CSS customizations
Adding your own custom styles and CSS overrides to the theme
Theme Customizer
Shopify has made adding global and local CSS changes to your theme easy. Broadcast supports these Theme Customer methods. Some examples are:
Template Pages - Apply CSS overrides to Product templates, Blog posts, and standard Page templates.
Sections - Customize elements only within a specific section. This includes the home page, header, cart drawer, and footer.
Global - Apply CSS overrides for the entire store.
Advantages
When updating Broadcast to newer versions, these CSS changes will automatically be applied to your new theme.
The Shopify Update tool migrates any Custom CSS added to the Theme Customizer.
Product pages
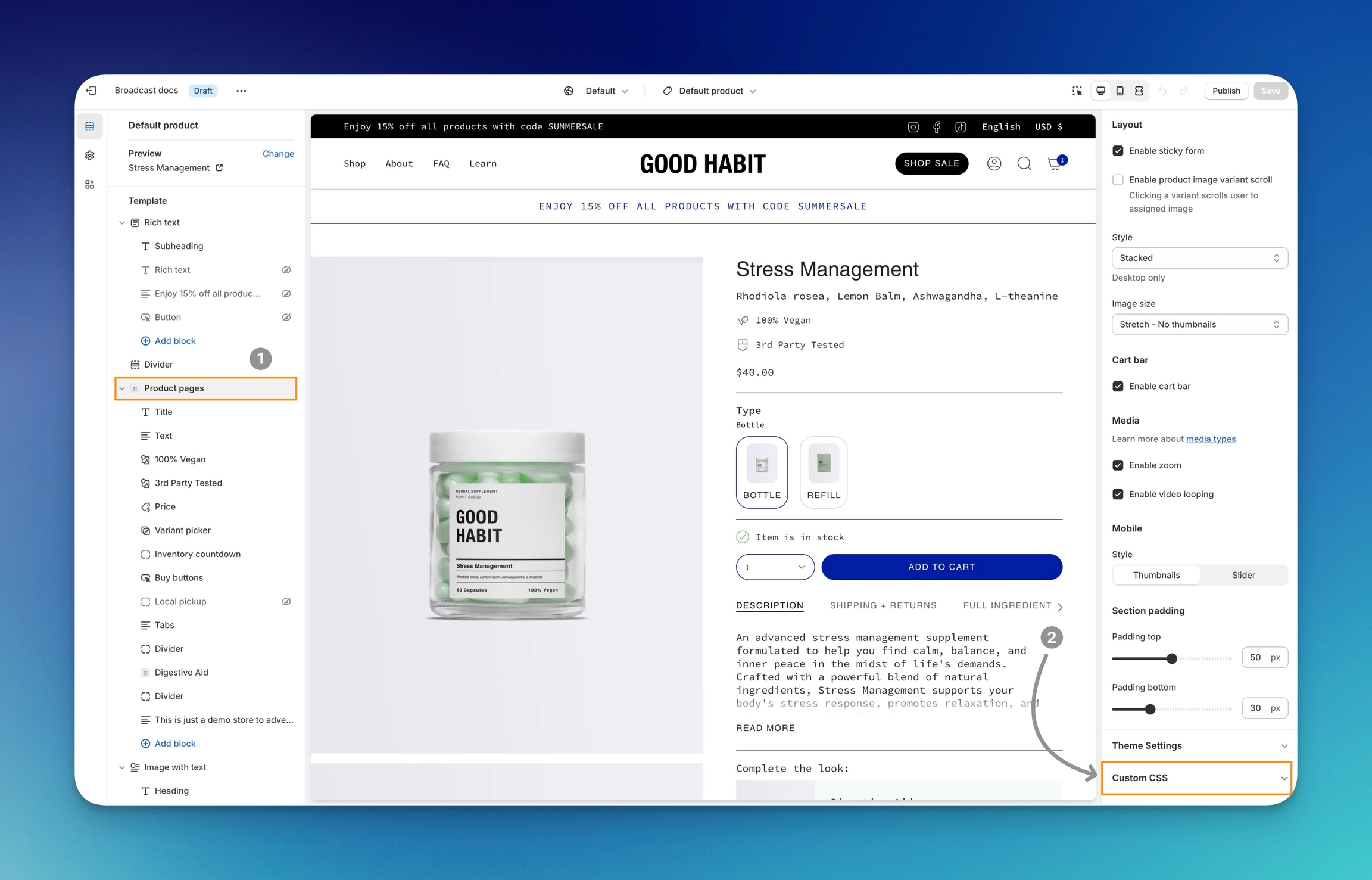
Click on "Product pages" in the Theme Customizer sidebar.
Find "Custom CSS" towards the bottom of the settings.

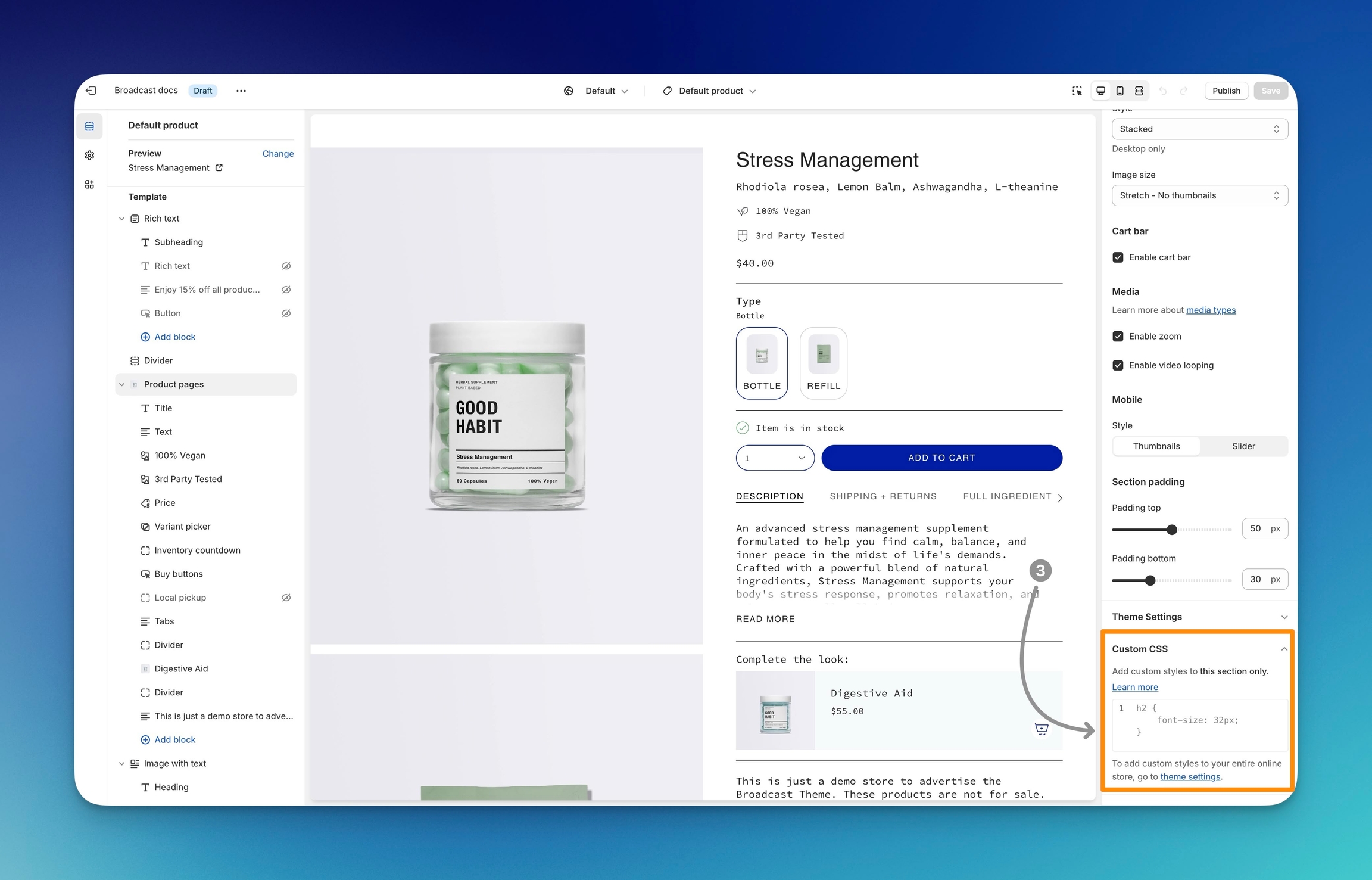
Click on "Custom CSS" to expand the accordion. Here, you can paste the CSS code:

The CSS code snippet you use here will apply to all products that use the same template.
Be sure to paste valid CSS code and then save the changes in the Theme Customizer.
Theme Sections
The home page and other sections used throughout the theme will have a similar option for adding CSS code snippets. Changes made there are local to only that section.
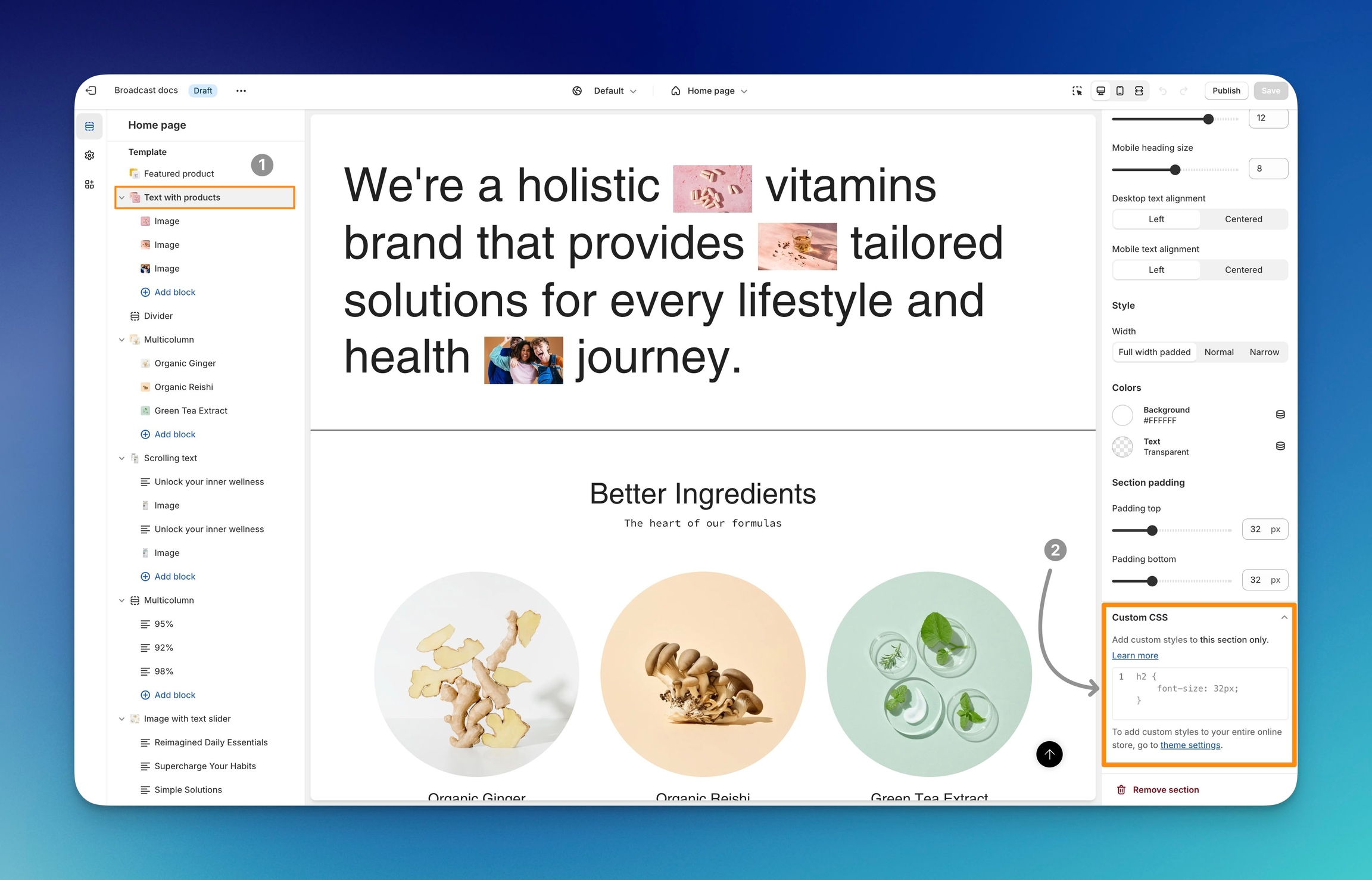
Click on the section to which you'd like to add your CSS code snippet.
In the section settings, scroll to the bottom and click "Custom CSS" to expand. Then, add your CSS code snippet inside.

The CSS you add here will only affect this section and will not affect any other sections in your store.
Remember to Save your changes.
Global CSS
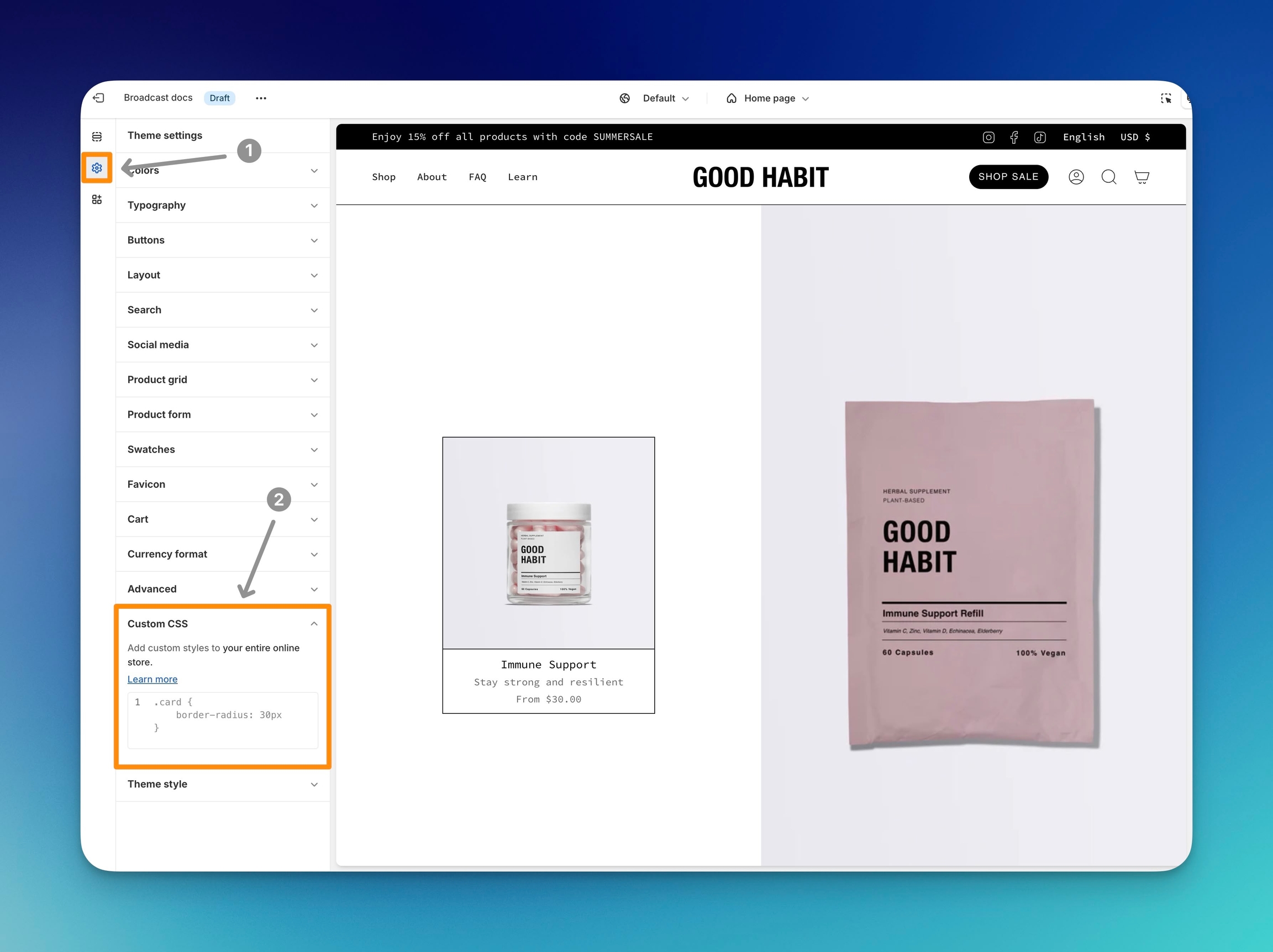
Use the Theme Settings in the Theme Customizer to add a CSS code snippet that will target all areas of your store.
Click on the Settings icon in the Theme Customizer.
Towards the bottom, click to expand the "Custom CSS" accordion and paste your code snippet into the main field.

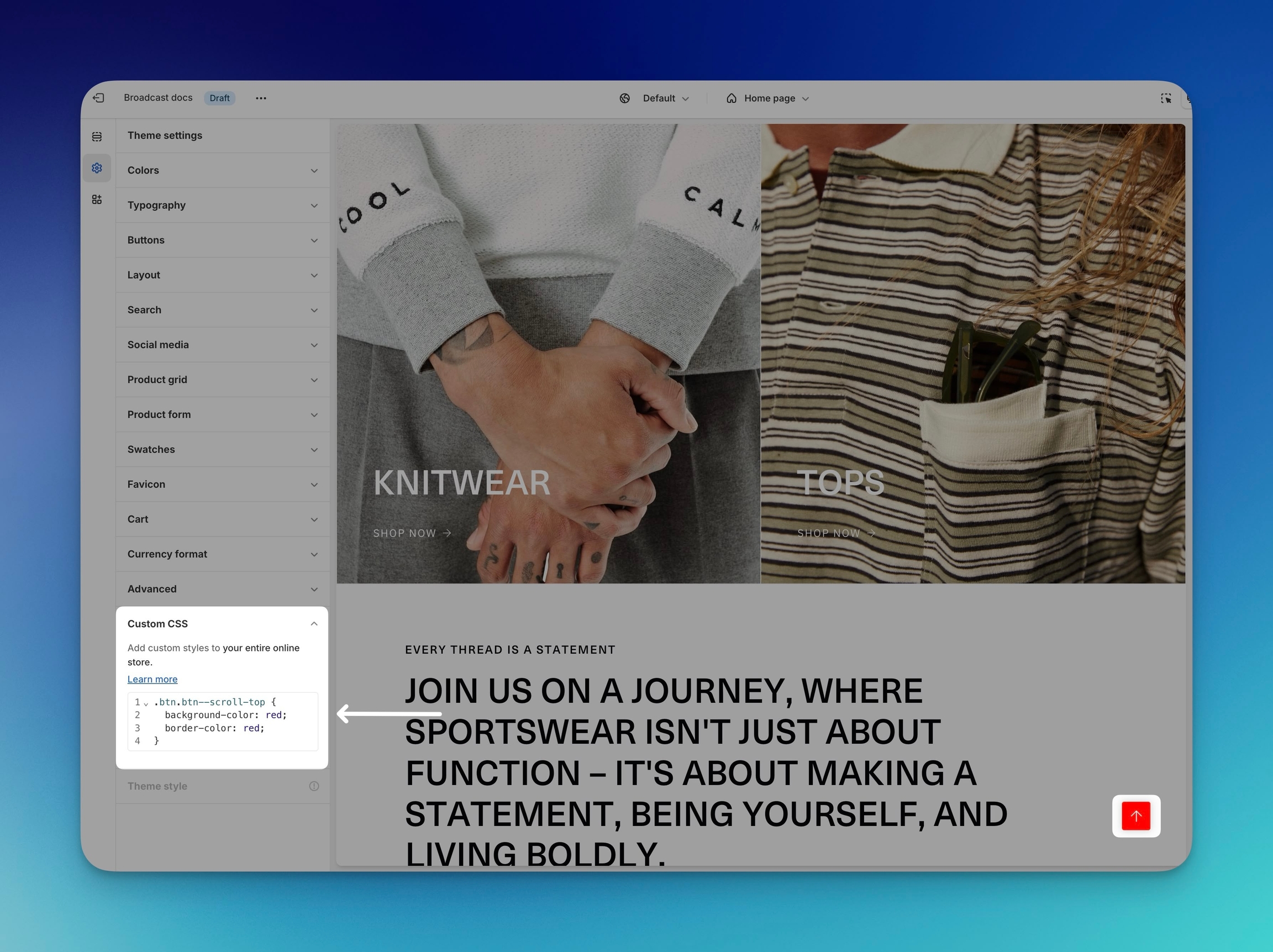
Example of code snippet
We'll use this sample code snippet to demonstrate where the code will be added:
Copy all of the code, including the opening and closing curly brackets.
Paste the code snippet into the main box area.

Line numbers will be displayed next to your code snippet to help indicate how many lines of code have been added.
Save your changes.
Alternative method
Developers might be used to editing theme.css files. However, we no longer recommend this method as it's a legacy option.
Disadvantages
Code added using the Code Editor will not automatically migrate when you update your theme.
Please use the above methods to avoid manually adding CSS code changes after each time you update Broadcast.
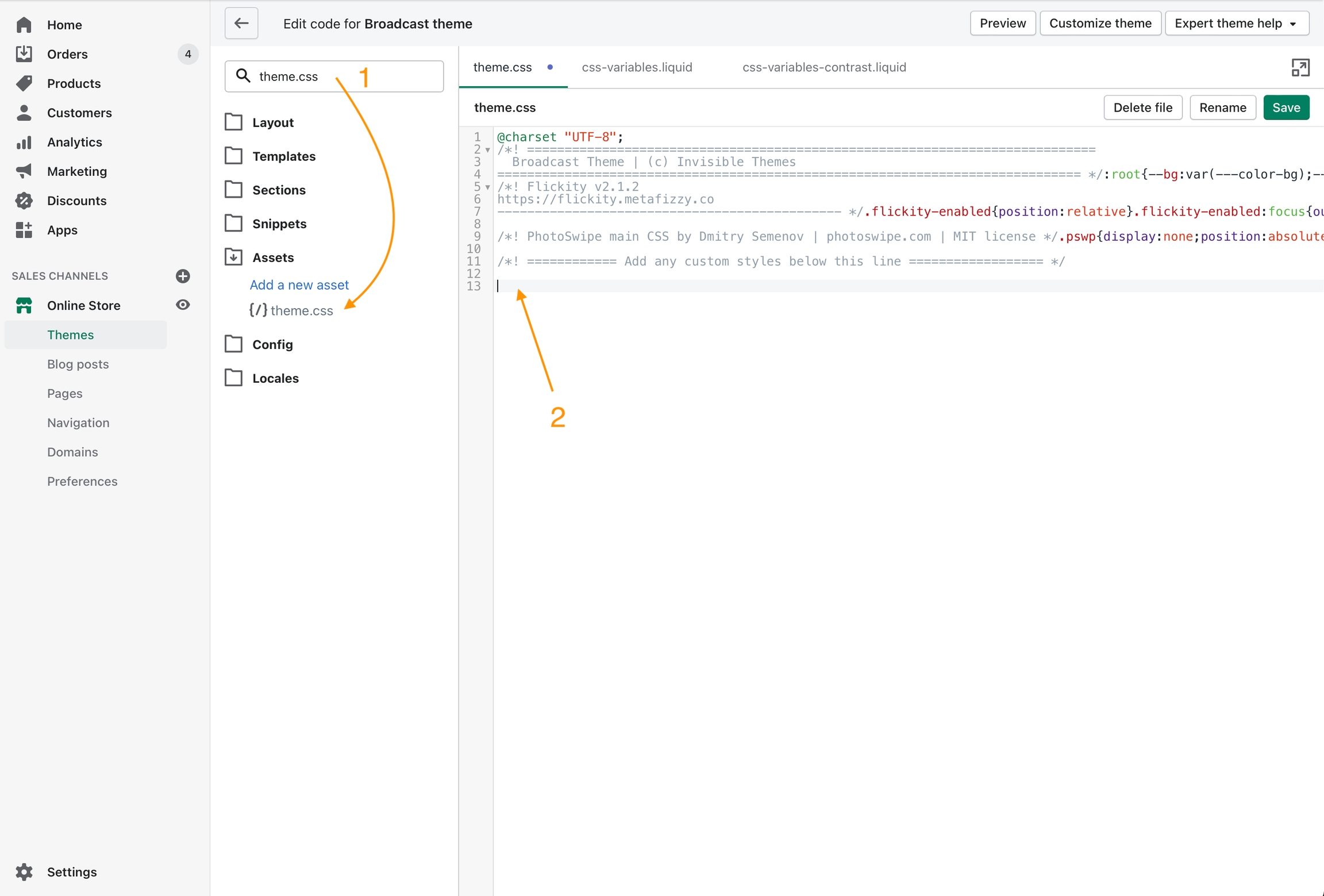
For developers who would like to use the Code Editor, it's very important to add your custom CSS at the bottom of the theme.css file, which is located in the assets folder.