Colors
Settings to adjust the general, heading and footer colors using in the theme
New in Broadcast 6.0
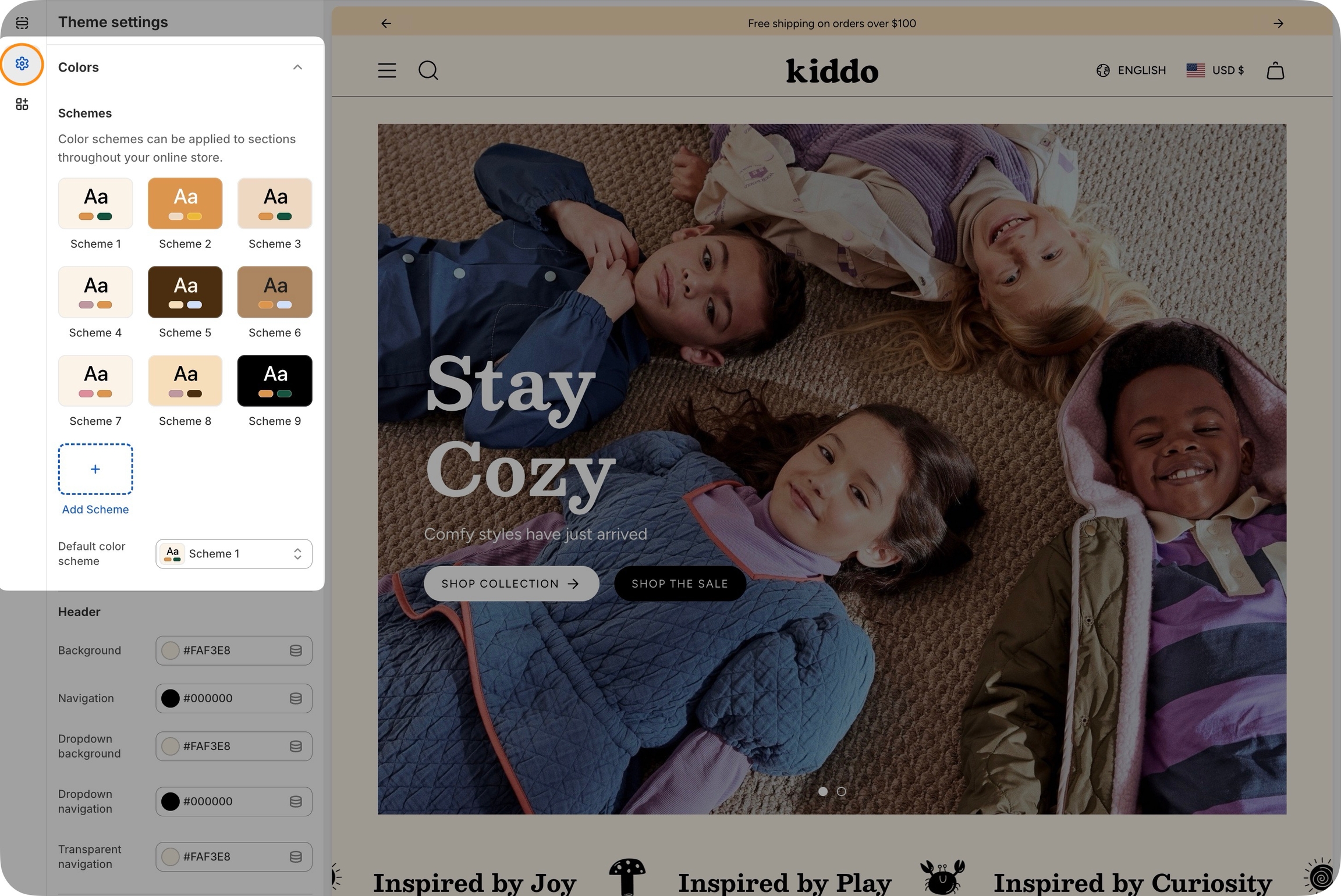
Color schemes
Broadcast 6 now includes Shopify's Color Schemes for managing colors throughout your theme:

Color schemes help ensure the consistency of your brand colors across all sections and allow for easy changes. Customize the palettes in the Theme Settings under Colors, then apply a palette or scheme to existing sections.
Experiment with gradients and other colors to create visually interesting backgrounds and elements that will enhance your store's aesthetic appeal.
Broadcast 5 and Earlier
Configure your brand colors in the color settings. These color elements are used in all the general sections, header, and footer.

Here are some common color elements to demonstrate how the color settings work:
General
Light background
The light background setting is used for background accents like the coupon message in the cart drawer. It's also used in the free shipping indicator with the bright accent color setting.

Bright accent
The bright accent is a highlight color for elements like the free shipping progress bar shown above in red and also the cart bubble indicator in the header:

Sale
The sale color is used for the prices on product grid listings like collections:

The sale badge uses a different setting, which can be found under the Product grid settings.
Header bar
Background
The background color adjusts the text inside the cart bubble indicator:

Links
The social, search, account, cart icons area is adjusted with this setting:

Header Navigation
Links
The links setting adjusts the main header navigation links:

Dropdown background
For dropdown menus, including the MegaNav, the background color can be adjusted:

Dropdown links
Inside the dropdowns, you can adjust the color of the links:

Transparent header text
When using a transparent header, the main colors in the header area include the social, search, account, and cart icons. Also, main navigation links:

Footer
Background
Adjust the main footer background color:

Borders
Border elements are used within the footer for the forms and buttons:

The grey horizontal and vertical lines are "Divider" blocks. These have their own color settings within the block.
Text
The default text for content in the footer:

Links
All the links, including social icons and navigation links:

Contrast
Try to use colors that are high in contrast. It will make your text easier to read. Here is a great contrast checker:
Example of a good score, 21:1 - White foreground on Black background:

Poor score, 2.44:1 - Blue foreground on Black background:

Color settings
Default color scheme
color_scheme
Choose which color scheme to apply by default.
Header
Background
color
Background color of the main header.
Navigation
color
Color of header navigation links.
Dropdown background
color
Background color of header submenu.
Dropdown navigation
color
Color of links in dropdown menus.
Transparent navigation
color
Navigation color when using a transparent menu style.
Product
Sale
color
Highlight color for sale indicators.
Last updated