Navigation images
How to add images into your navigation
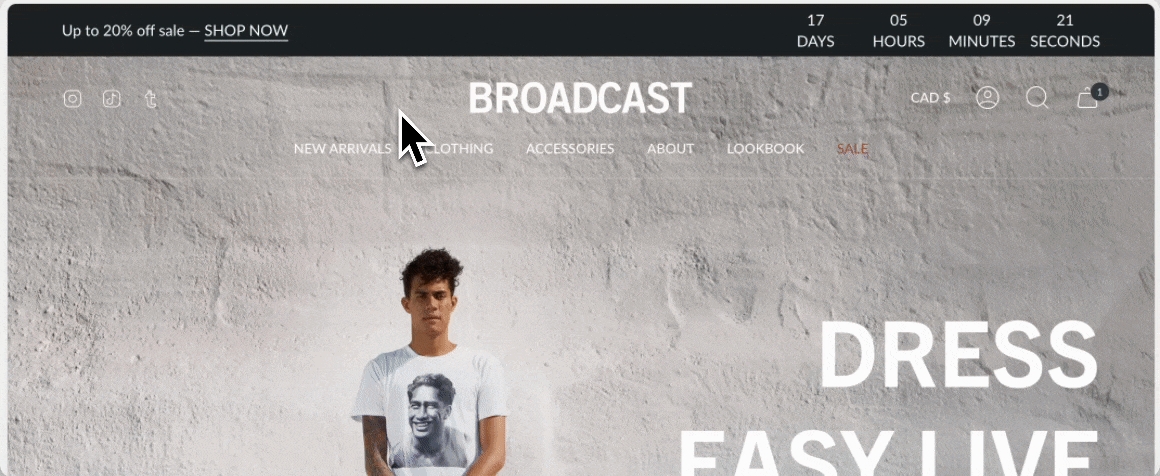
Broadcast can bring your navigation to life with images. Promote your product lines and sales events by easily adding image promotions to any of your top-level menu items:

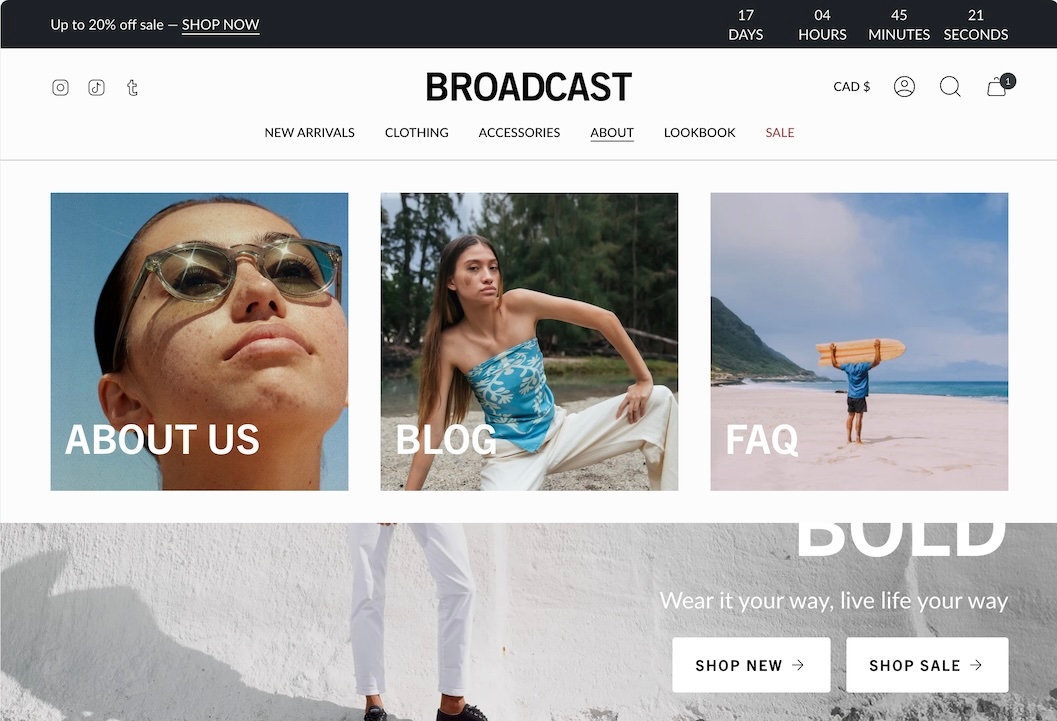
You can even build an entire dropdown with images alone:

Video
How to build an all-image dropdown in Broadcast:
Video
How to use image blocks to add images to existing top-level menu items:
Adding images to menu items
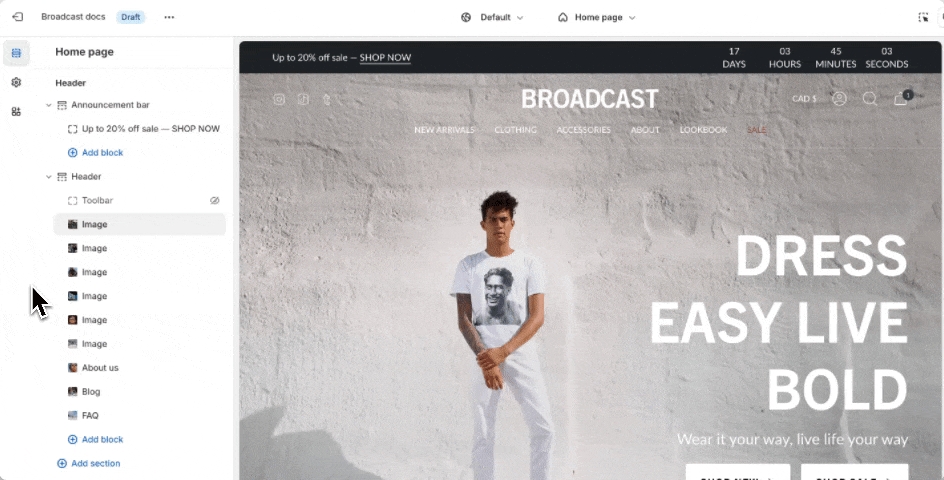
Begin by adding an image block to the Header section:

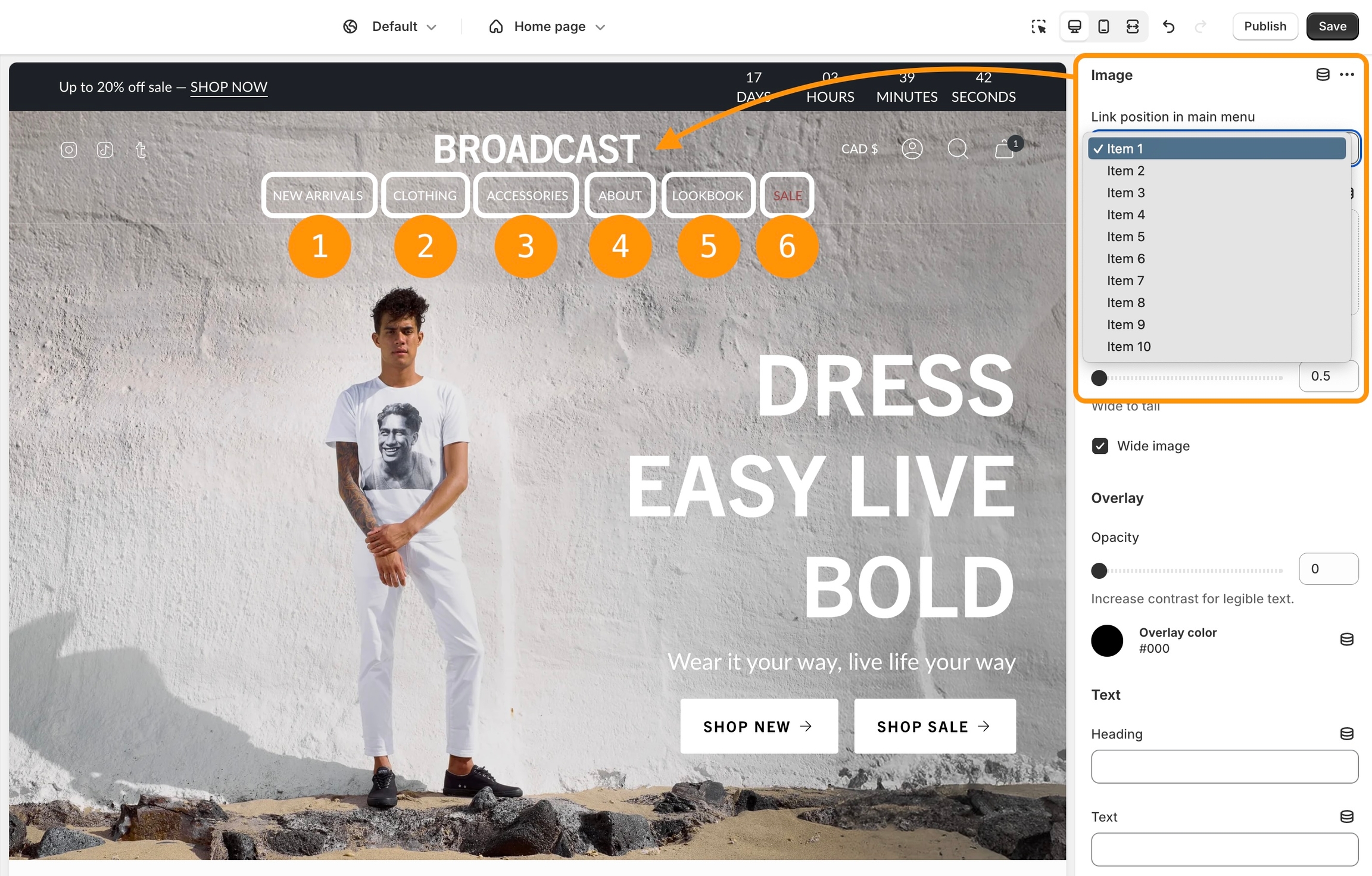
Next, map the image to a menu position. If you'd like your image to appear on the first menu item, choose "Item 1". In our example, the image block is mapped to "Item 1", which would be the "NEW ARRIVALS" menu:

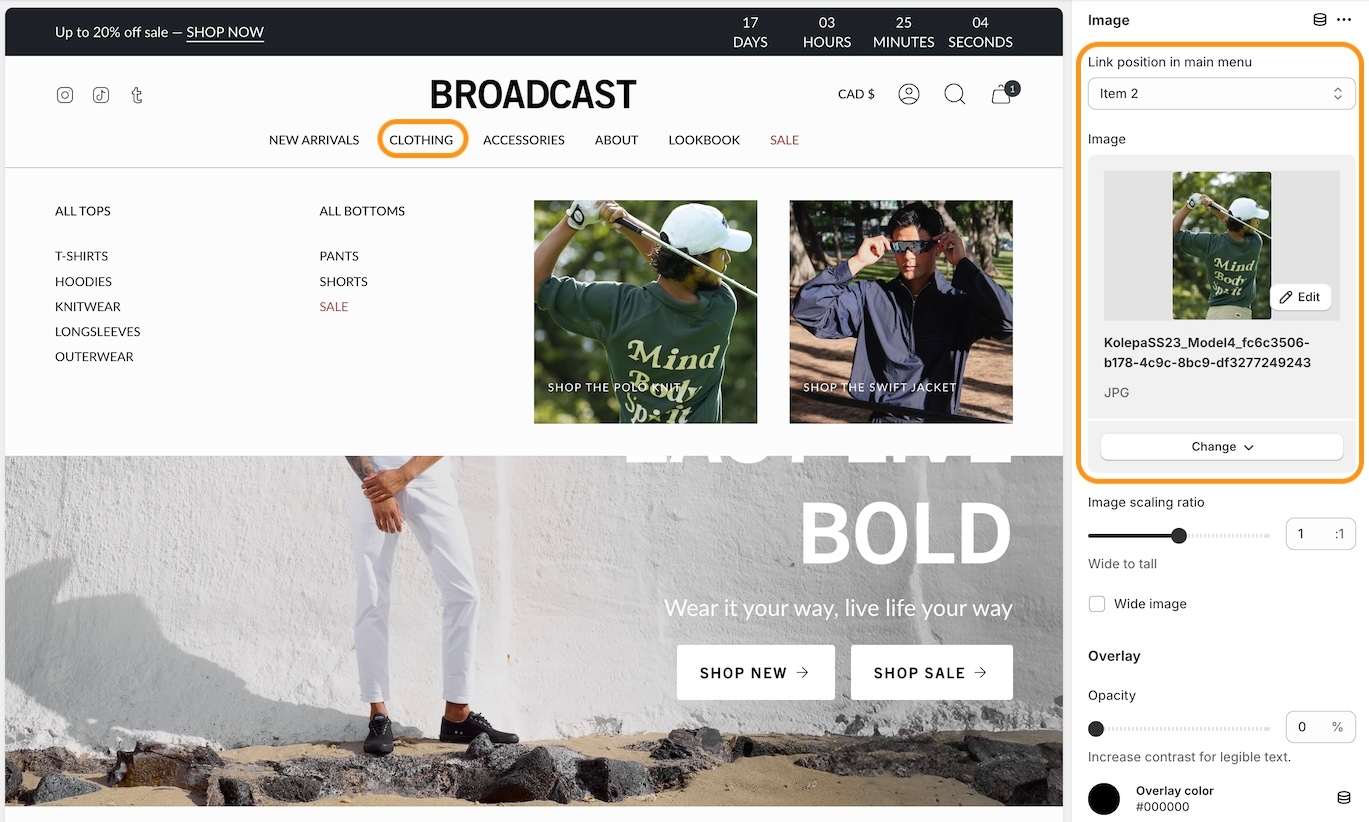
You can add multiple images to the same menu item. Each one will occupy a column. In this example, we have two images mapped to "Item 2":

Image settings
Finetune your image with individual block settings to perfect each individual image and call-to-action link:
Image scaling ratio - Adjust for wide to tall images.
Wide image checkbox - Use to adjust for smaller to larger images.
Overlay opacity - Darken the image to help highlight text.
Overlay color - Add an overlay tint to match your brand or enhance the look of the image.
Heading - Add heading text over the image.
Text - Smaller text displayed over the image.
Link - The promotional call-to-action link.
Color - Adjust the heading and text color.
Last updated