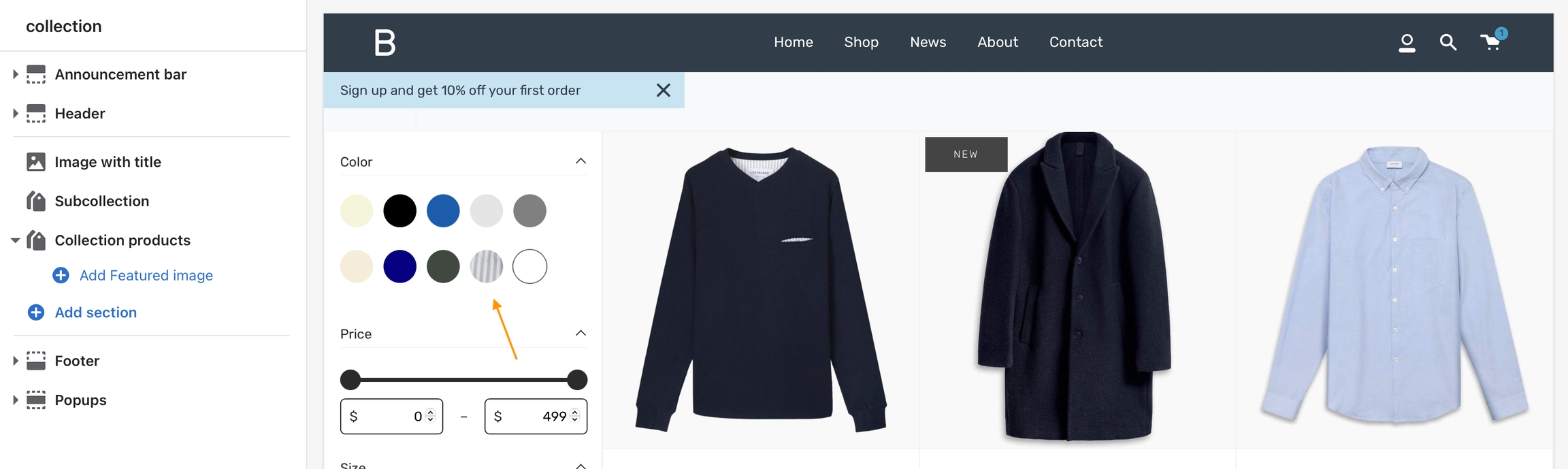
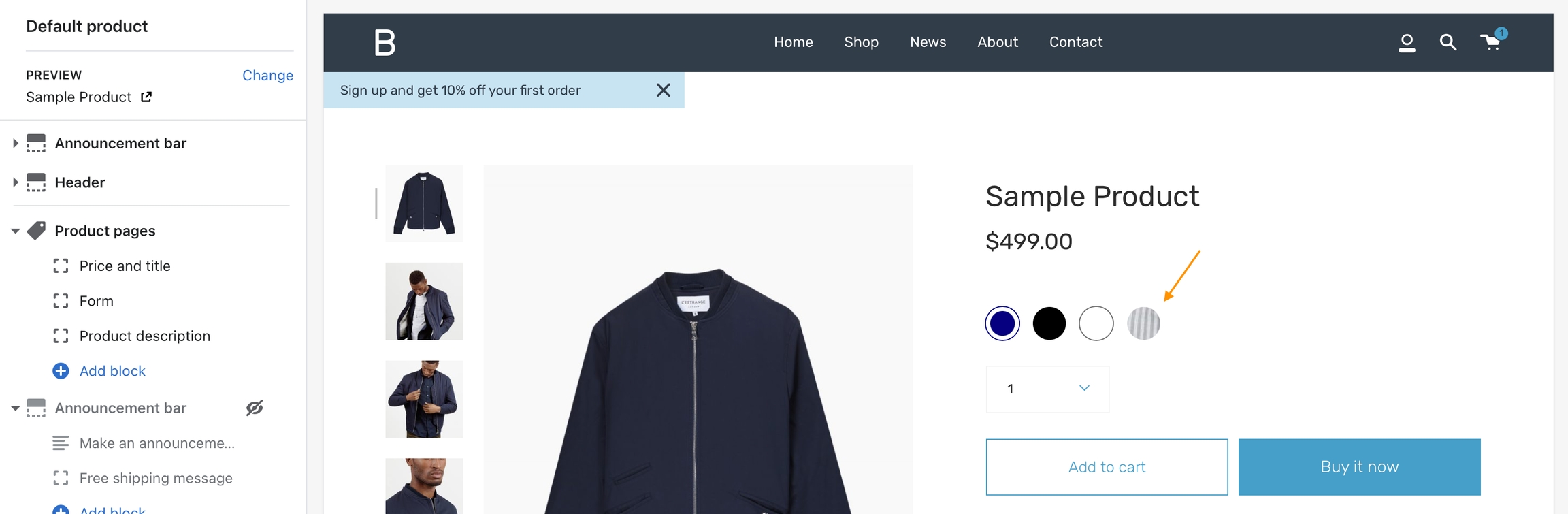
The Siblings feature is a fully integrated feature that displays product images as swatches in the product grid and product pages:

The feature requires each variant option to be configured as a separate product, resulting in a much richer shopping experience for customers.
Product images are displayed as swatches on both the collection grid and product pages.
Learn more
There are several steps involved with the Siblings feature; we have an entire section to cover them:
Siblings VariantsVariant Images
Broadcast can also display images with a feature called Variant Images. This option shows the associated variant image as a variant option on the product form:

Variant images were introduced in Broadcast 5.6. Be sure your theme has been updated to use this feature.
The variant images feature is best suited for measurements or sizes:

It can be configured for color use but won't display in the product grid. Here are some important steps about the feature:
Learn more
Full details about variant images:
Earlier versions of Broadcast
The following instructions are for Broadcast 5.0 and earlier.
Customizing
If your products have color names other than the listed colors in the Color names list, you can add your own color names and values or upload images to the Assets folder:
Add custom color names and values to swatches.json
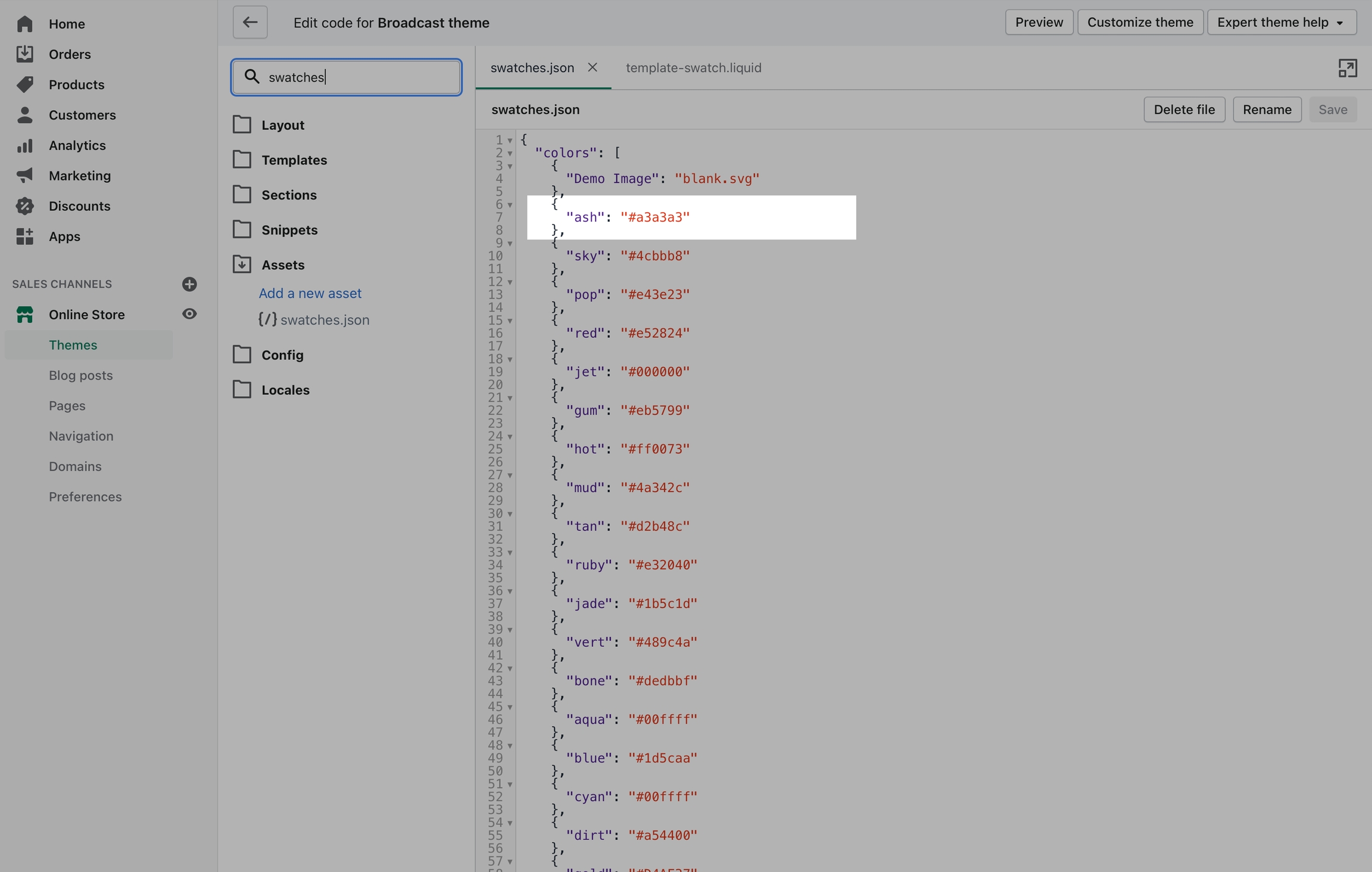
Use the swatches.json file located in the Assets folder to add your own custom names and HEX color values:

To find additional HEX color codes, visit the link below.
Add custom images to the assets folder
Upload your own custom swatch images and display them on product and collection pages:


How to:
Create a small square image (60x60 or 100x100 for best results)
Upload to the Assets folder
Modify
swatches.jsonto include your color name and image
Video tutorial
Reference from the video:
Avoid spaces in the filename
For the JSON file, your multiword variant can look like this:
The variant name can have spaces. However, we recommend for the filename of the image, use an underscore or dash instead of a space.
Video tutorial - More tips for custom images
In this short video, we'll look at filenames and an example of creating a custom image for a swatch:
Disabling swatches
Swatches can be toggled on and off in the Theme settings from the Swatches tab: