About v5.6 release
Additional information on recent Broadcast updates
Cart drawer blocks
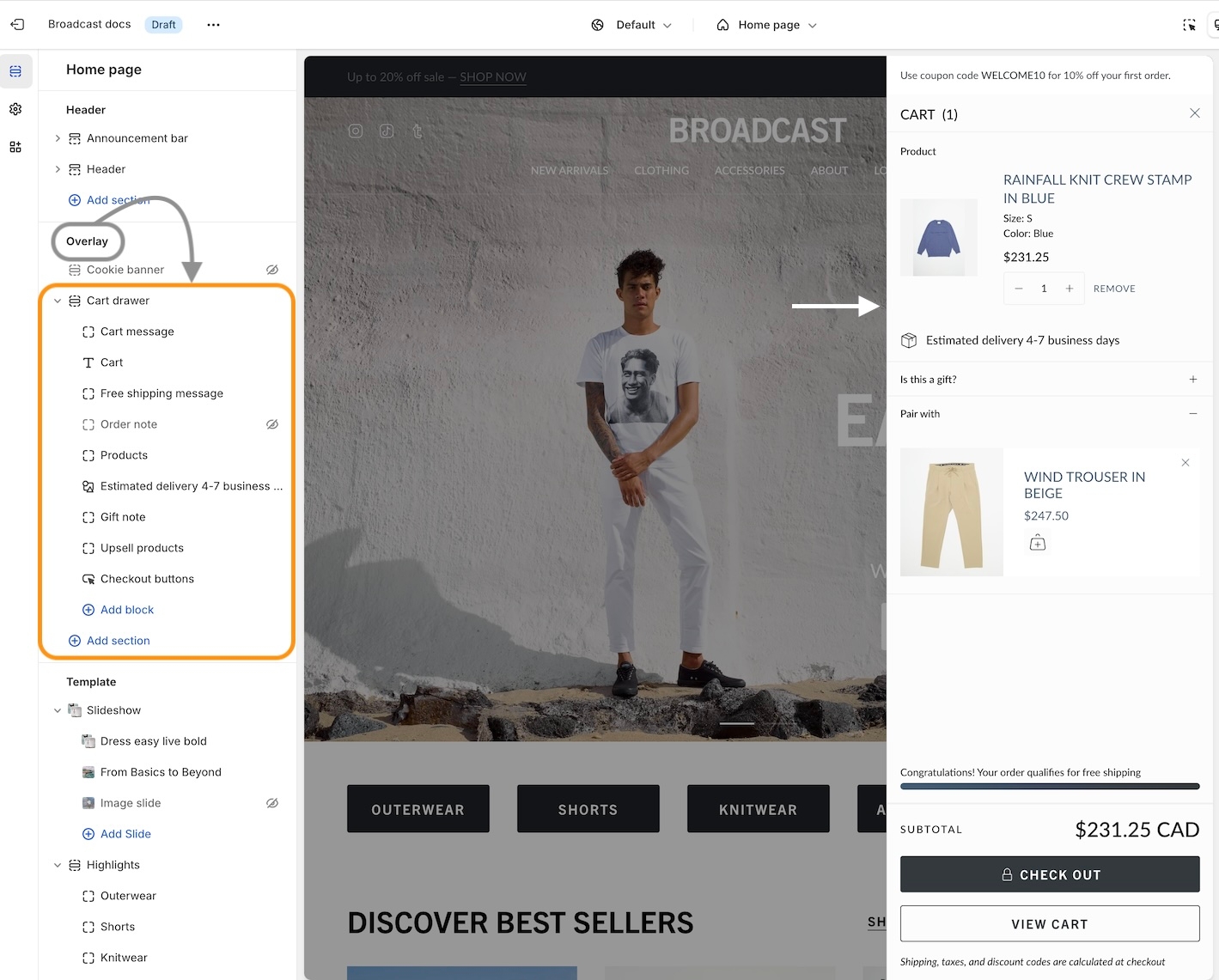
Broadcast 5.6 introduces Cart drawer blocks. Customize the cart drawer with a series of blocks to supercharge the cart experience :

Cart blocks in Broadcast
Add, arrange, and configure any of these cart blocks for a fully customized cart experience:
Title
Cart message
Free shipping message
Products
Upsell products
Order note
Gift note
Shipping estimate
Icon
Product list (easy upsell)
Custom code (use for apps)
Payment icons
Checkout buttons
Individual settings
Each block has a set of customizable options. Example of Icon block used to display shipping message:
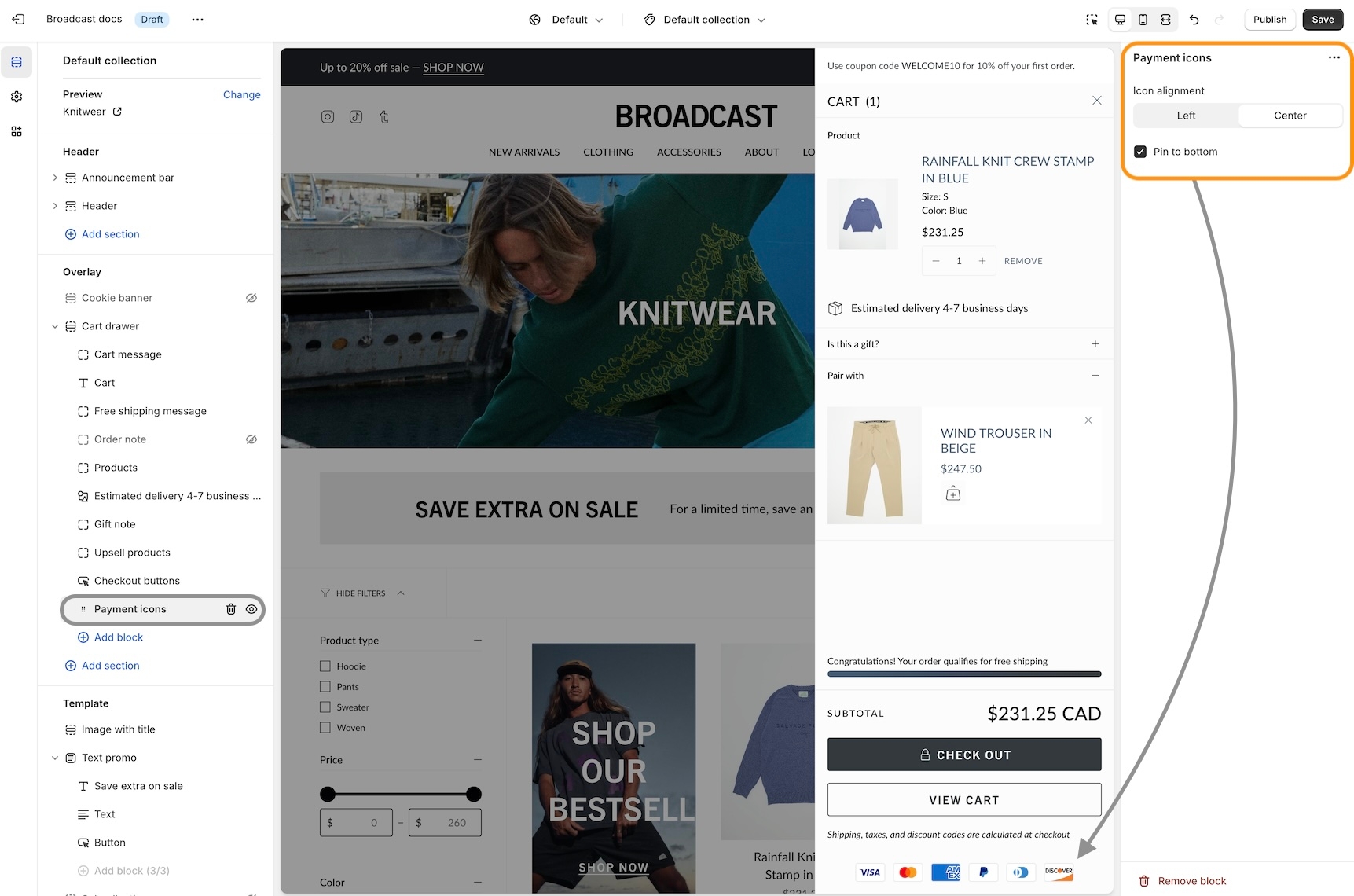
Pin to bottom
Pin blocks to the bottom like the Payment icons:

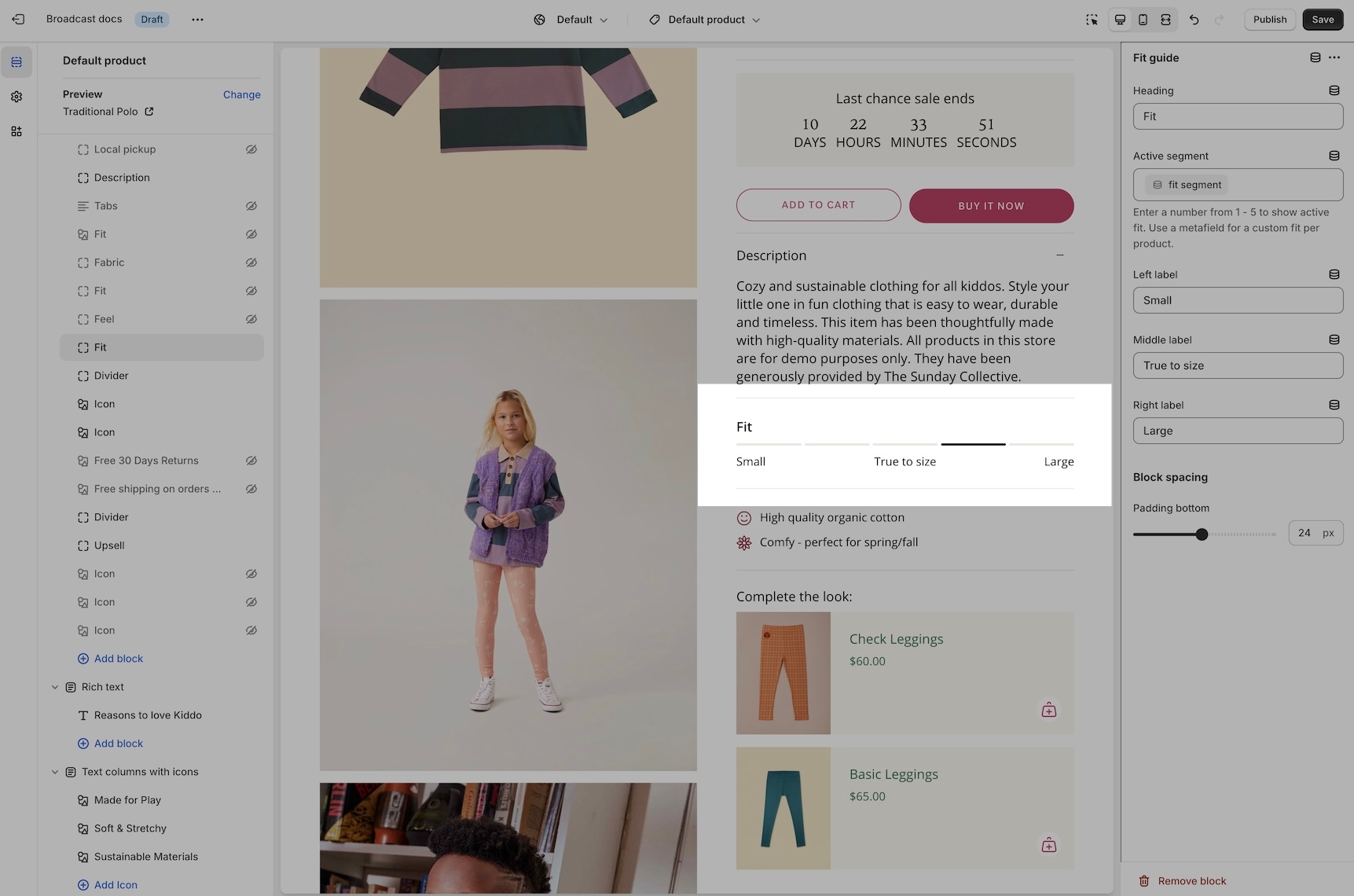
Fit Guide for products
Broadcast includes an easy-to-use fit guide block for Product pages. Help customers visually see how items fit. Each product can have a custom value for the line chart:

Video overview on how to use and set up the Fit guide block:
Video on how to customize the Fit Guide using custom values with metafields:
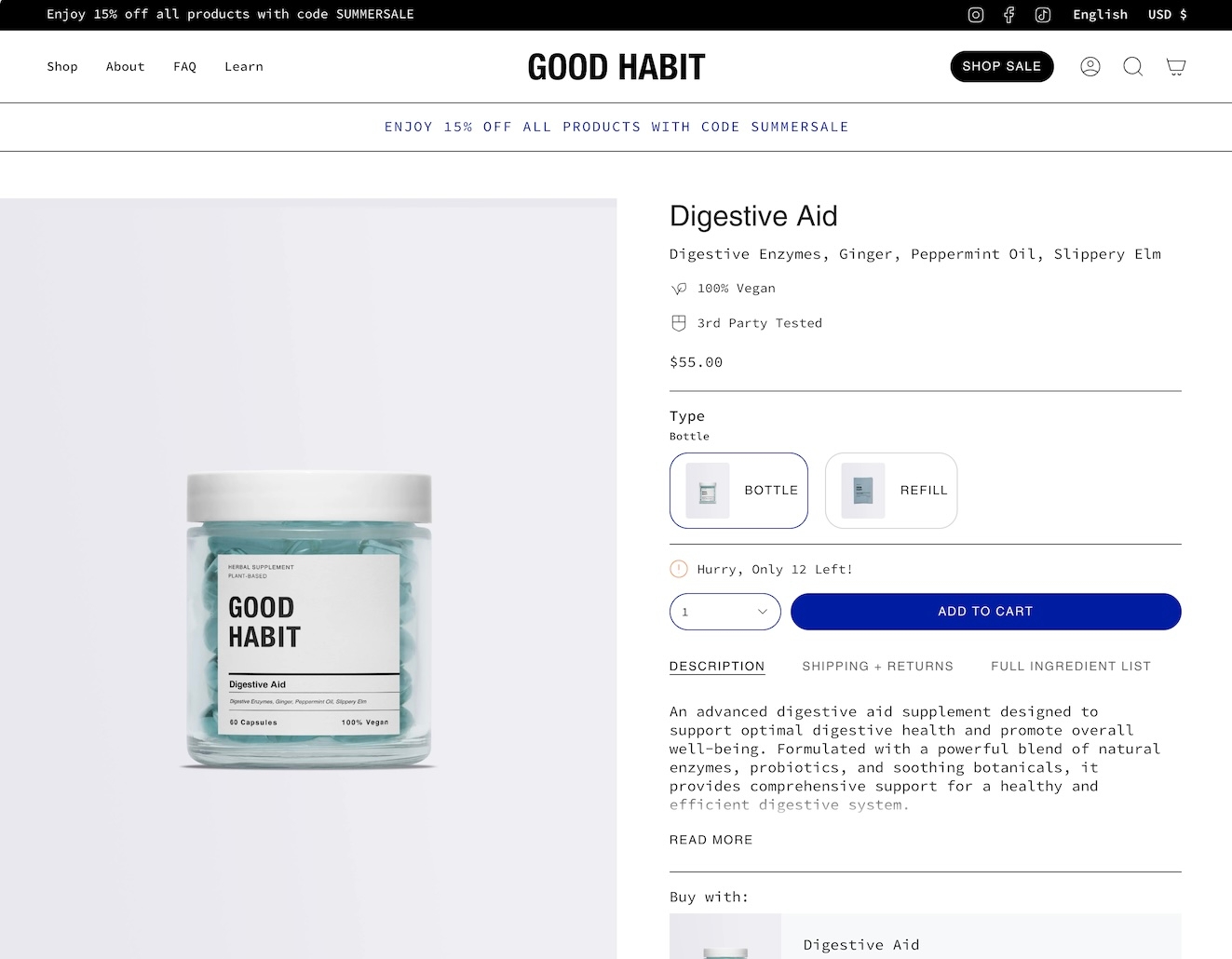
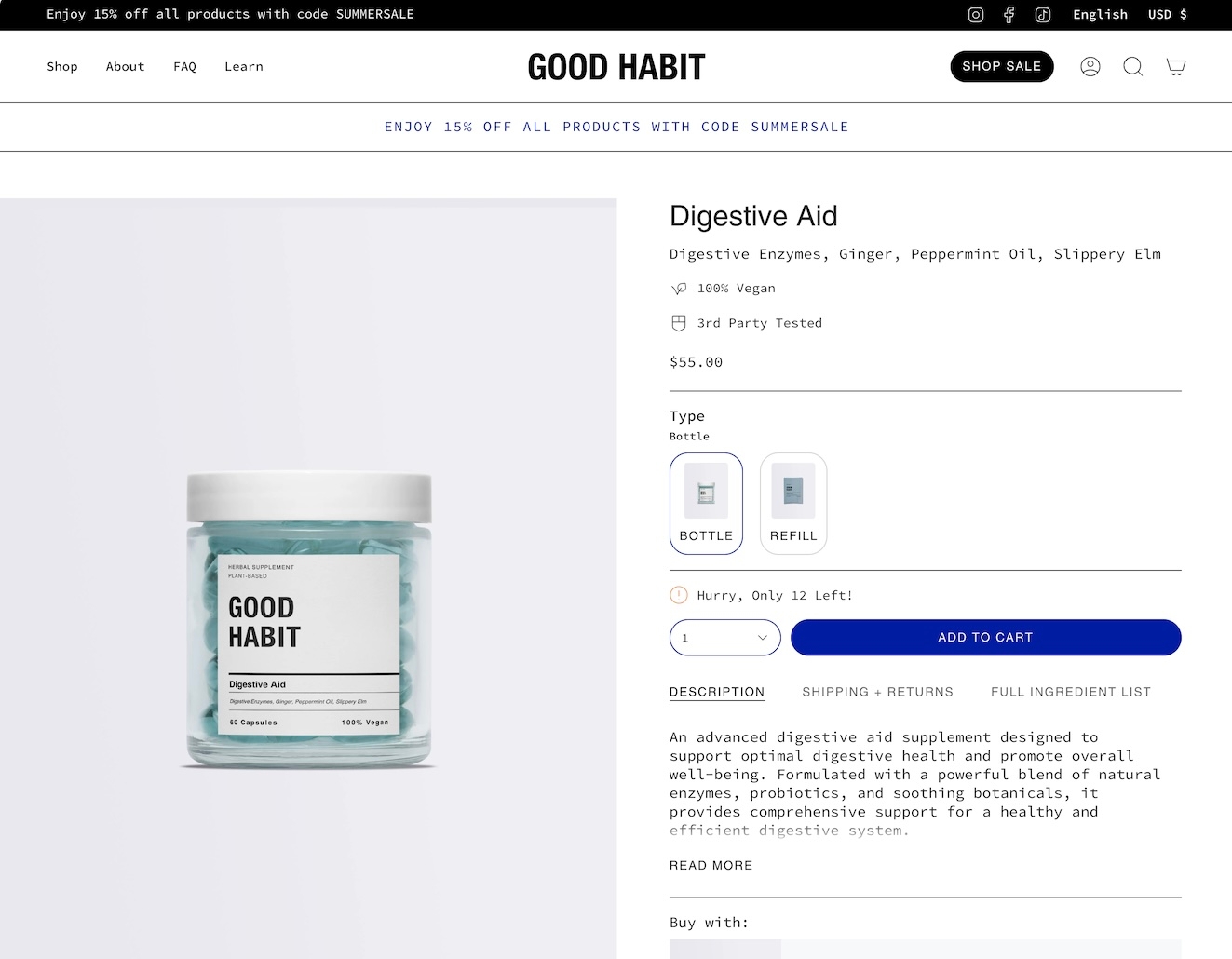
Variant images
Display images for any variant type on your product form. Help your customers visually see what a variant looks like. In addition to swatches, Broadcast can display an image for each Size variant or any other type you choose.
Two styles are available in Broadcast 5.6, in-line and stacked:
In-line style

Stacked style

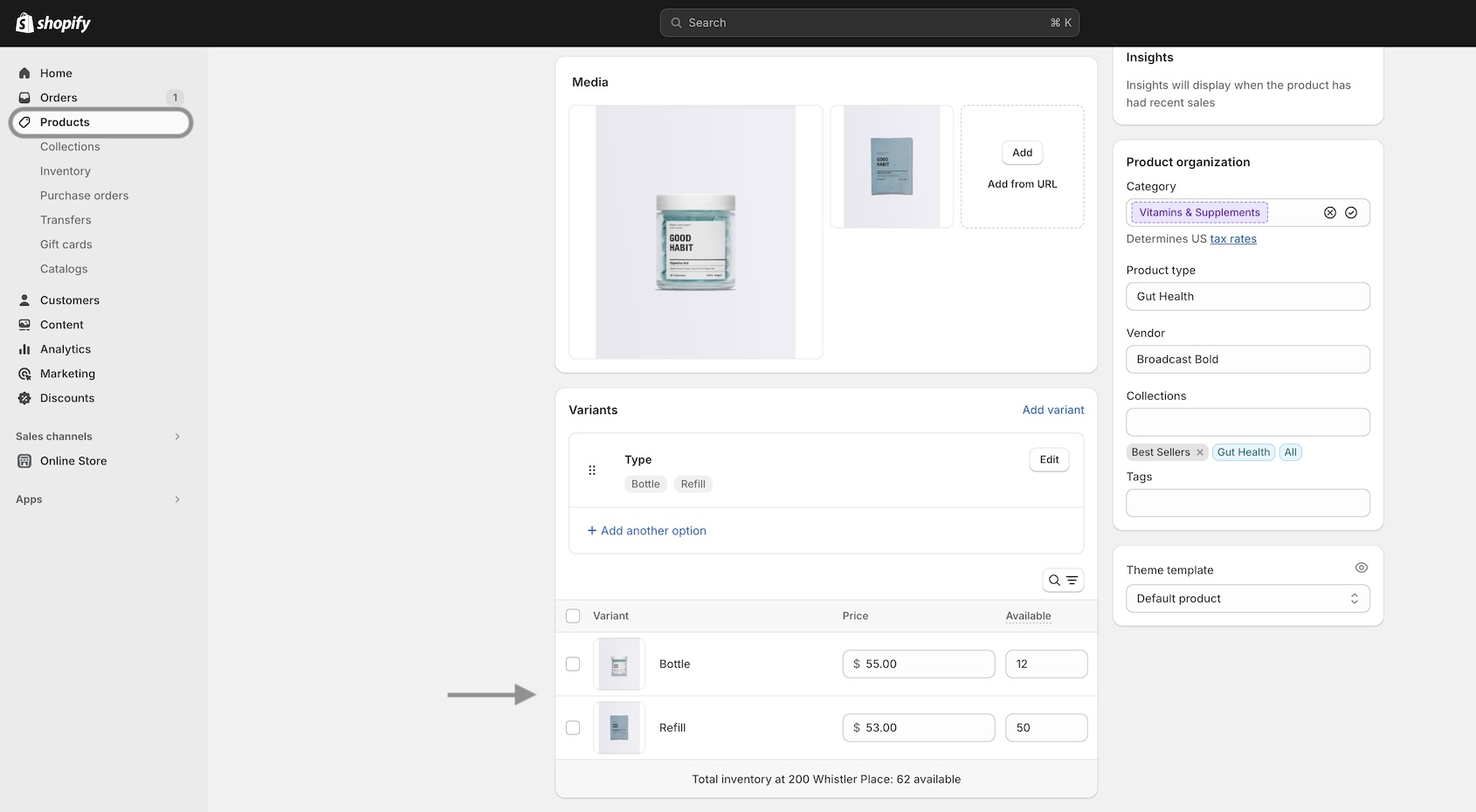
Images are used from your Product setup:

The 'Size' variant is used by default. You can configure any variant to display images. The above example shows 'Type' to visually show the product style.
Learn more:
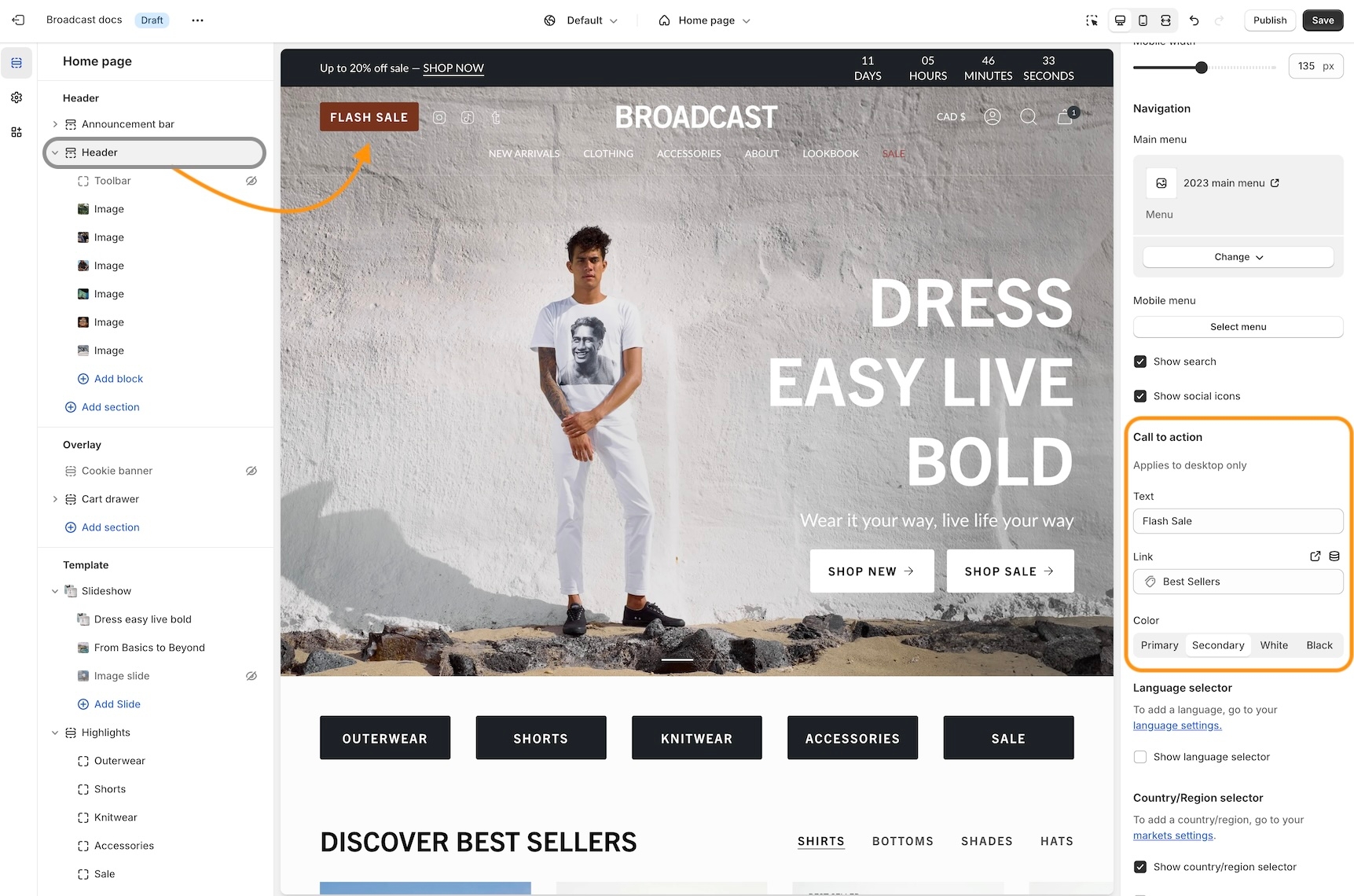
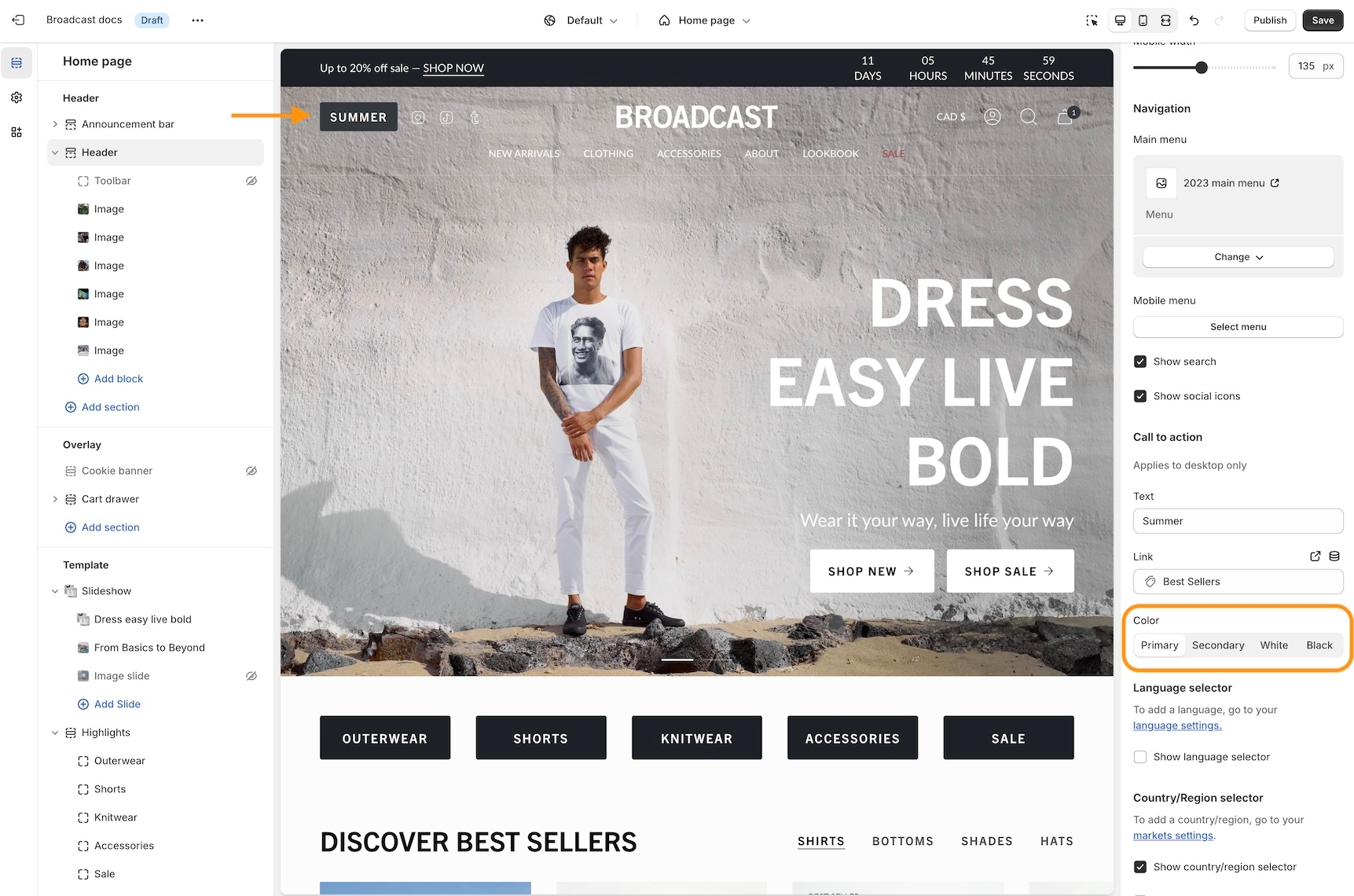
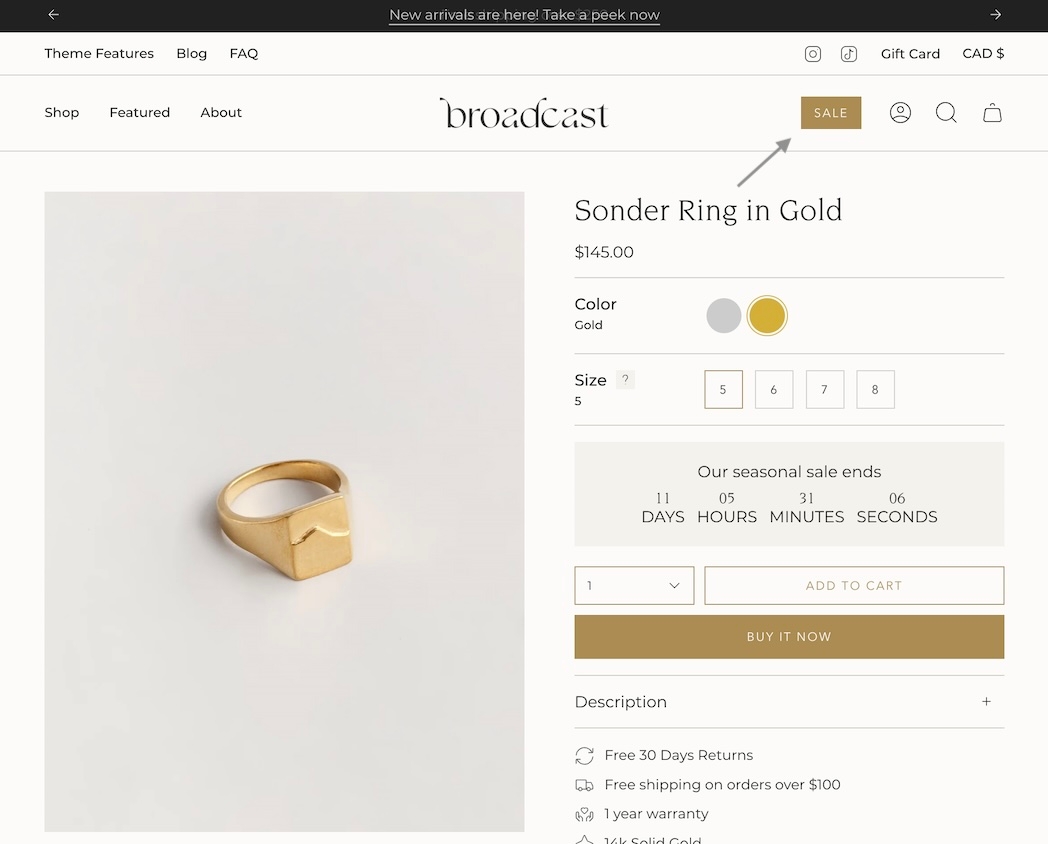
Header call-to-action button
Now in Broadcast, you can add a call-to-action button right into the Header area:

Use the Header section settings to customize the button color, text and link:

Experiment with different Header styles, the call-to-action button positions differently based on the style of header and navigation you use:

Swatch collection styles
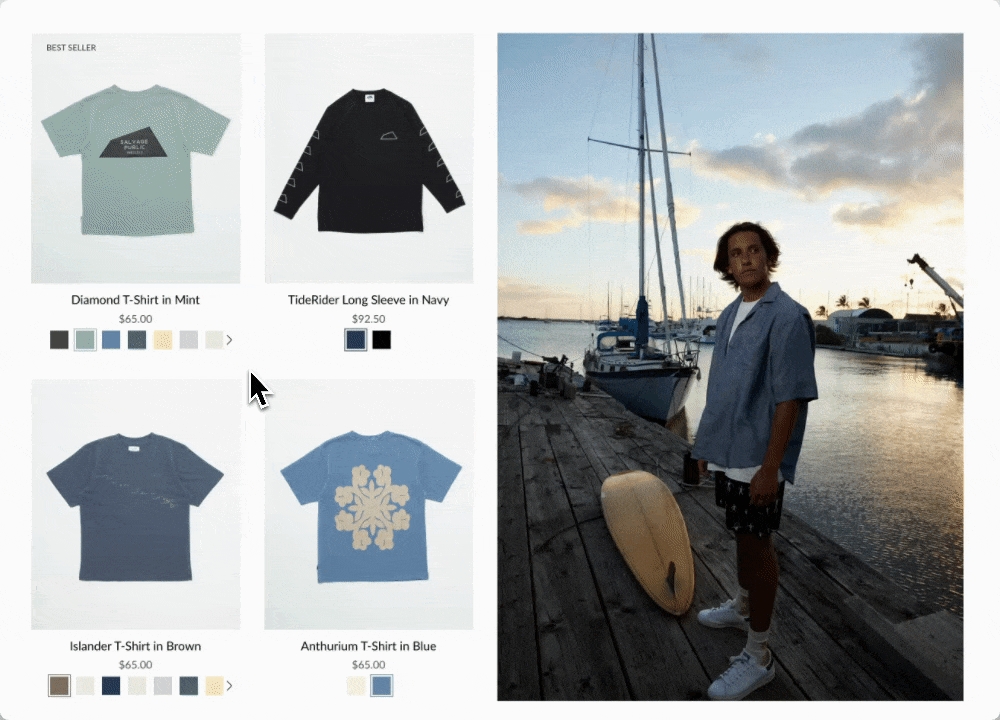
Customize the swatch and siblings display style on the Product Grid. Now in Broadcast, you can choose from different swatch display styles. Examples include:
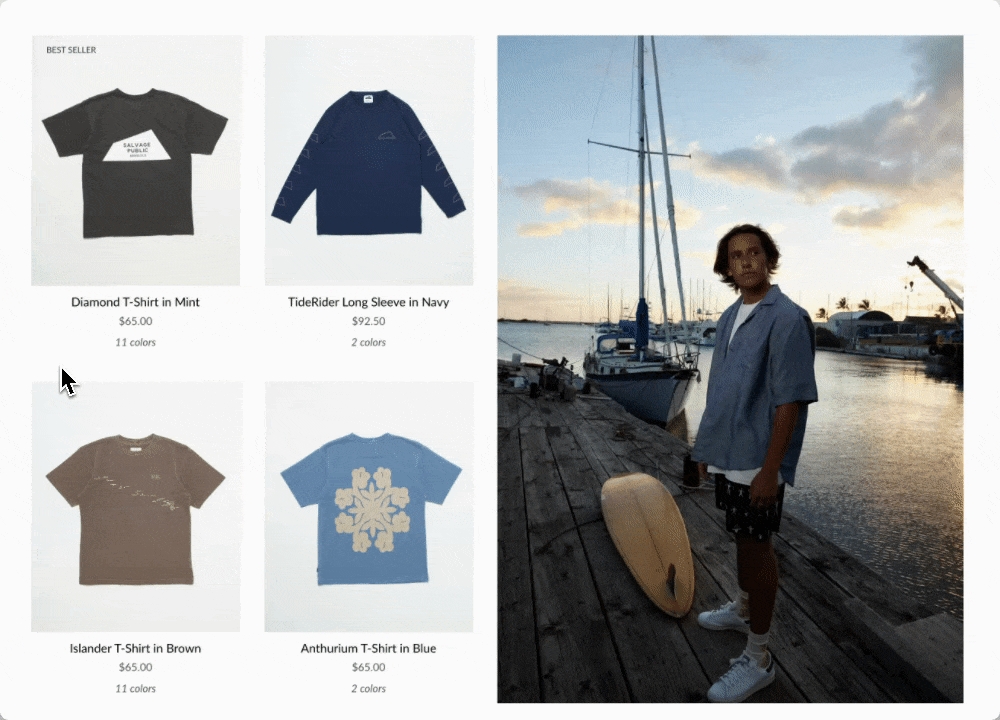
Slider on hover
Clean text is displayed on the Product grid. Upon hover, the text is replaced with swatches or siblings. The slider feature keeps all swatch options aligned horizontally on a single line:

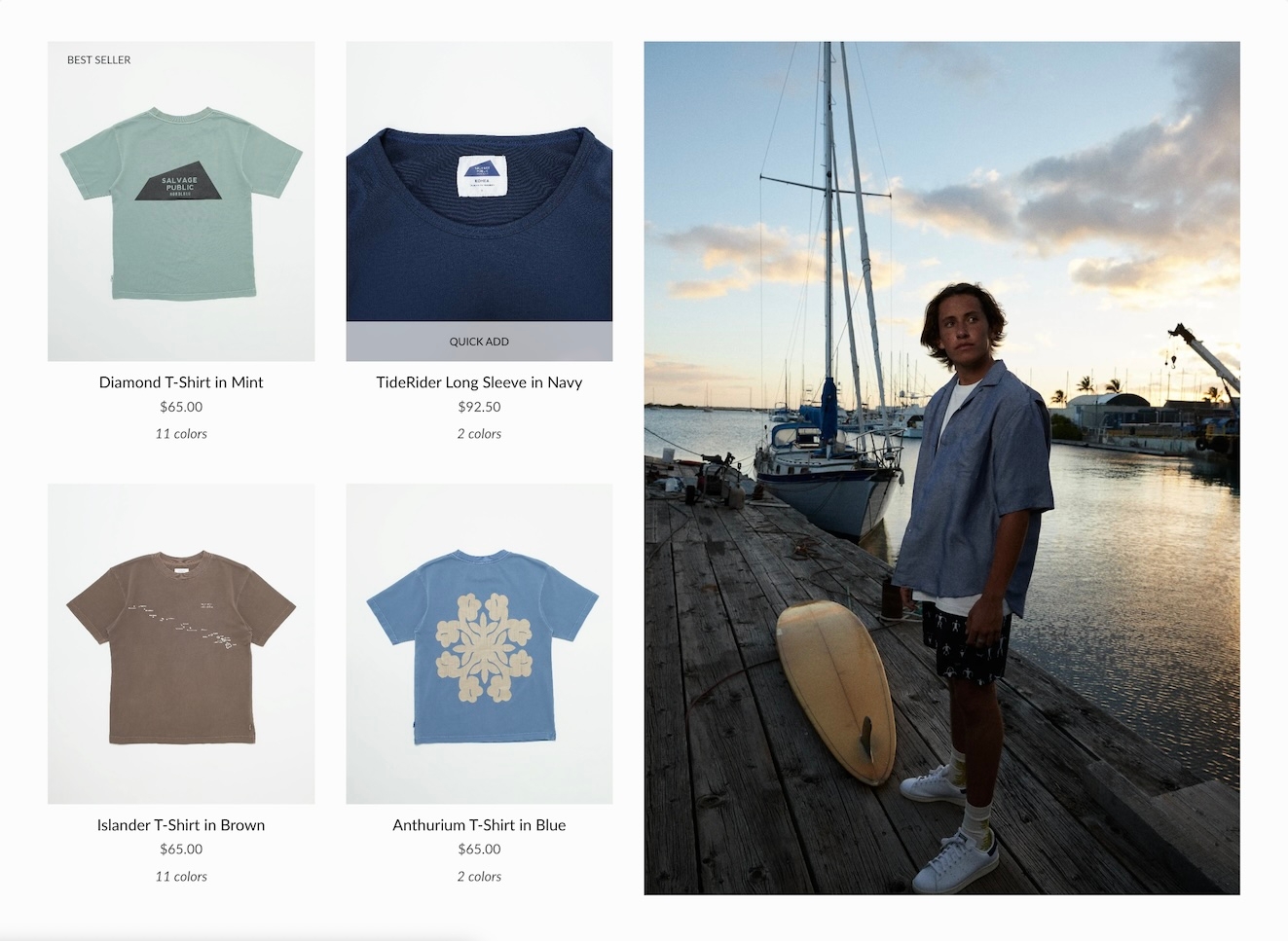
Text only
A clean text version that displays the number of swatches or siblings which are available:

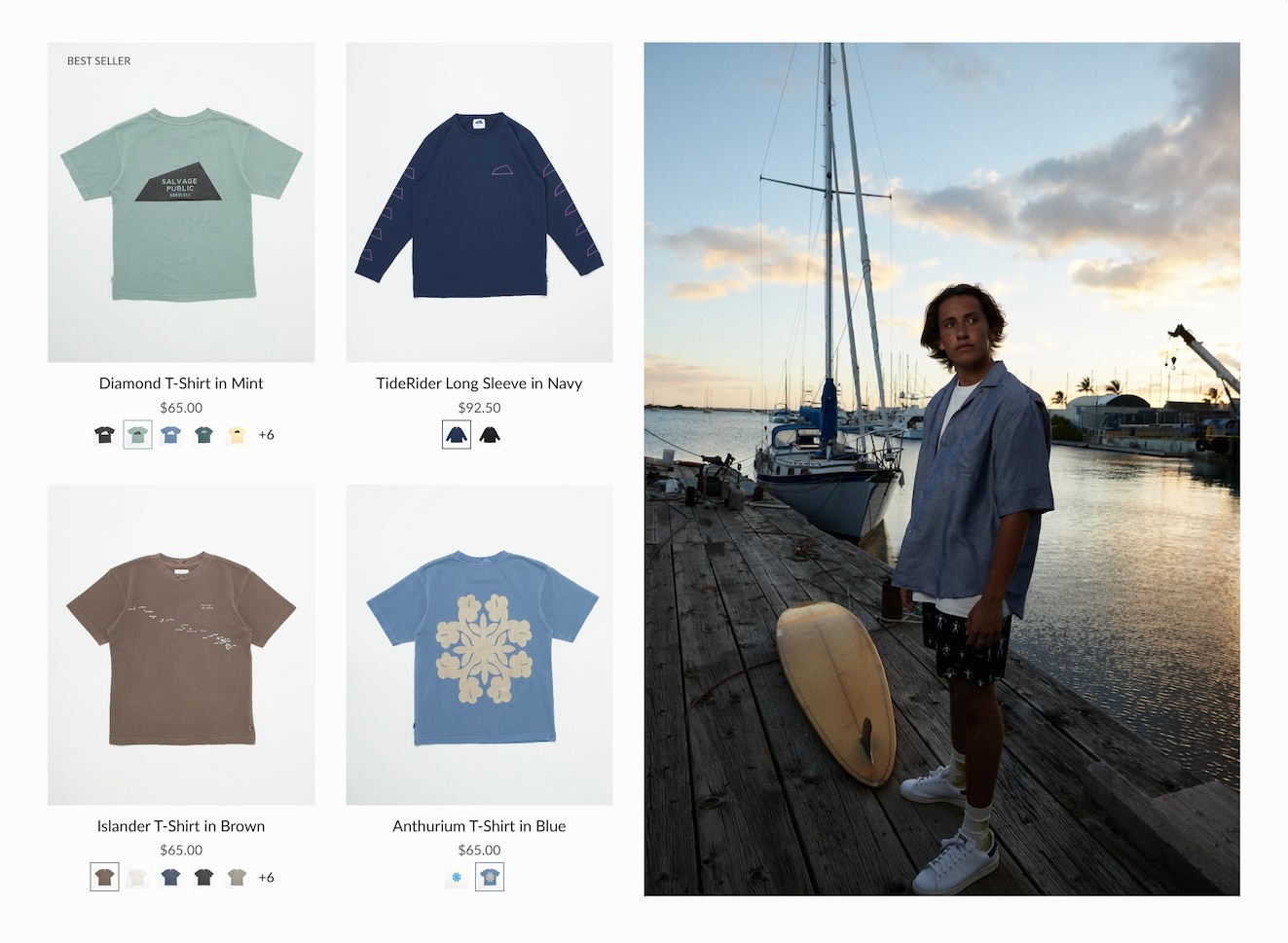
Swatches with text
Displays a sample of swatches or siblings on a single line and indicates how many additional options are available with text:

Slider
Displays the swatch or siblings slider on one line at all times:

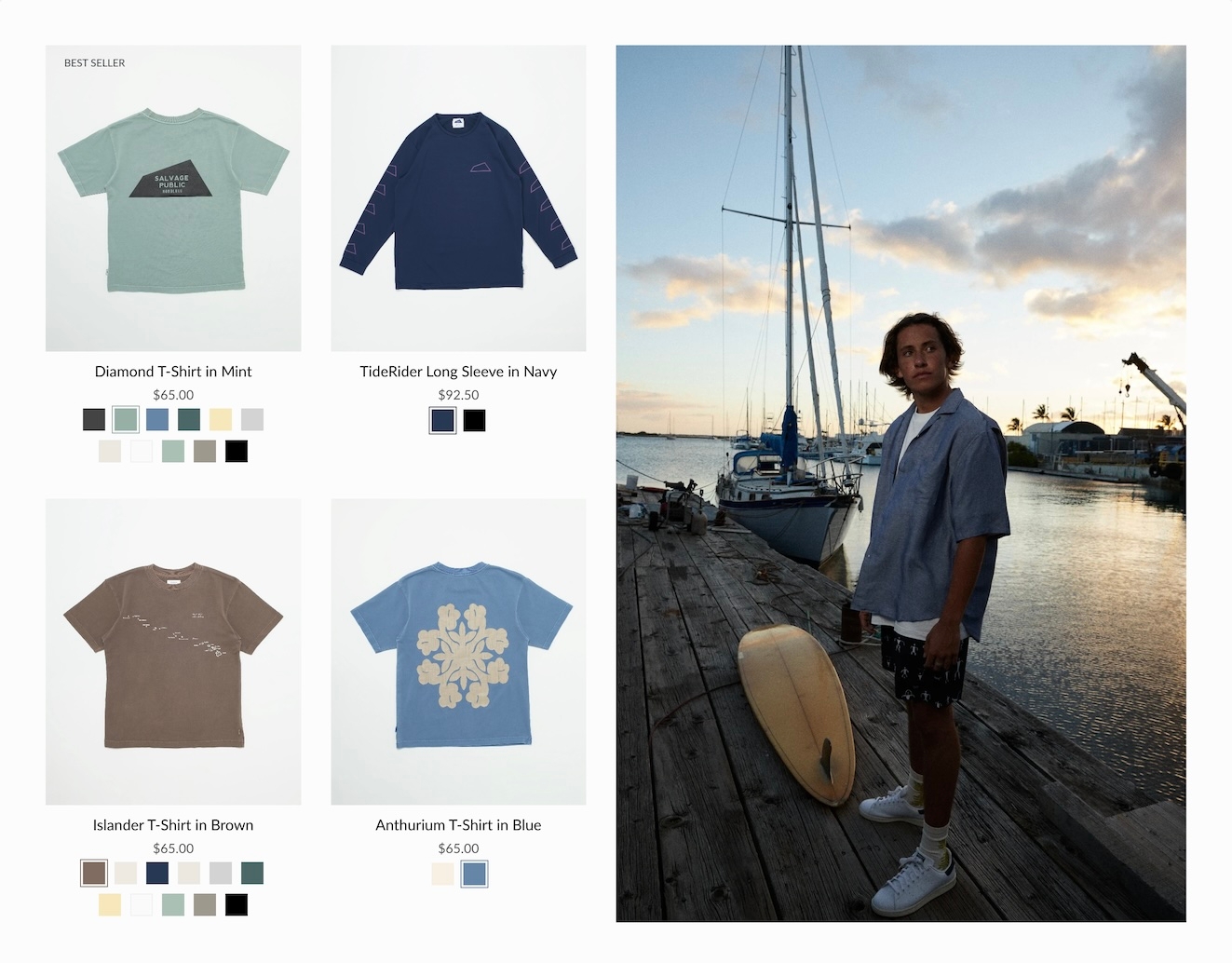
Grid
Displays all possible swatches or sibling options that are available to choose from:

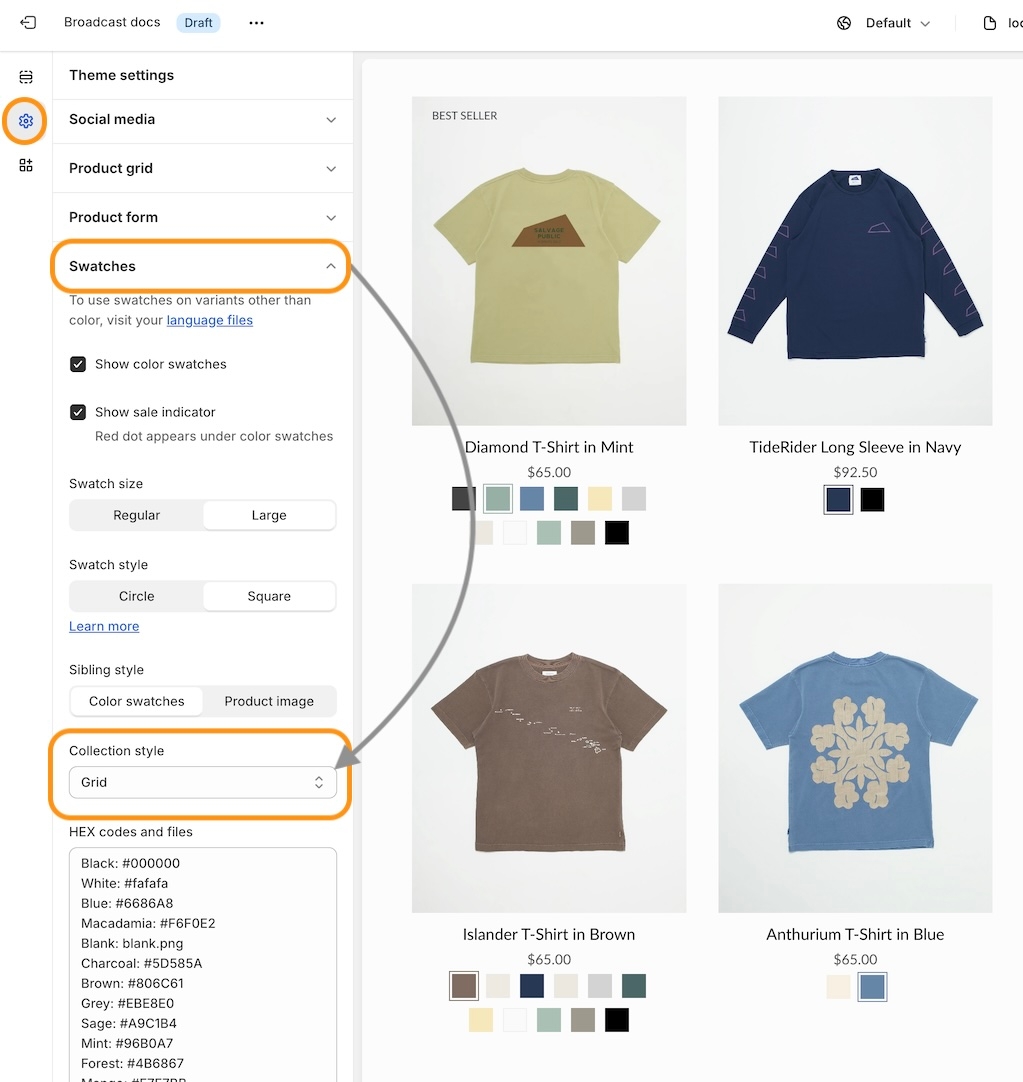
How to configure
Use the global Theme Settings -> Swatches -> Collection style
Choose your collection style in the drop-down:

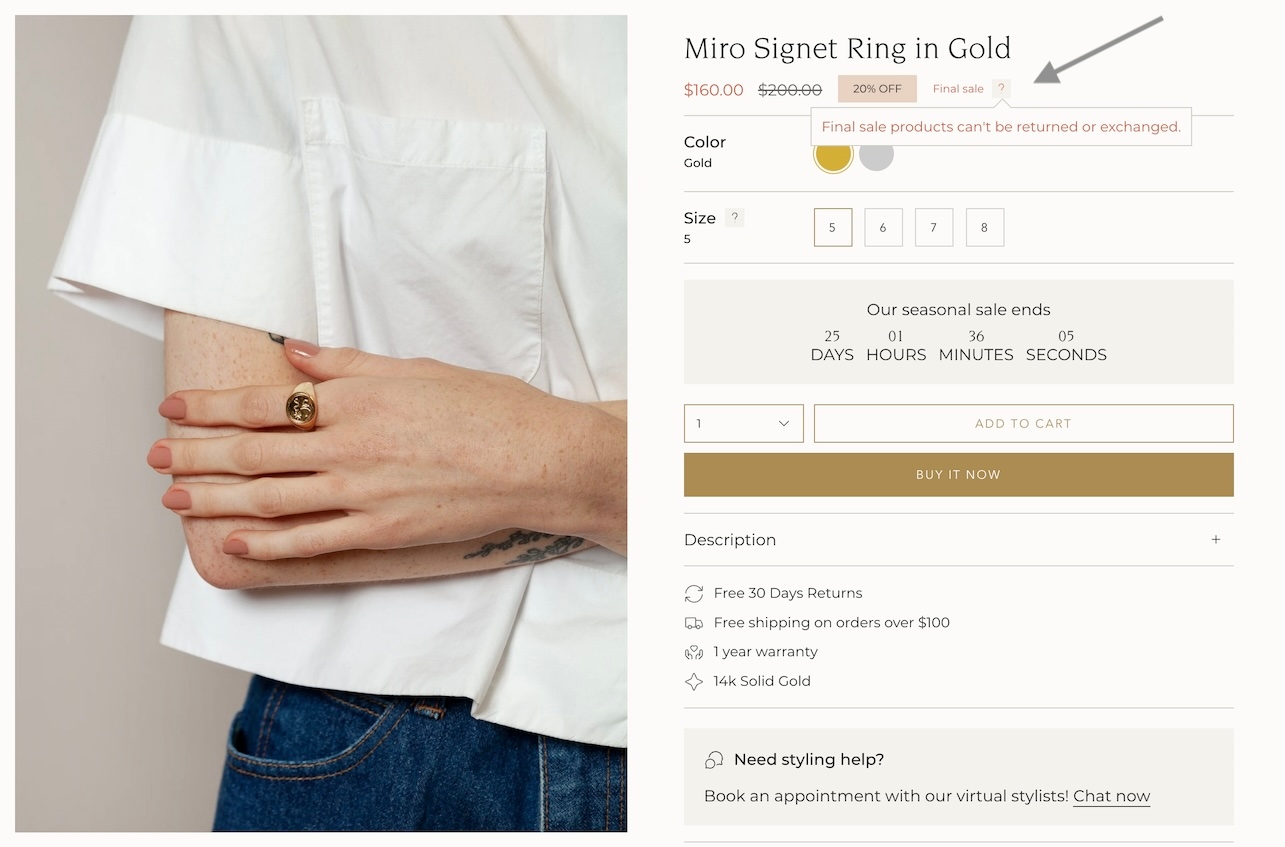
Final sale message
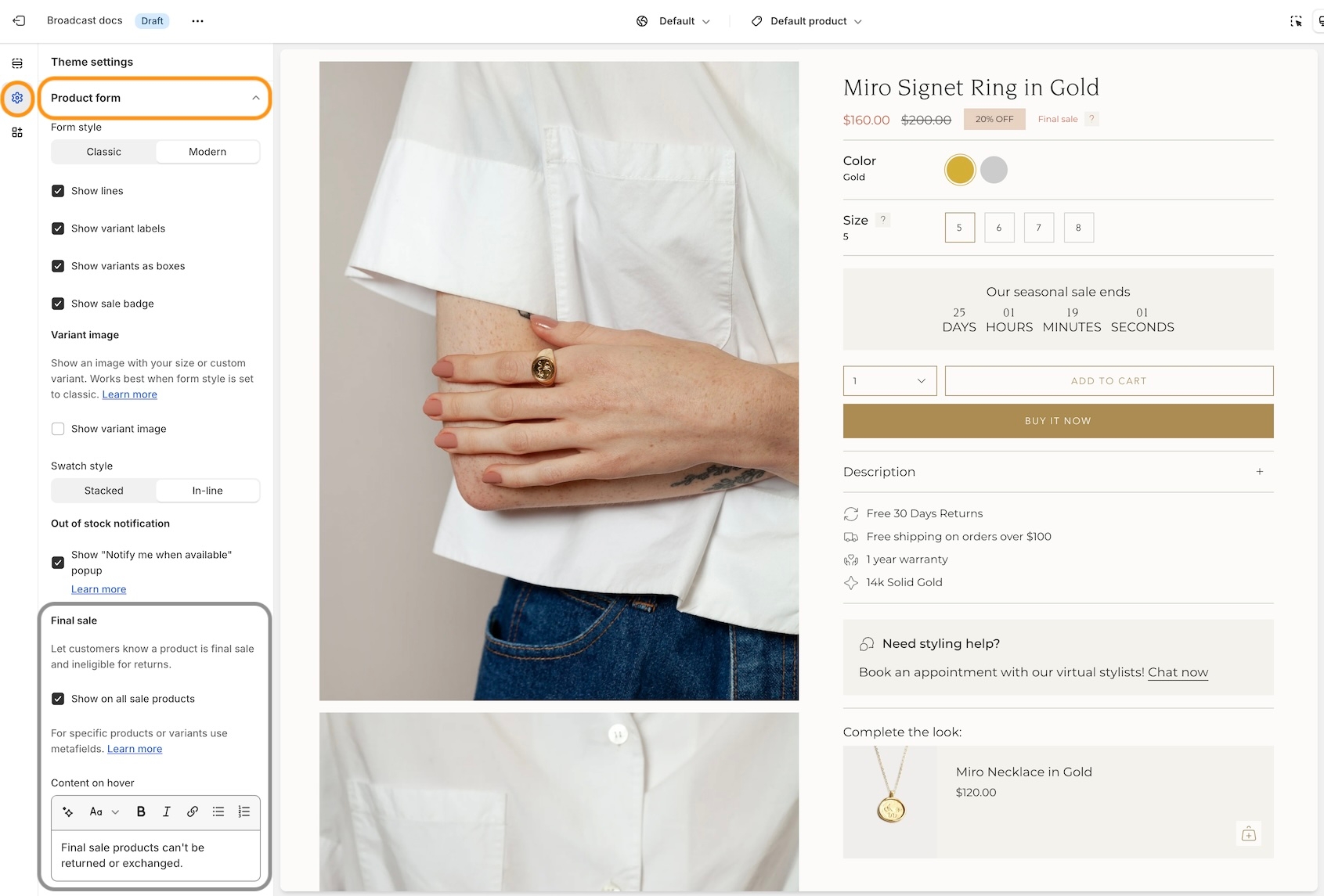
Display a 'Final sale' message with details of sale on sale items:

Configure the global settings under Theme settings -> Product form -> Final sale

Learn more:
Final SaleCountdown timer block
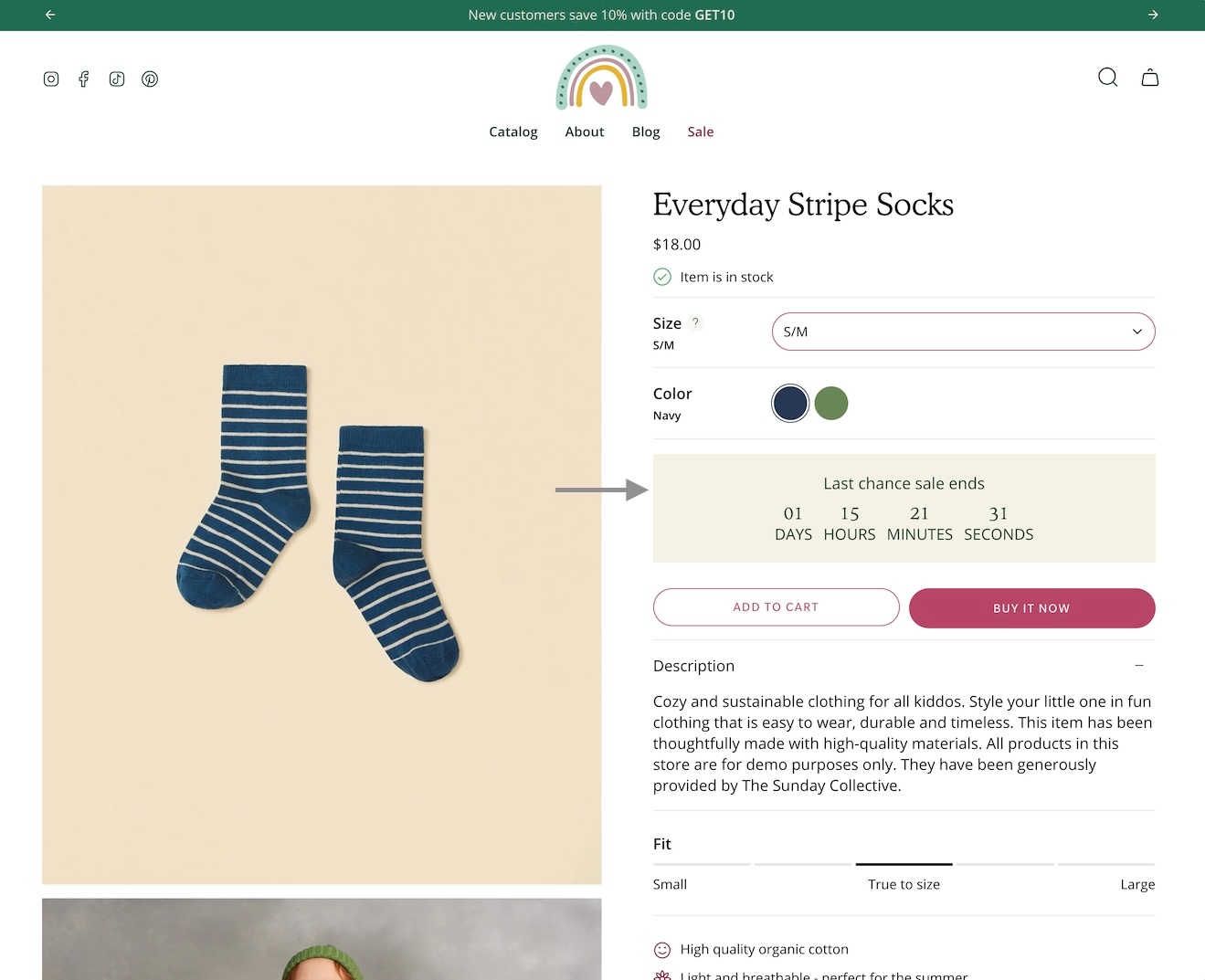
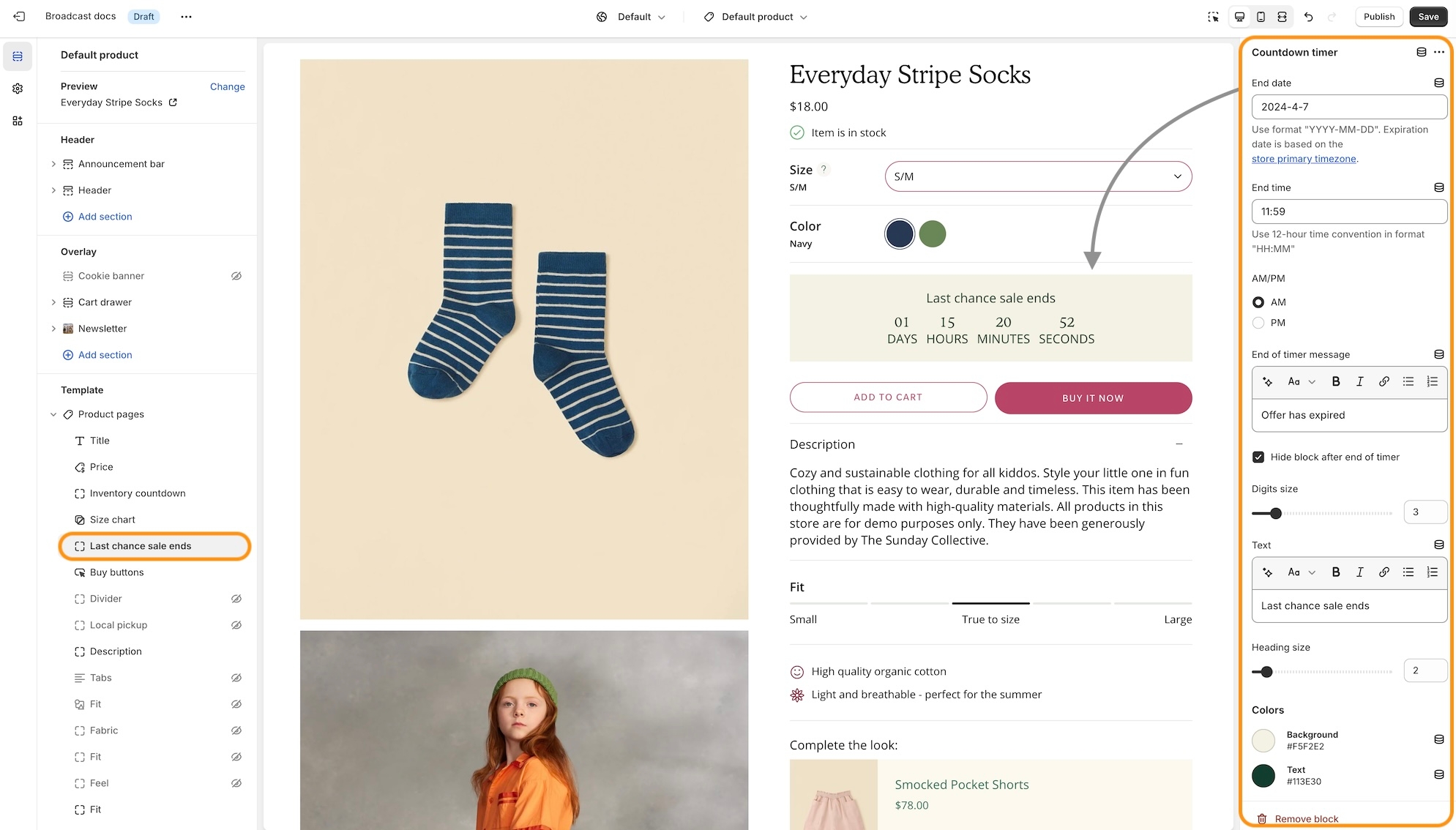
We've added a countdown timer block to the Product form. You can now quickly add a countdown promotion right into the Product form:

Add the countdown timer block and customize it with a wide-range of options. Use dynamic data sources to apply individual settings for any product:

Accordions, Tabs and Description blocks for Product pages
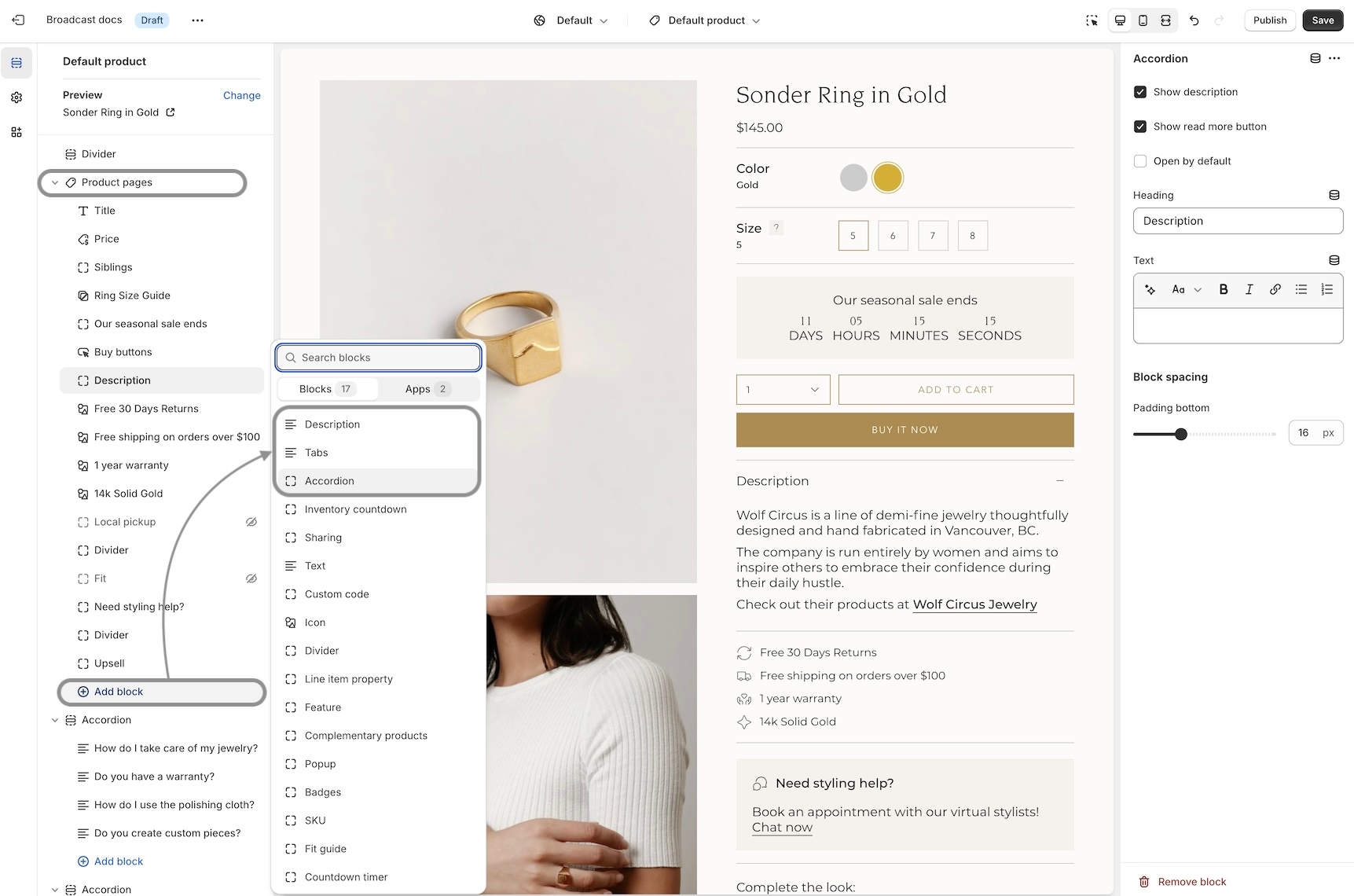
We've separated out the accordion, tabs and description into individual blocks. Now with greater customization and flexibility.

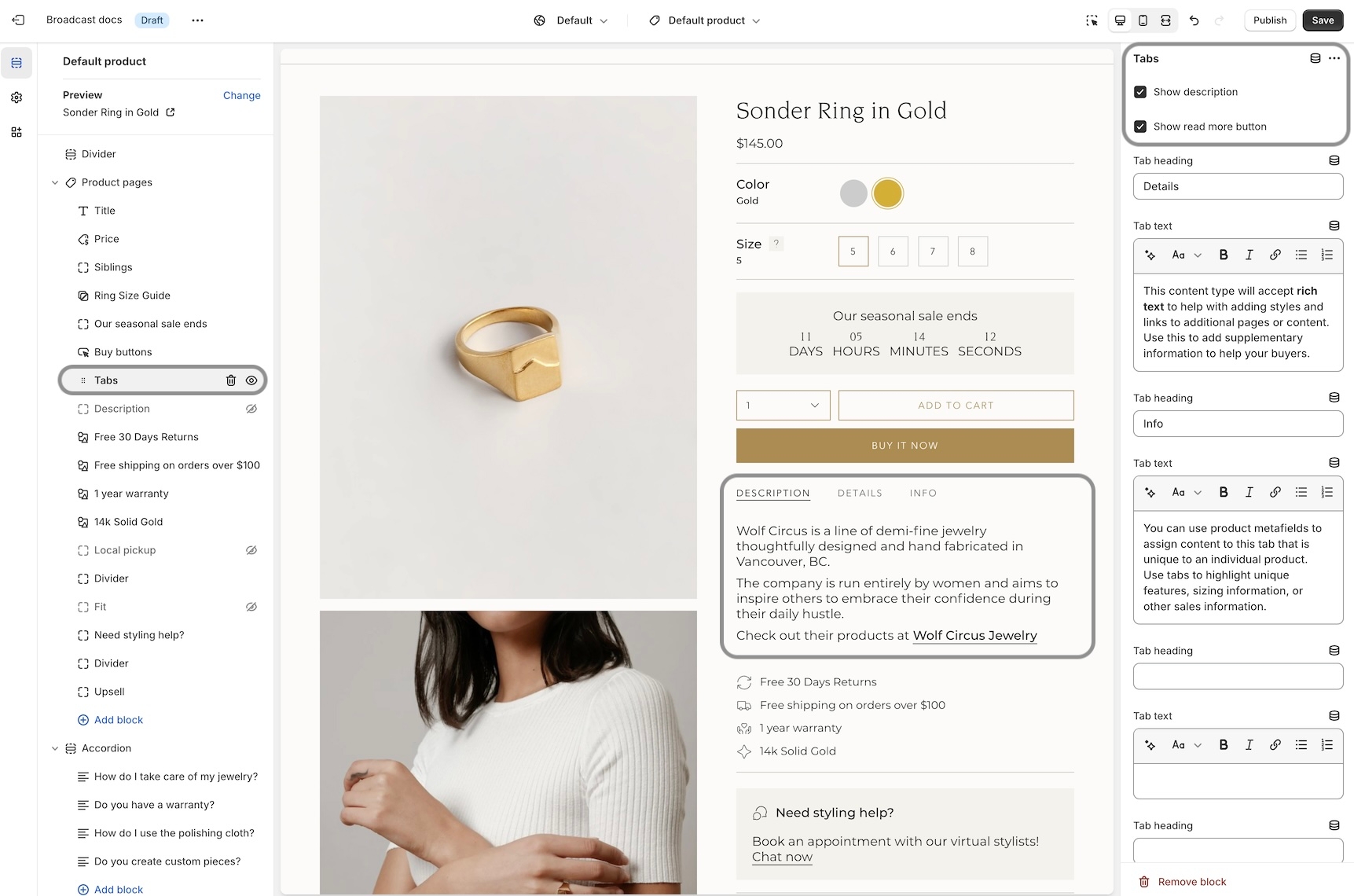
Example of Tabs block with options to show the description and read more button:

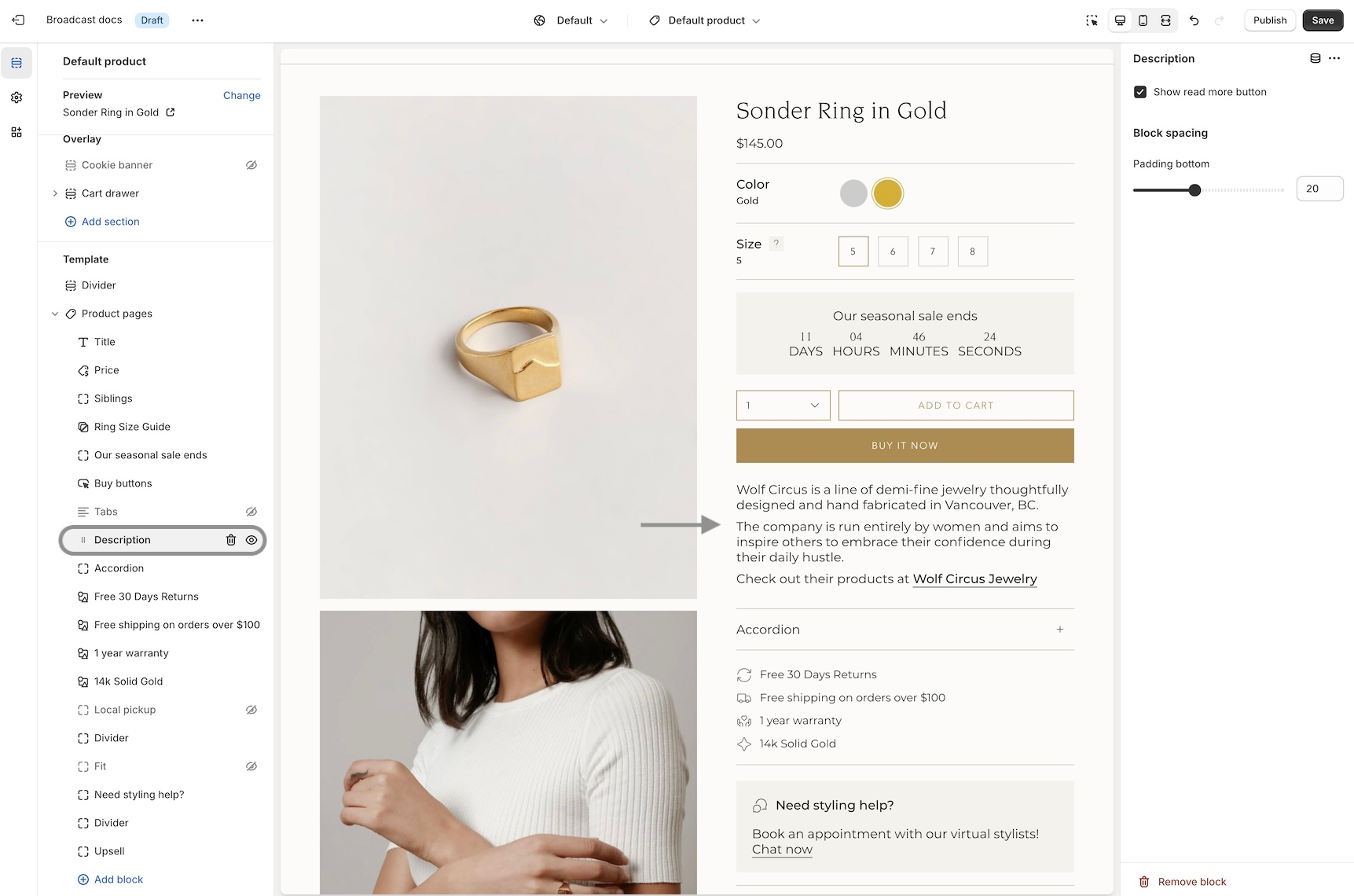
The Description block can be used to pull out the product description from an accordion or tab, and shown independently:

Out-of-stock notification
Let your customers know when a product or variant is back in stock. This new feature in Broadcast allows your customers to submit an email request with product and variant details for an item that is currently sold out:

Learn more:
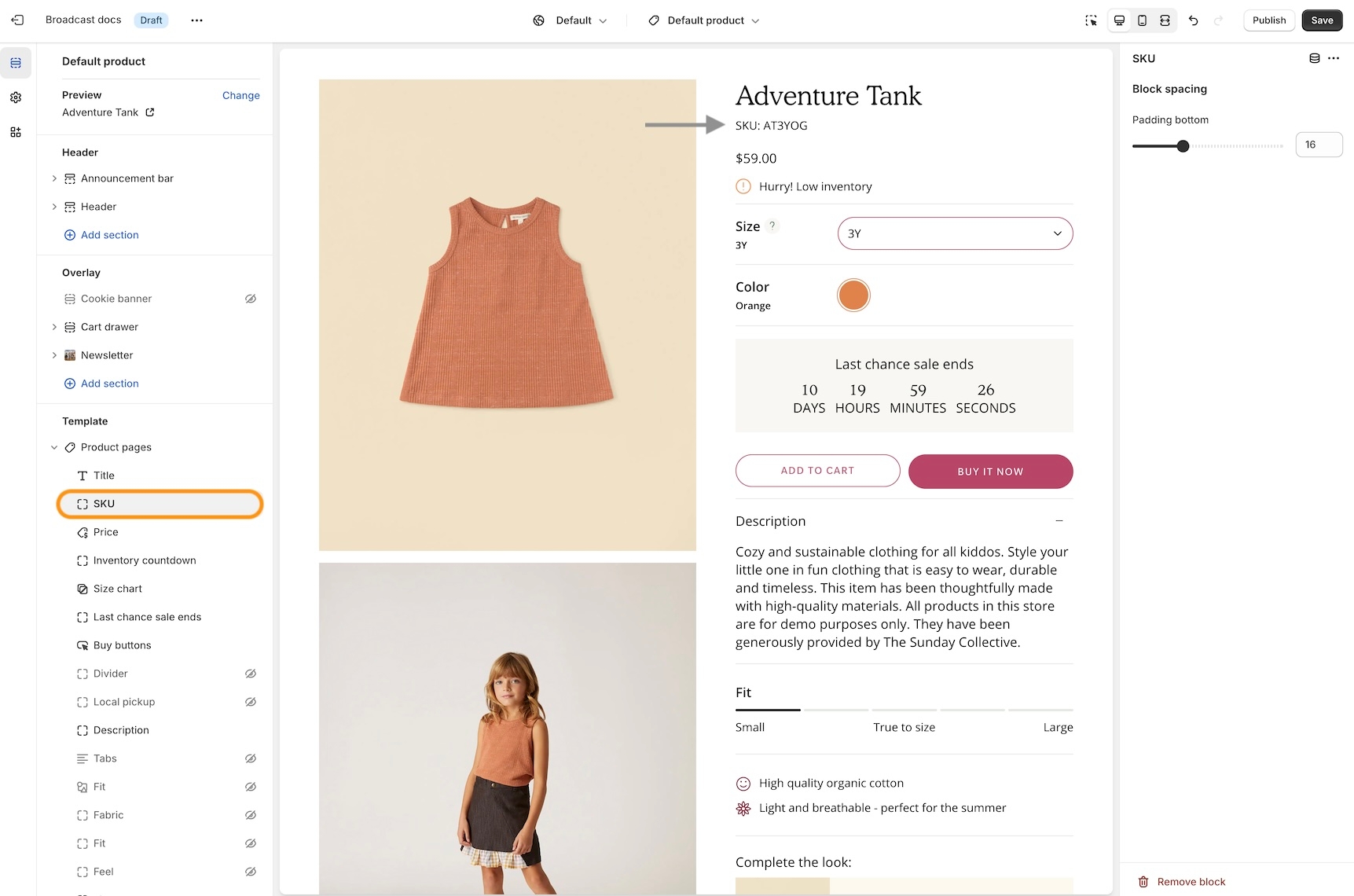
Out-of-stock notificationSKU block for product pages
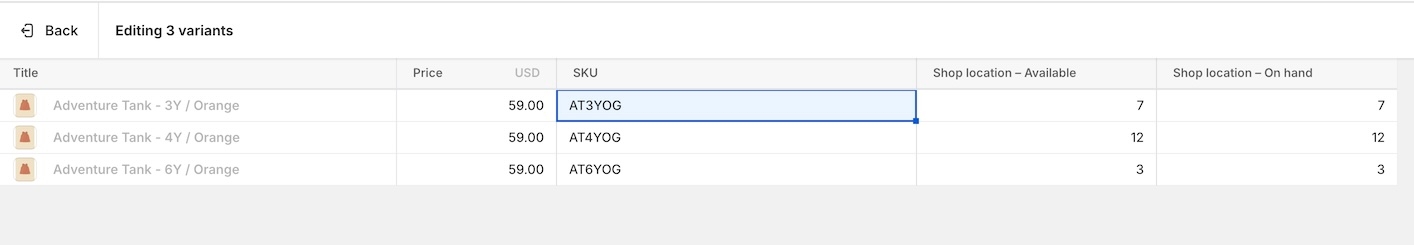
Add and position the SKU block to display the value on your product pages. Adjust the padding with the block settings:

SKU values are taken from the product setup under variants:

Image banner placeholder on Product pages
Broadcast now includes a feature to hide the 'Image banner' placeholder image when using metafields. A new checkbox has been added to hide the placeholder for products that don't have a chosen metafield image.
Watch the video walkthrough on how this feature works:
This solves the problem of displaying an image banner section for specific products and excluding the banner from others with only one template.
Show only upsell items that are available in stock
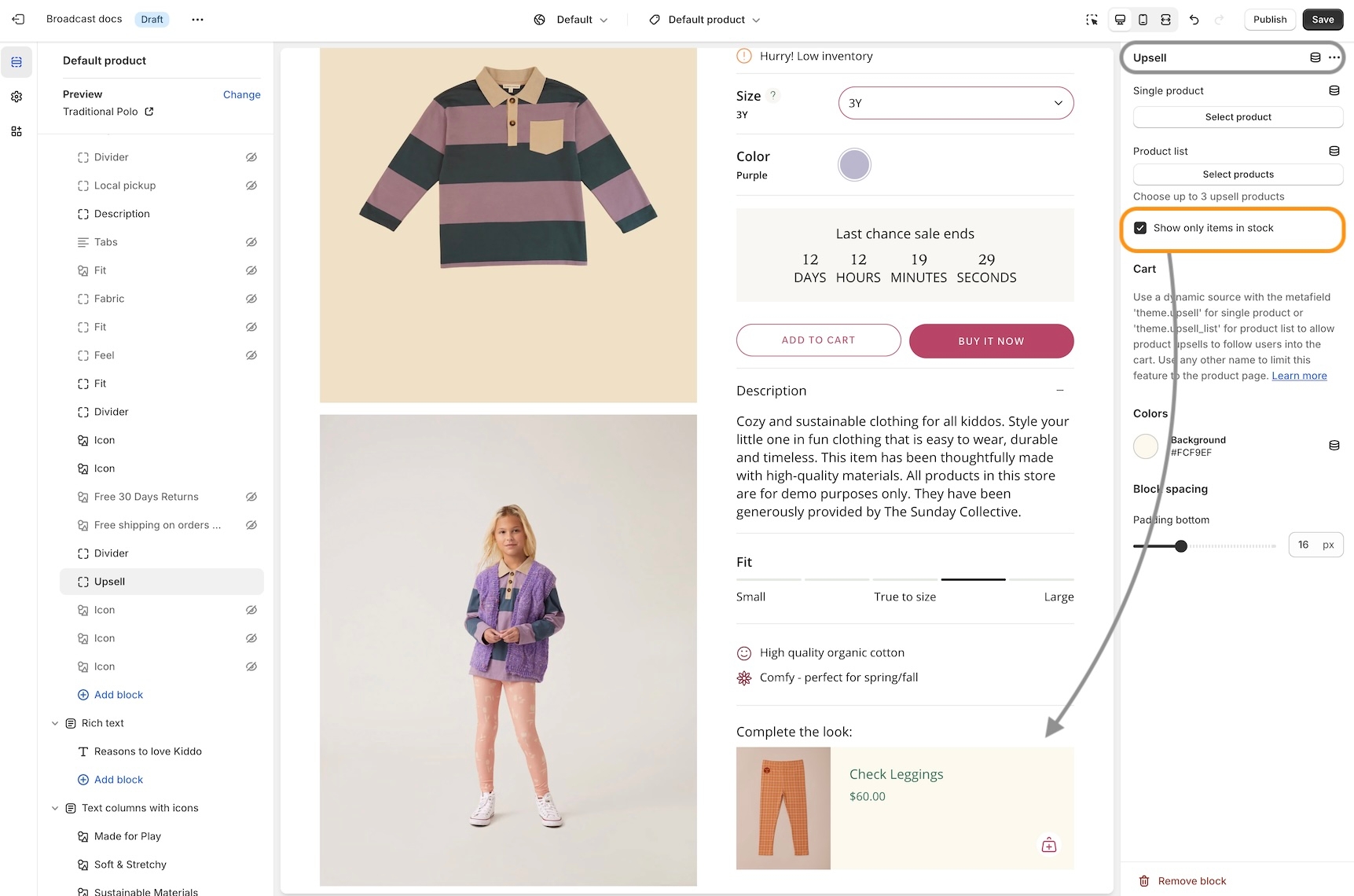
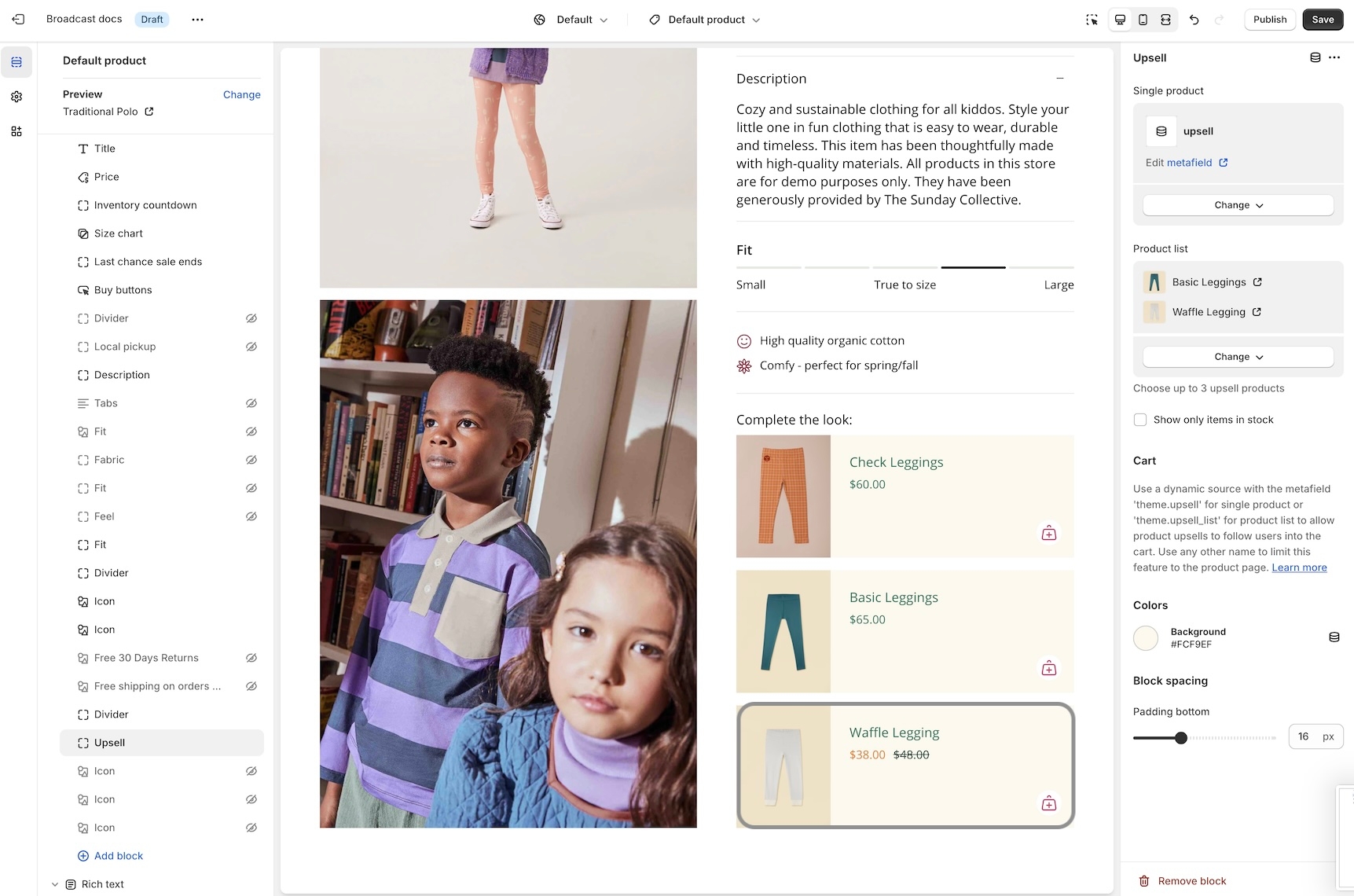
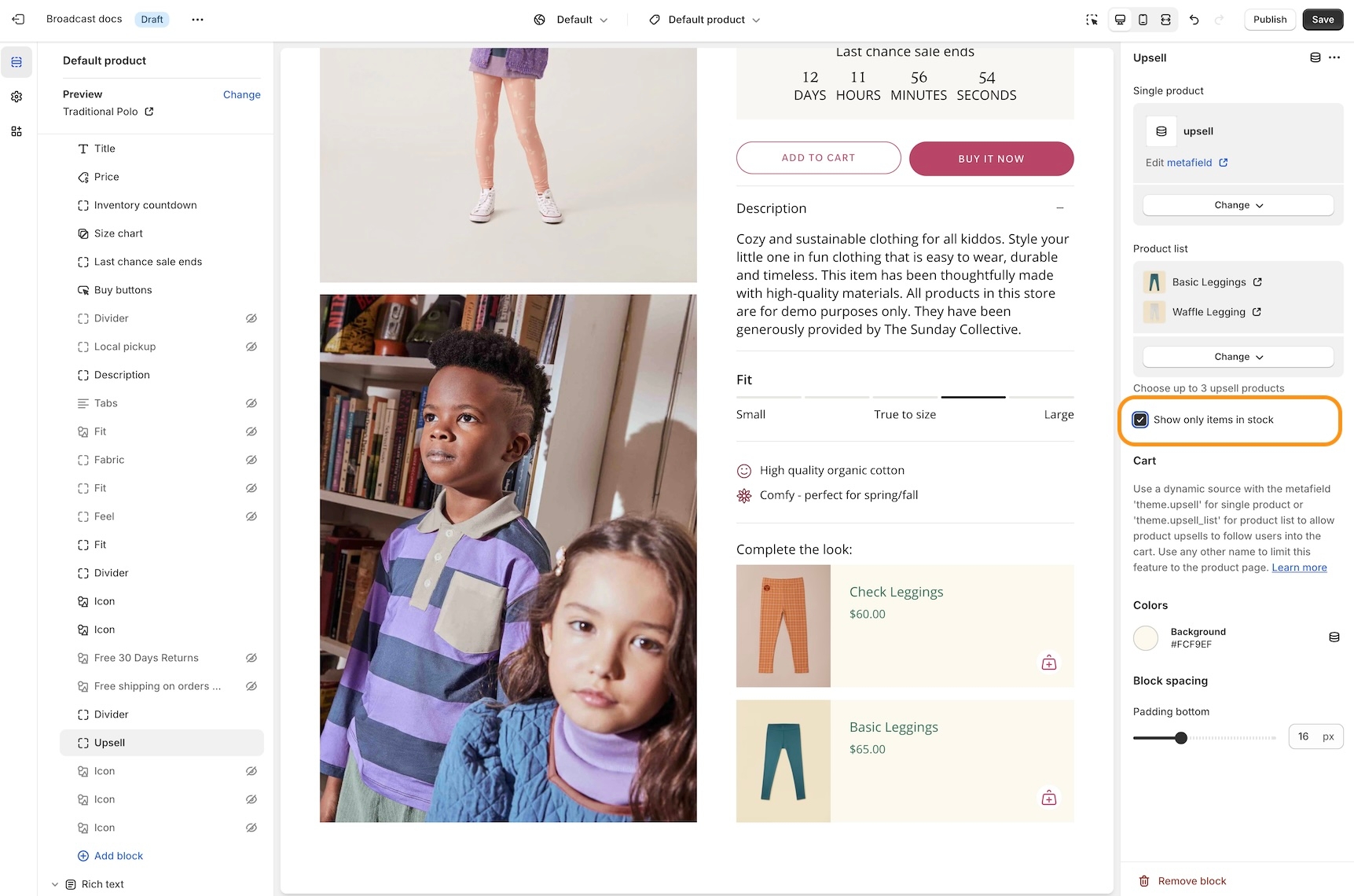
An option has been added only to show in-stock items for upsell promotions on Product pages.

In the example below, the Waffle Legging is an upsell product. However, currently has no inventory:

By turning on the feature, that out-of-stock item will not be displayed as an upsell option:

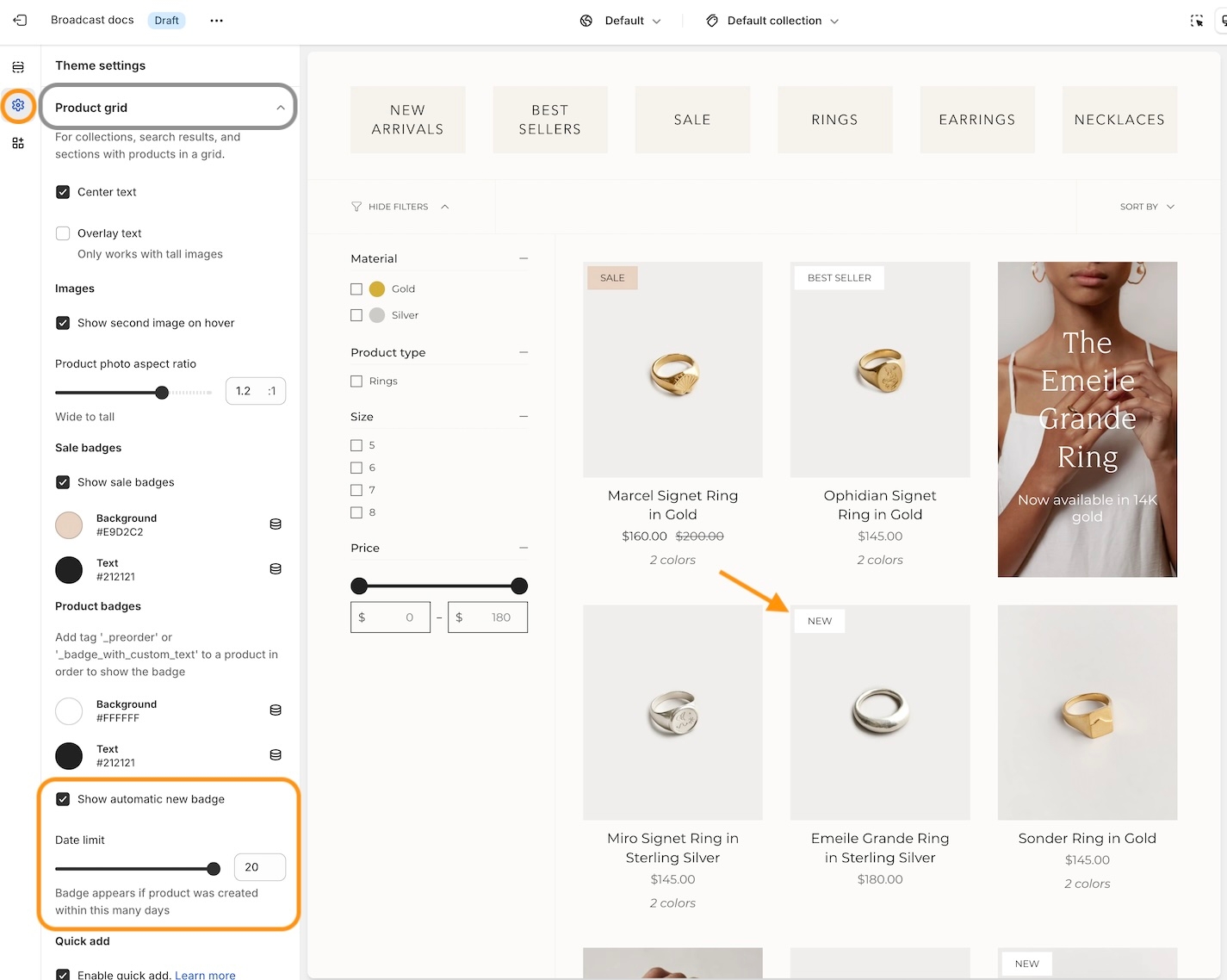
Setting for New badge
We've added an easy-to-use setting in the Theme Settings -> Product Grid to add and customize when the 'New' badge appears on collection pages and the product grid:

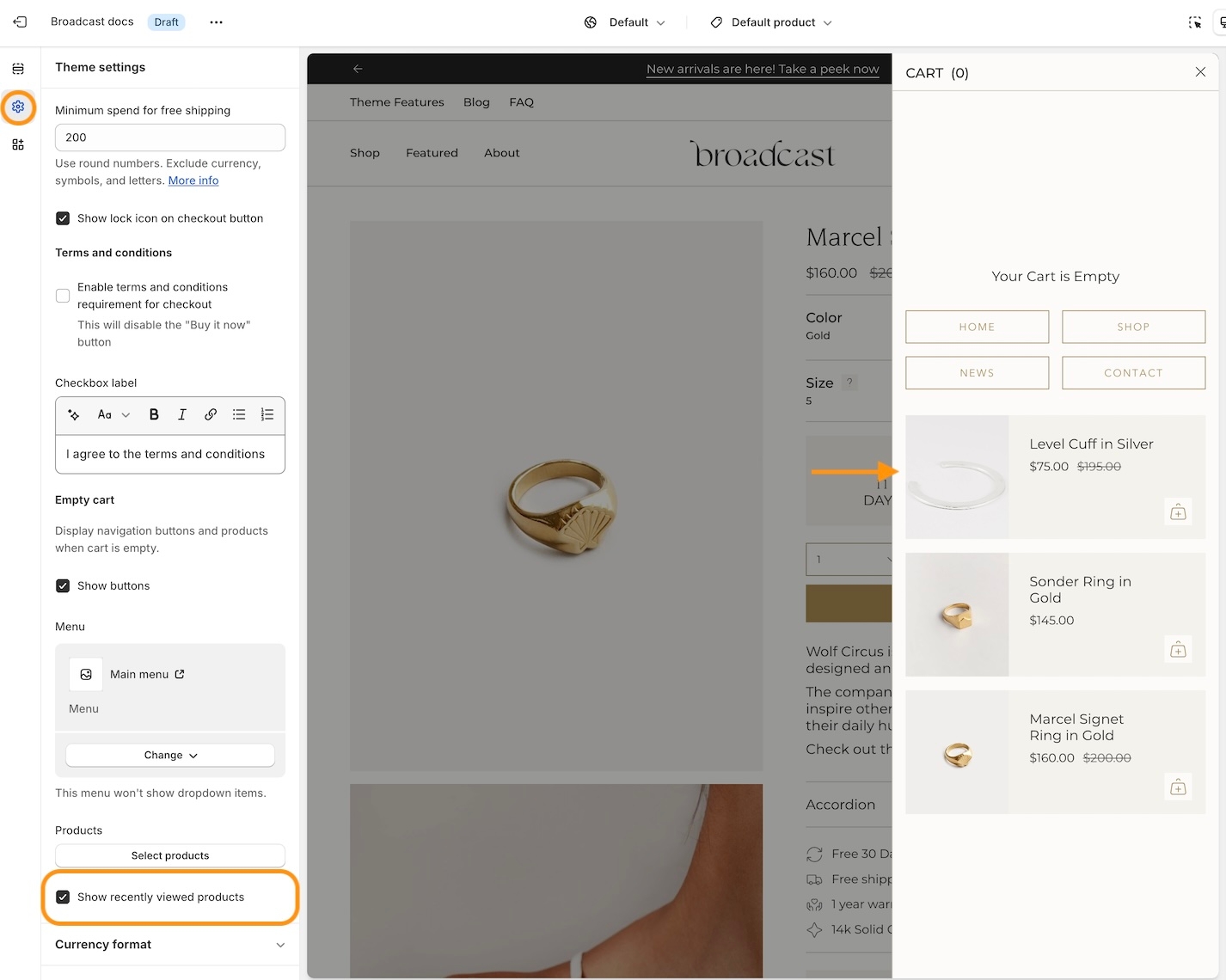
Recently viewed items in empty cart
You can now display recently viewed items in an empty cart. Broadcast includes a global theme setting under Theme settings -> Cart to toggle this feature:

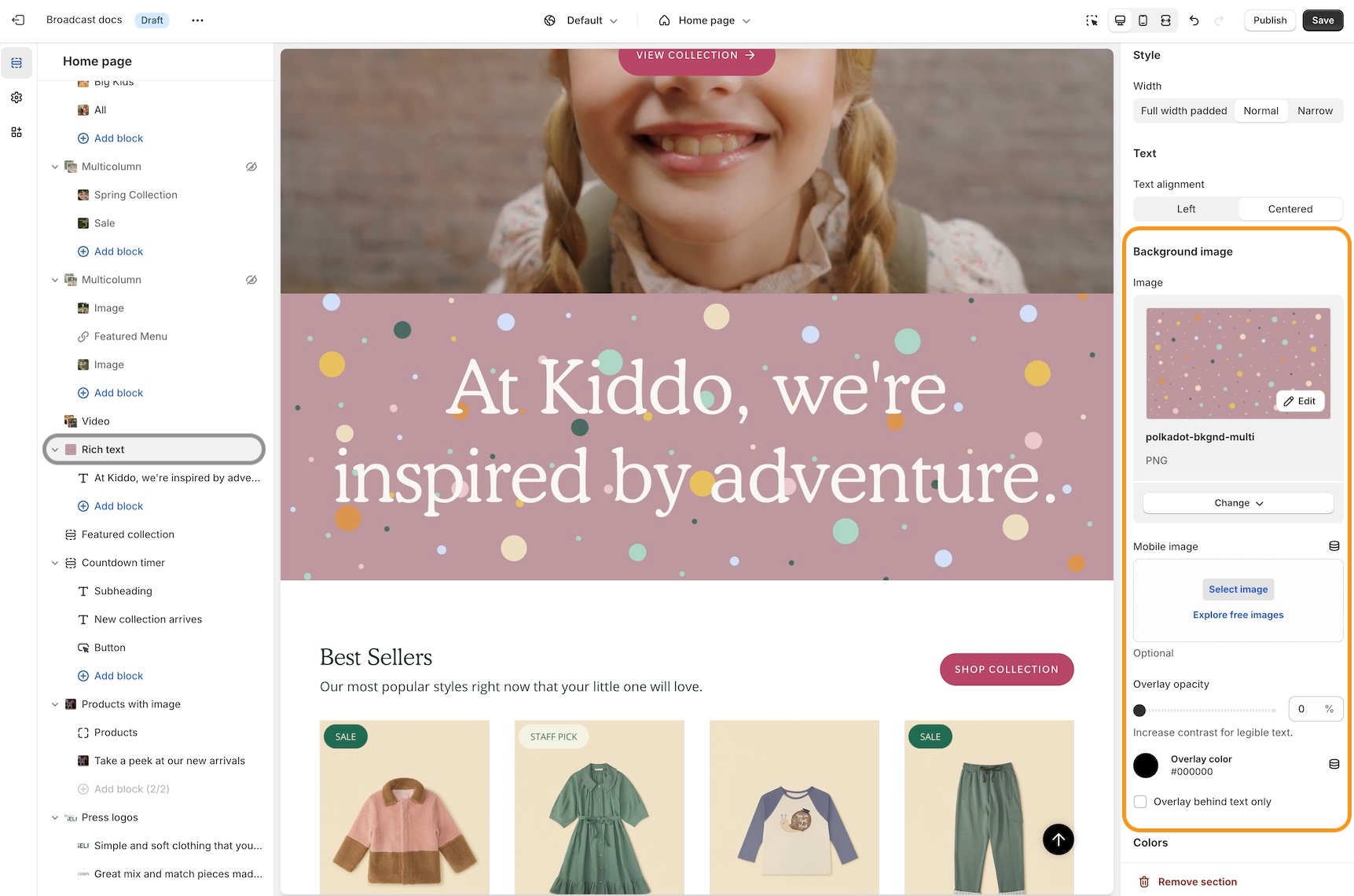
Background image for the Rich text section
Dress up the 'Rich text' section with an option to display a background image with overlay options to help display the text over the image:

Customize with a different image for mobile devices. If no mobile image is selected, the desktop image is used.