About v4.0 release
Additional information on recent Broadcast updates
Text with products
We've introduced a new section in Broadcast to display inline images within a rich text block. You can add Products, Collections, or custom images inline to capture your audience's attention:

Images have a lively animation when the customer reaches the section. Learn more:
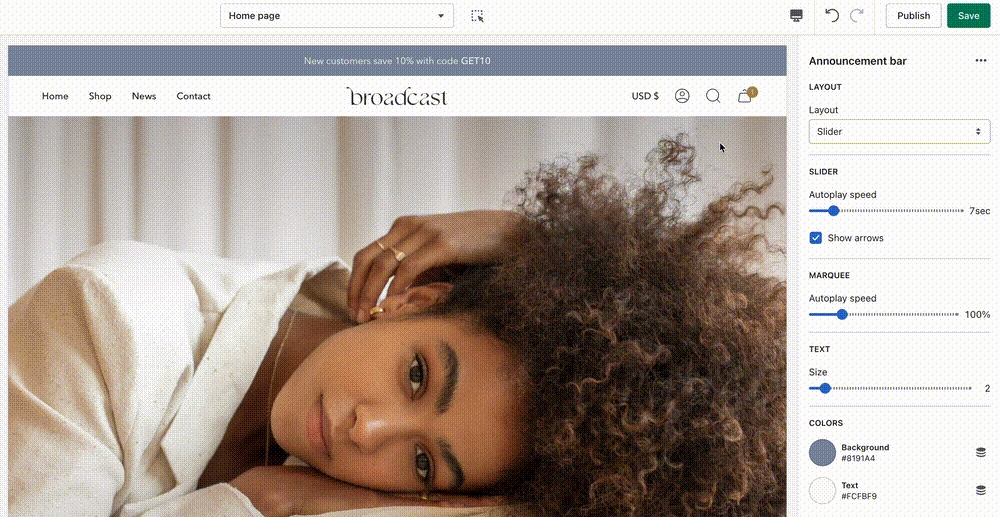
Announcement bar slider arrows
We've added arrows on hover to the announcement bar. When the layout setting is Slider, you now have the ability to show sliders in the same color as the message text:

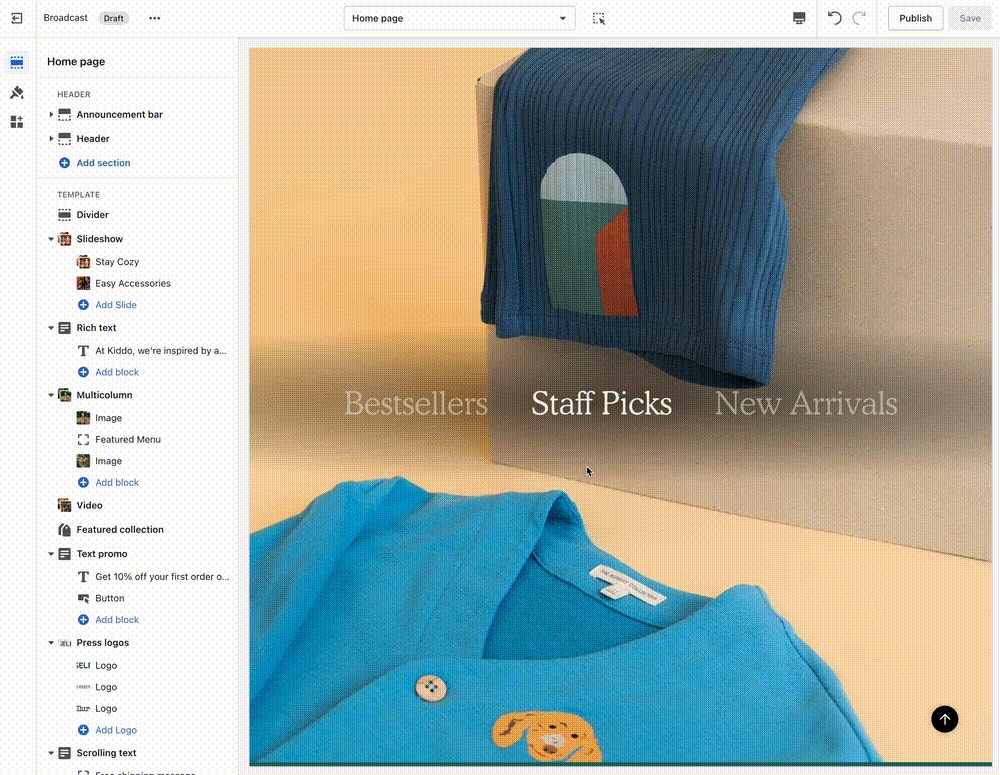
Collection list hover
A new section added to Broadcast with an engaging presentation of images presented in a dynamic format, featuring full-sized graphics and prominent text to promote collections within your store:

Learn more about the new section:
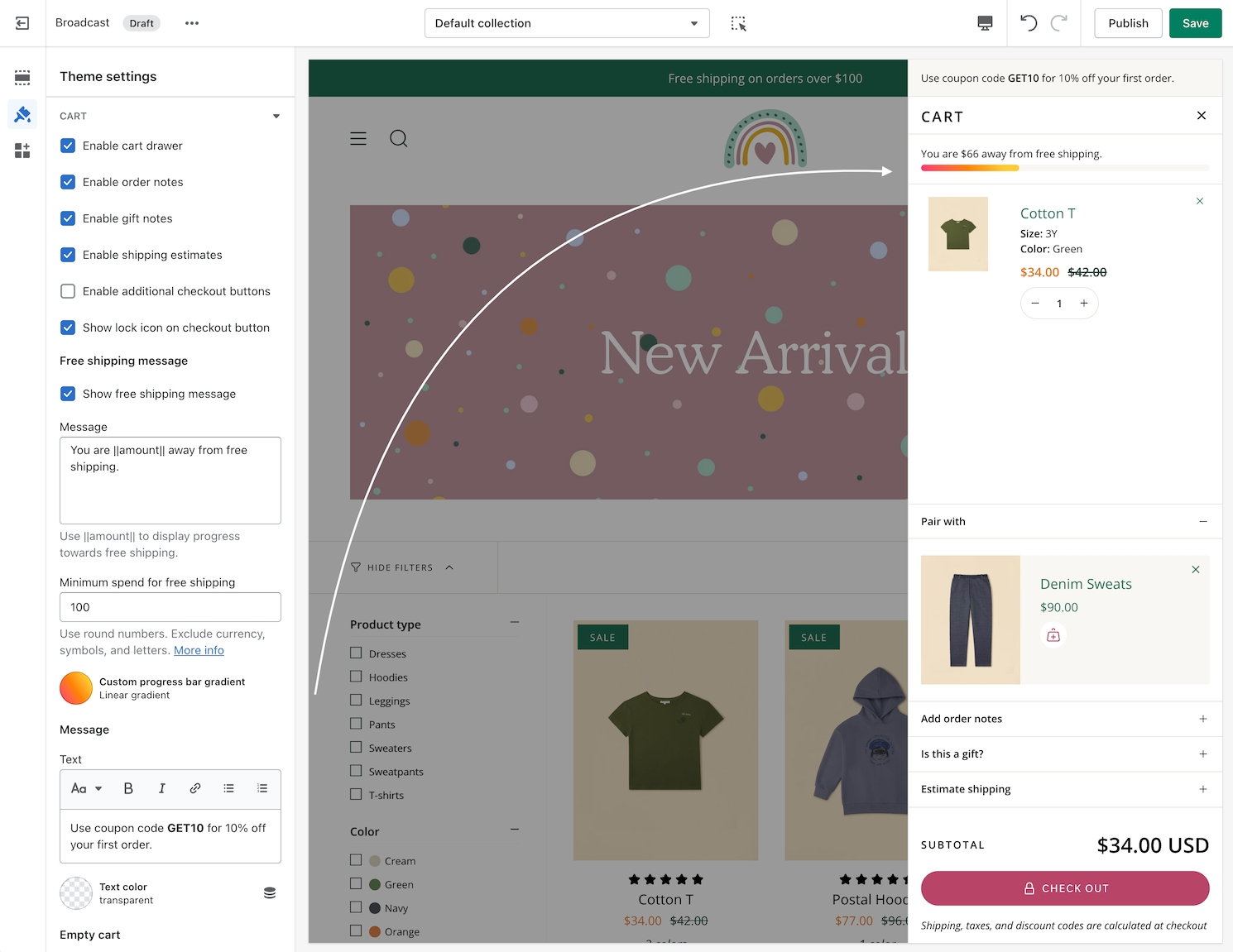
Cart drawer - Gradient settings for free shipping bar
Enhance your customers' shopping experience by customizing the free shipping progress bar in the cart. Choose a creative gradient color scheme that will draw their attention and make their shopping journey even more enjoyable:

Find the setting under Theme settings -> Cart
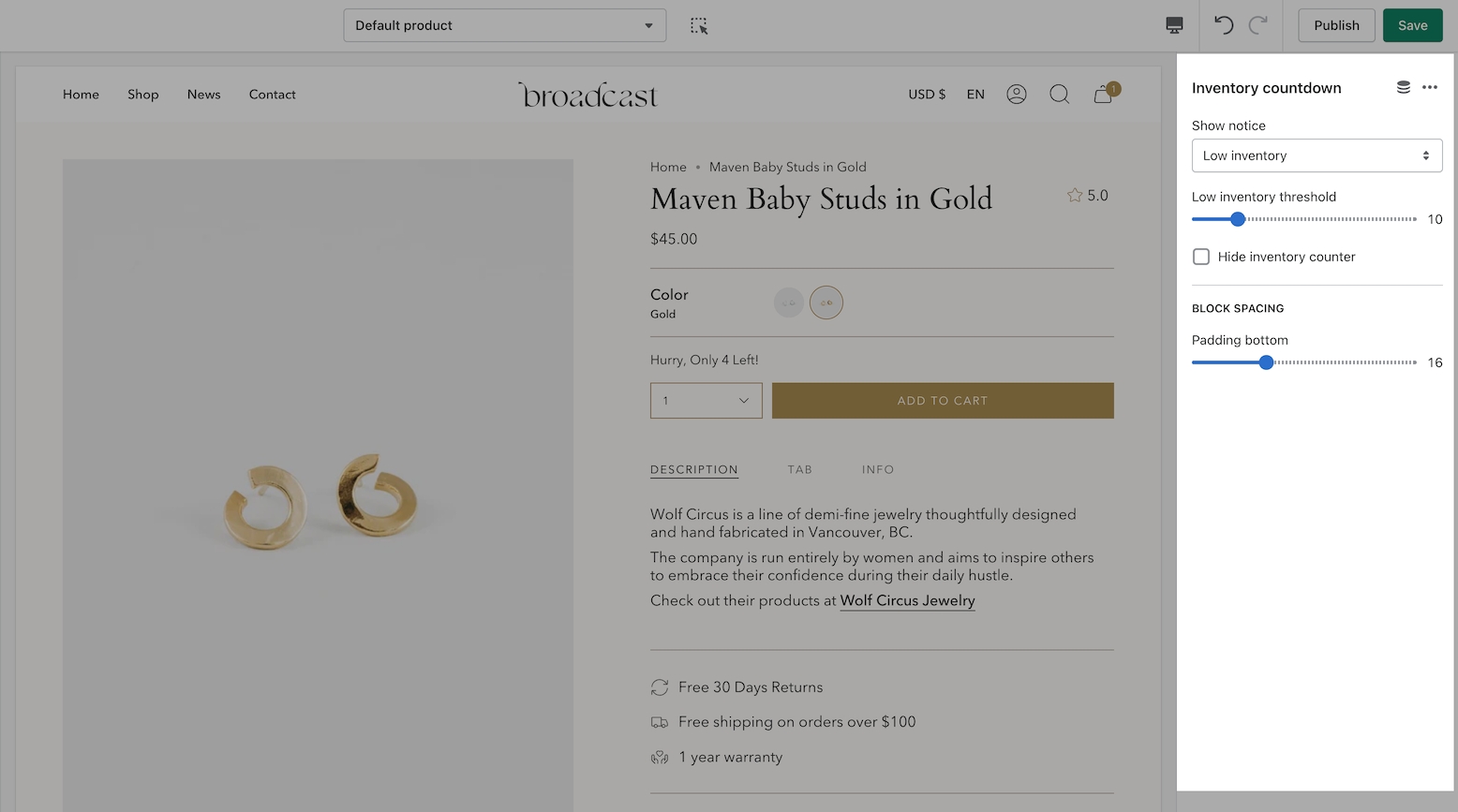
Inventory countdown - Improved customization and options
We're excited to announce that we've expanded the range of options available for customizing the inventory countdown feature in Broadcast. With these new options, you have greater control over how the inventory countdown is displayed.
You can choose to always display the inventory, show it only when the inventory is low, or even hide the value altogether if desired. Our aim is to give you the flexibility to tailor the feature to your specific needs and preferences:

Learn more about the inventory countdown settings:
Additional icon options
We've added even more professionally designed commerce icons to multiple sections:
Find the new icon options within sections that support the icon block:
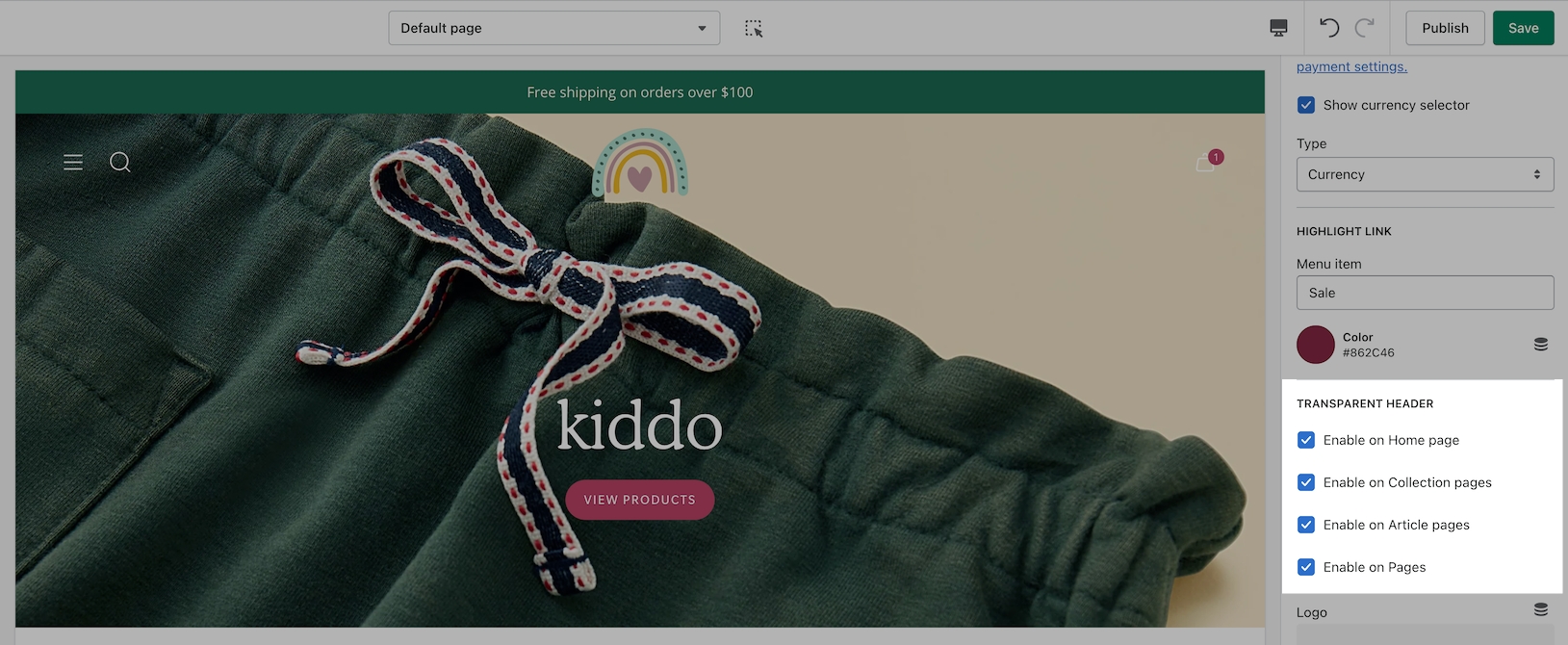
Transparent Header on pages now available
We've added support for the transparent header option to Shopify Pages:

Ideal for page templates that use the banner or slideshow section at the top.
Text columns with icons section returns
Quickly create an icon-based section using Text columns with icons:
For more advanced options including adding custom images, the Multicolumn section is available alongside Text columns with images.

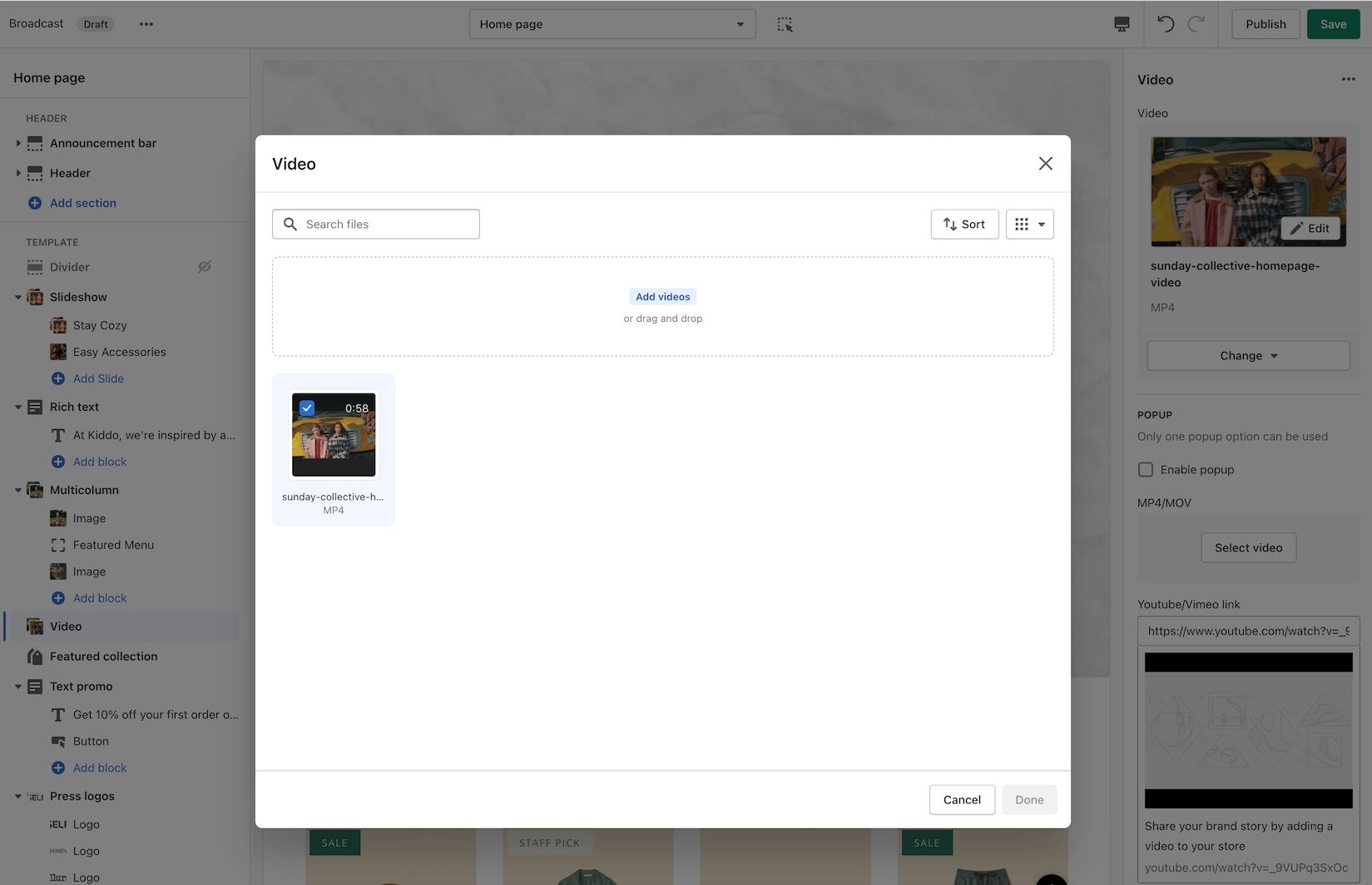
Easily add videos with new the new video picker
Now you can quickly choose an MP4 video from your files library or upload directly with the newly improved Shopify interface:

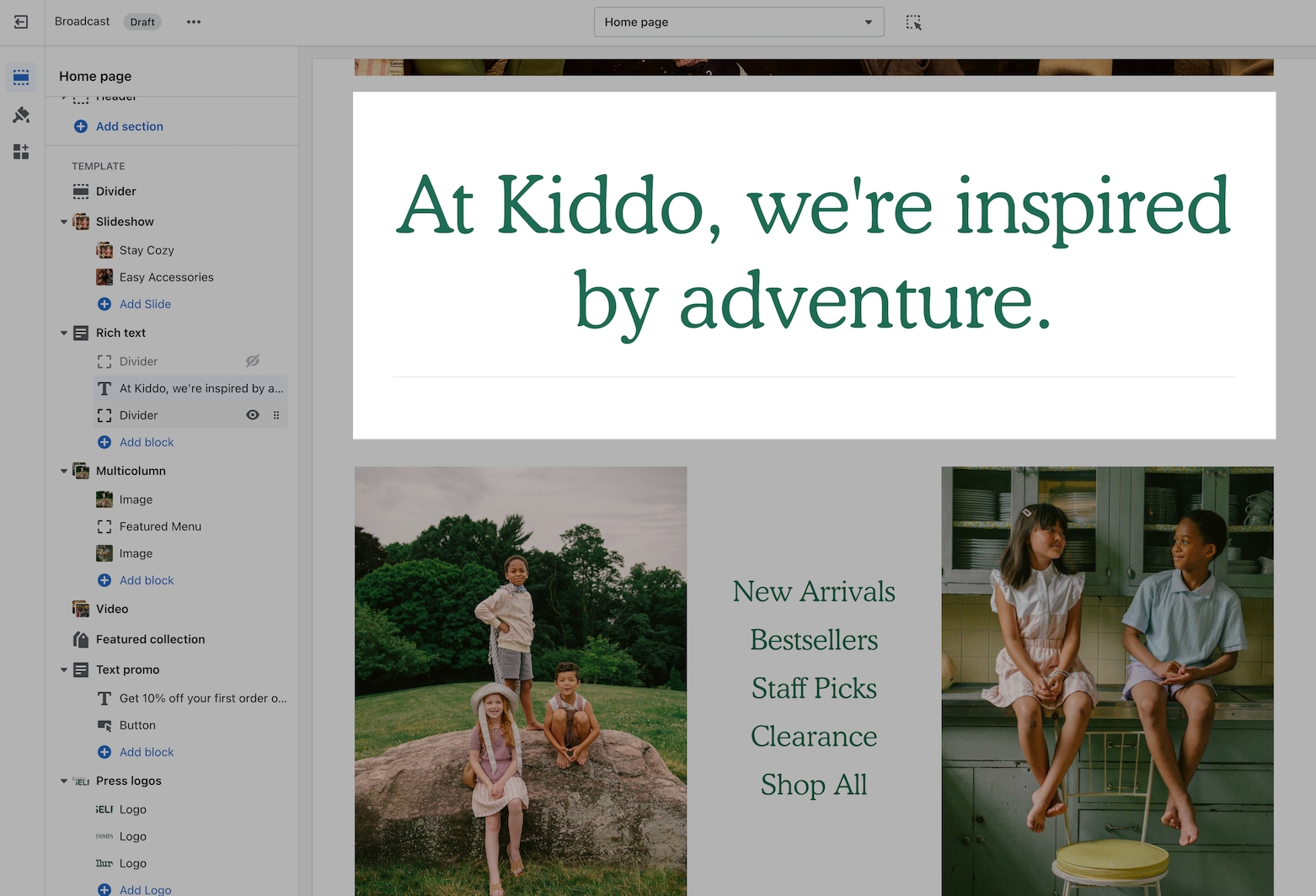
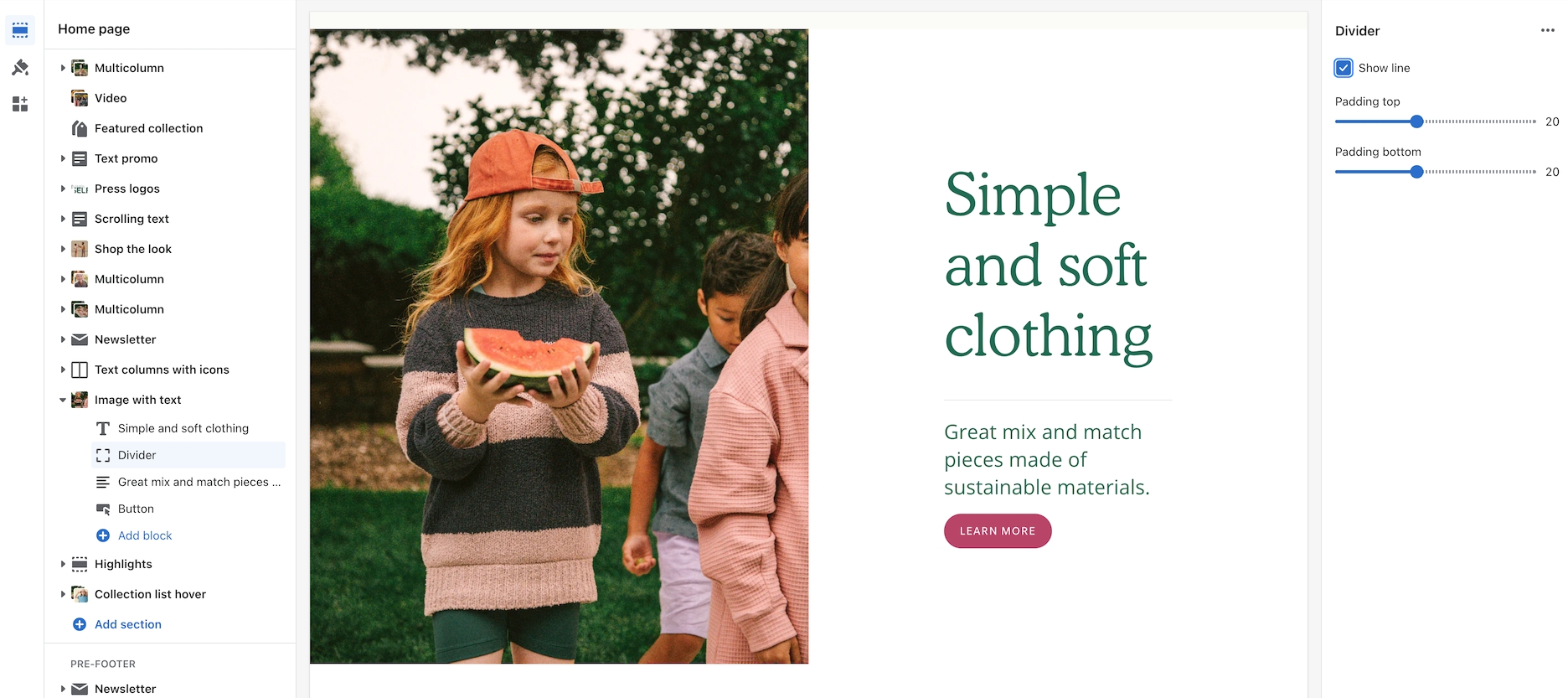
Divider block added to text sections
A divider block has been added to the Rich Text section and Image with text:

The divider block can be used to build separation with or without a line:

There is also a section called Divider which can be used between sections. The block version adds similar functionality inside sections.
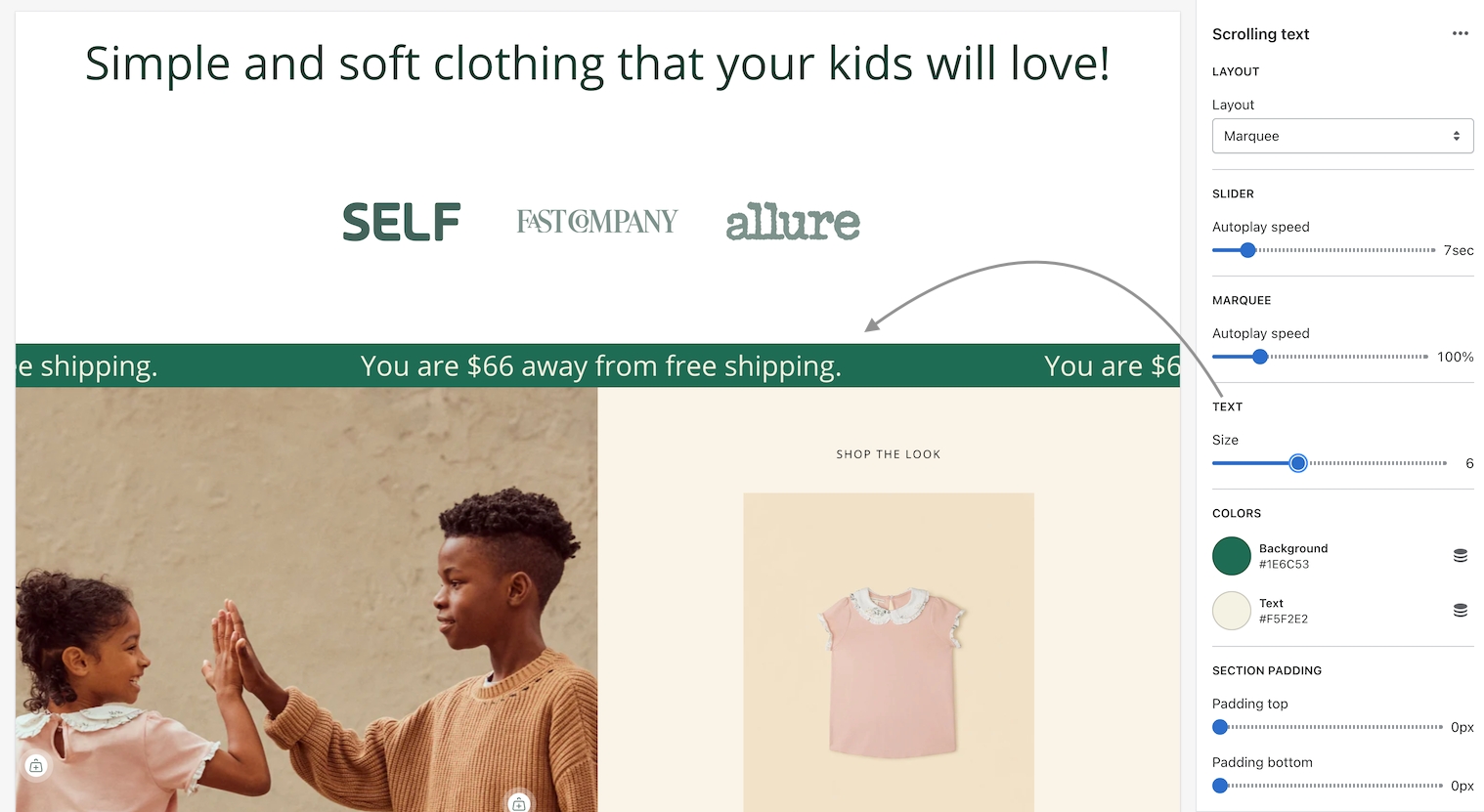
The Announcement bar section is now the Scrolling text section
The new Scrolling text section replaces the Announcement bar section in Broadcast 4.0.
You'll still find an Announcement bar section in the Header group.
Scrolling text can be added to the main Sections group.
A new text size option has been added to the Scrolling text section:

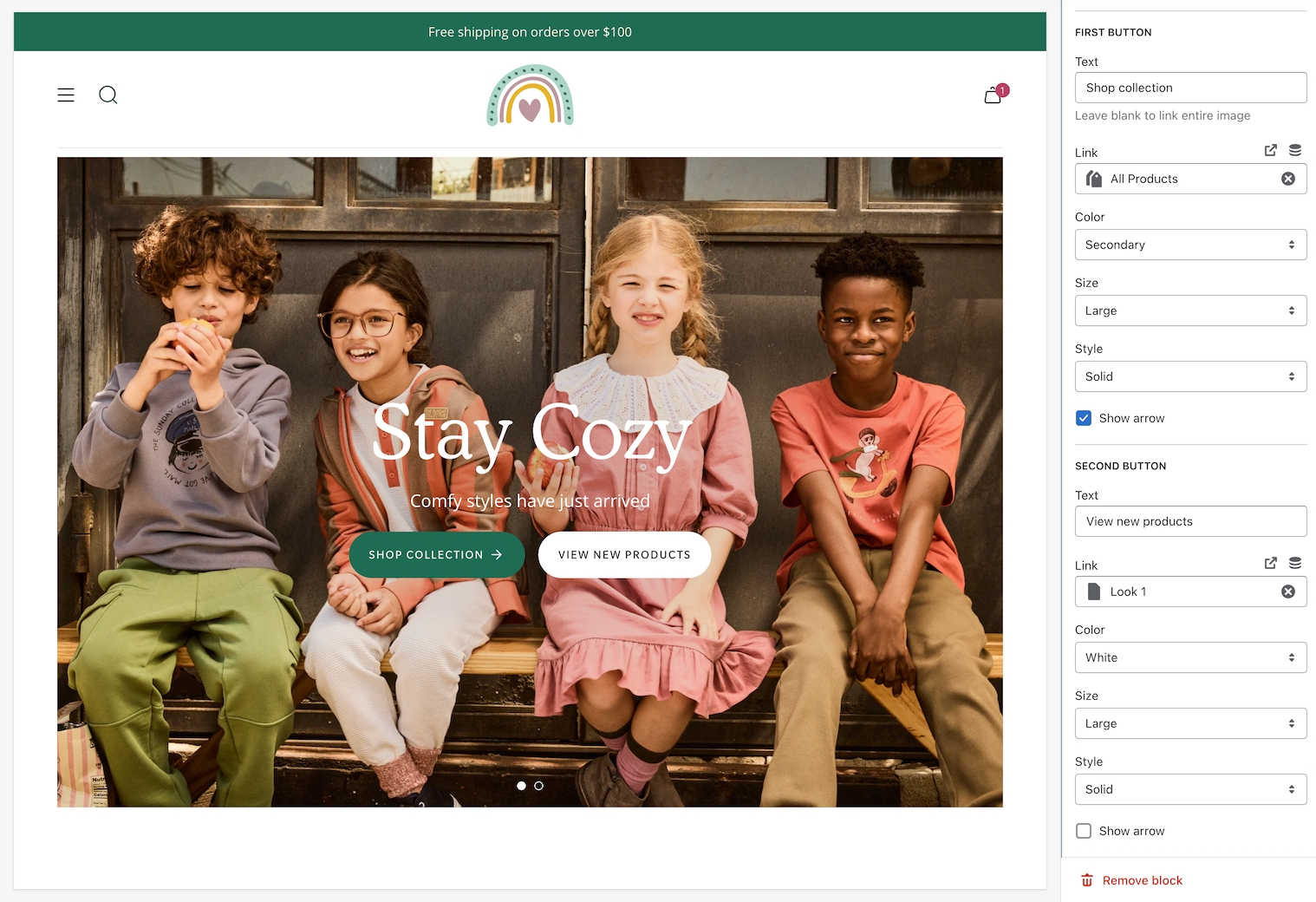
Smart second button alignment
When the second button option is used, both buttons will align side-by-side on desktop and stacked on mobile.
Use the feature on full-width sections like:
Slideshow (slide block)
Banner (button block)
Rich text (button block)

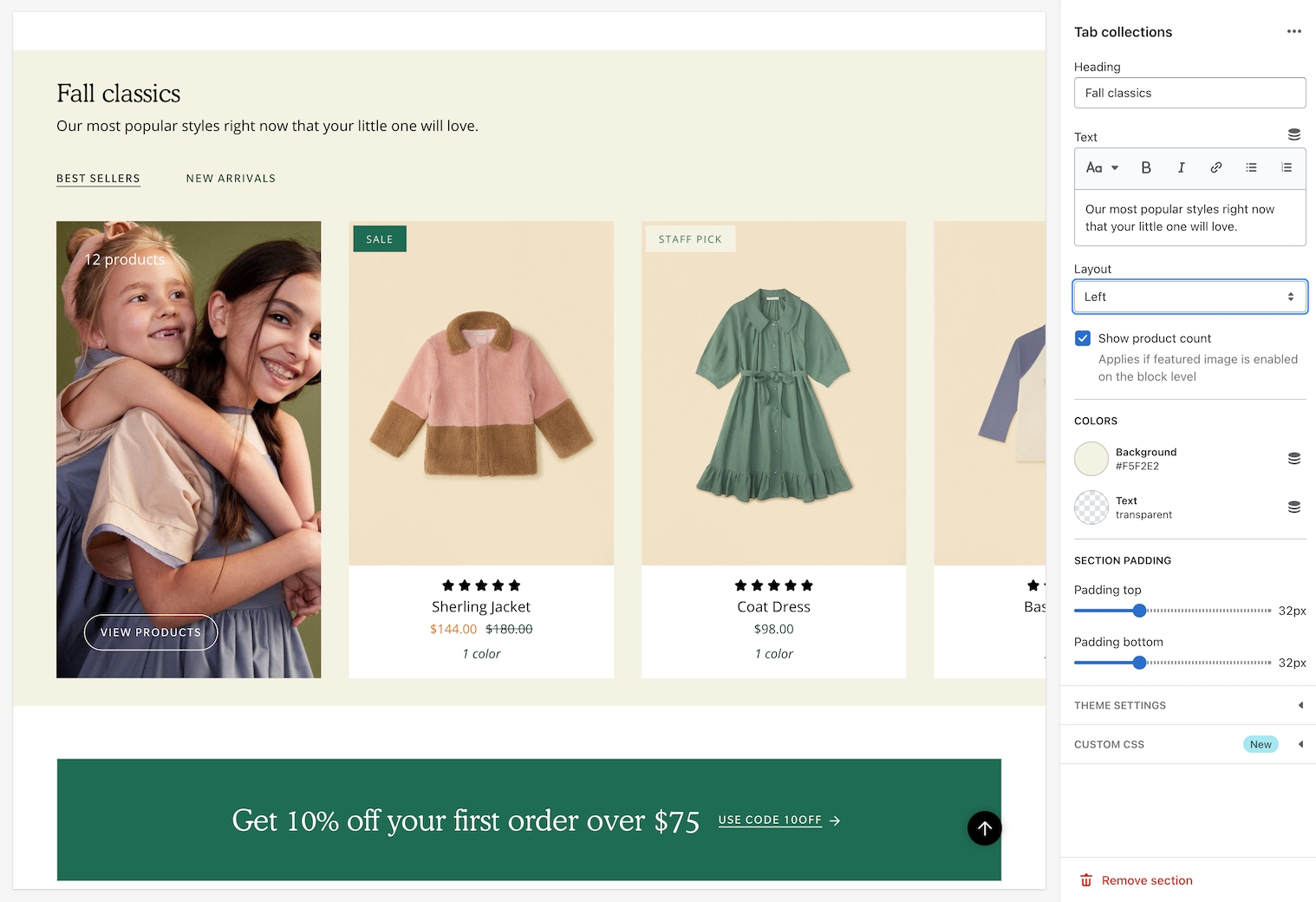
Tab collections section now includes a left alignment option
The tab collections section is one of Broadcast's most popular sections to feature multiple collections. Left alignment has been added in this release:

Using the Layout drop-down, you can now align the tabs and text content with the following options:
Left
Center
Inline
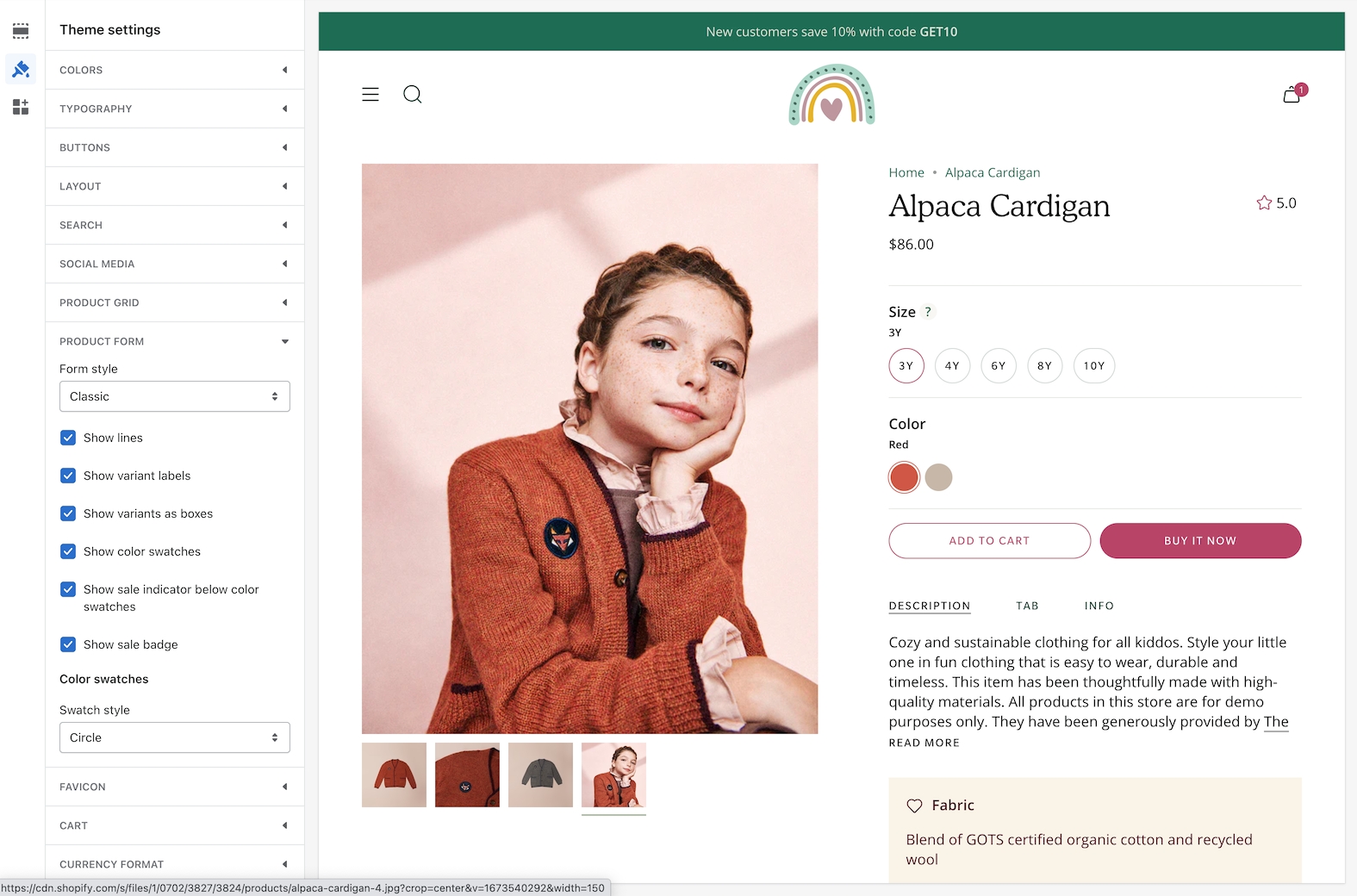
Product form style setting
We've introduced an option to switch between the newer Modern design Product Form and the original Classic design.
In the Theme Settings under Product Form, you can choose between the two styles.
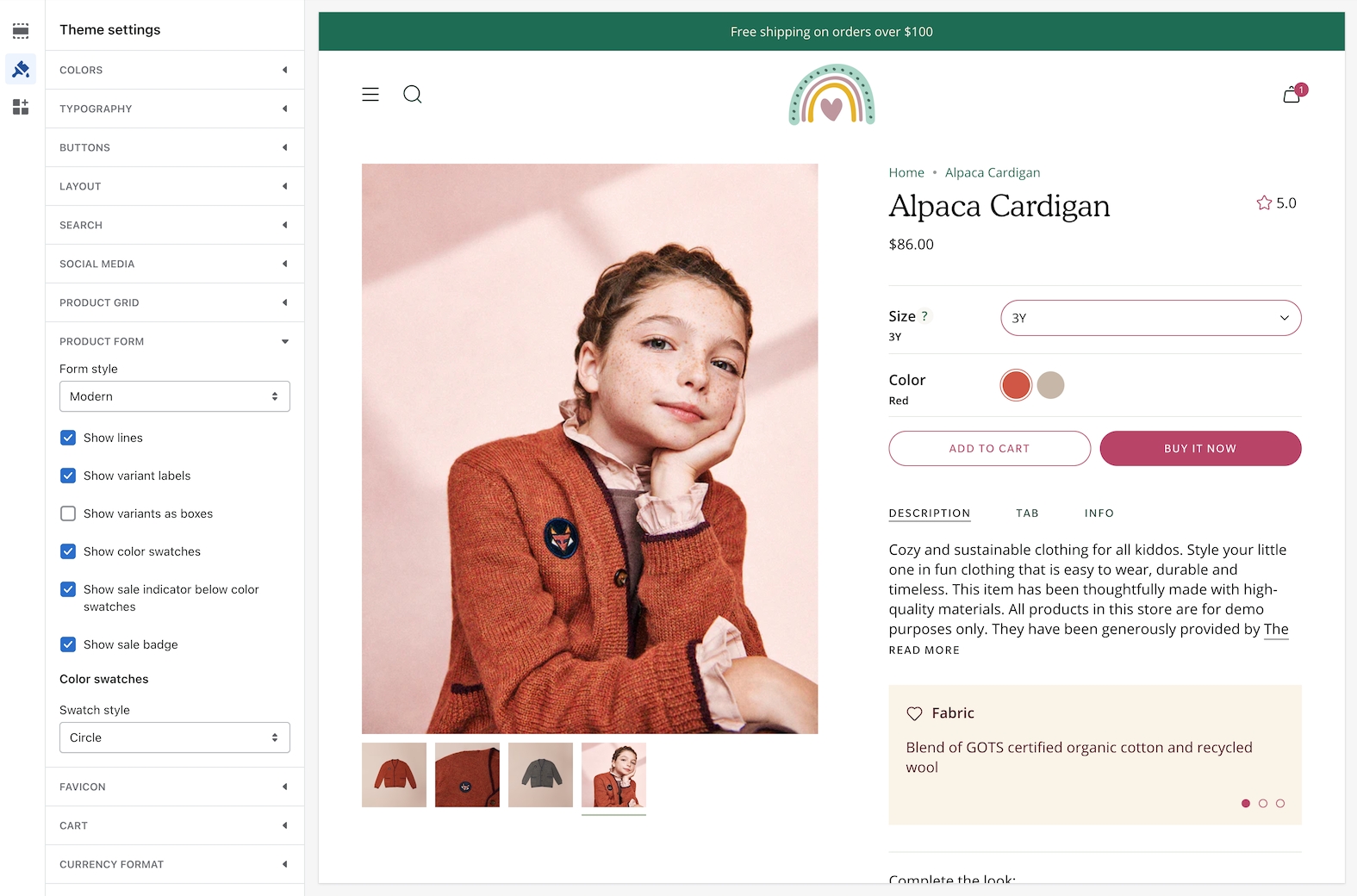
Modern:
The variant labels and selections are displayed in line with the variant options:

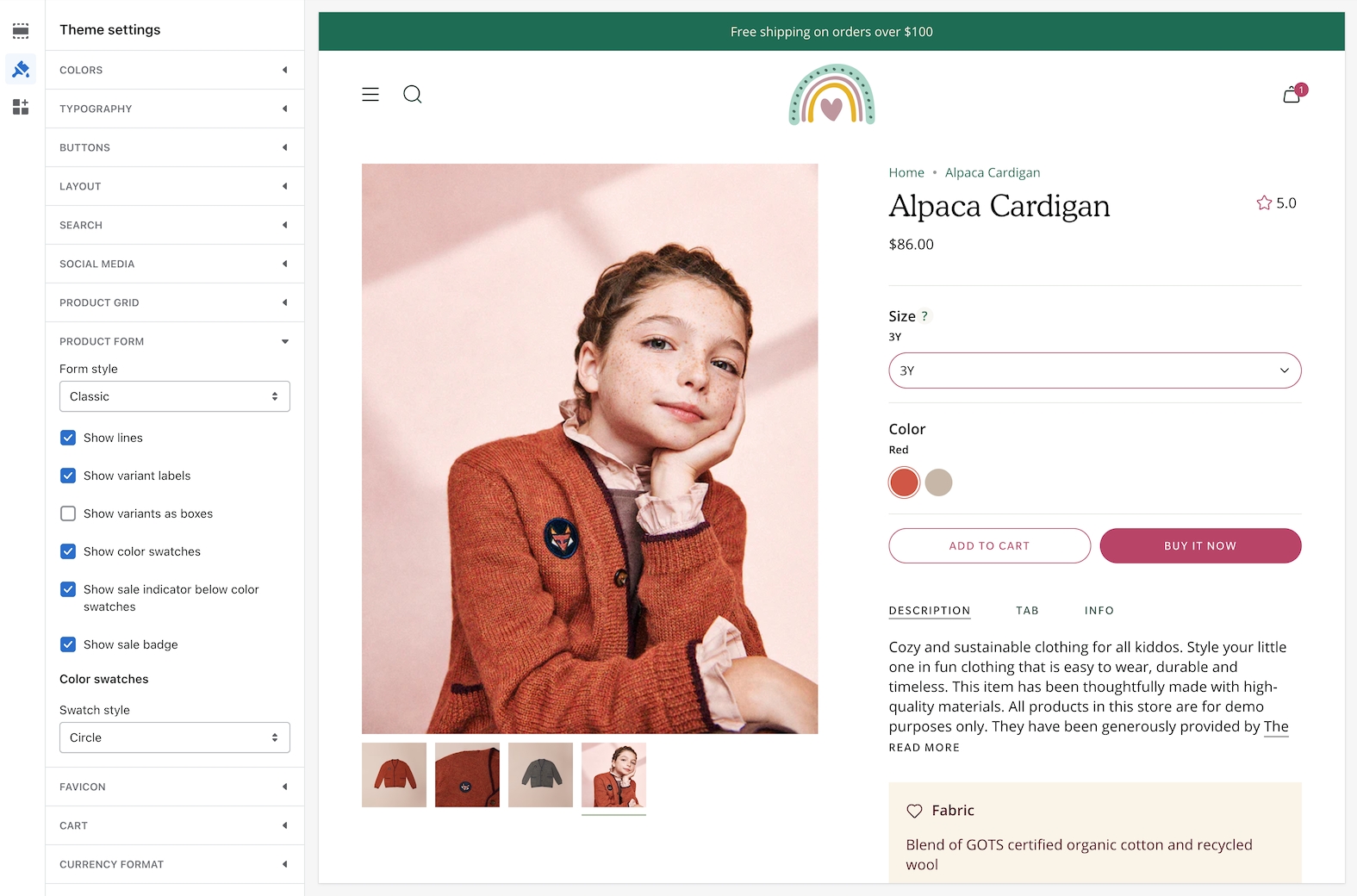
Classic:
The variant labels and selections are displayed above the variant options:

The Classic design is suitable for customers with a large number of variants. Since the labels are displayed above, there is more room below for the variant options.
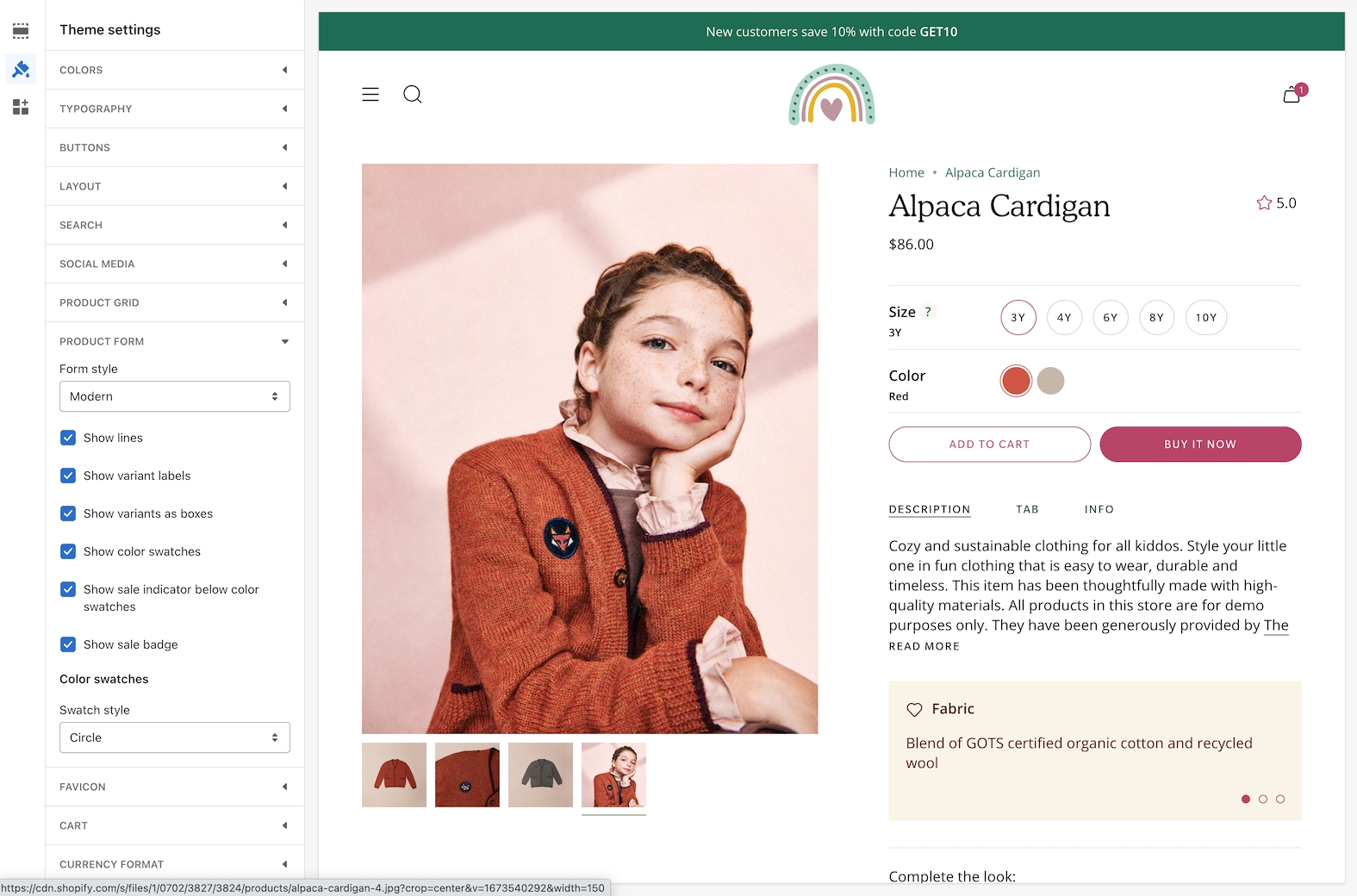
Examples with Varients as boxes:


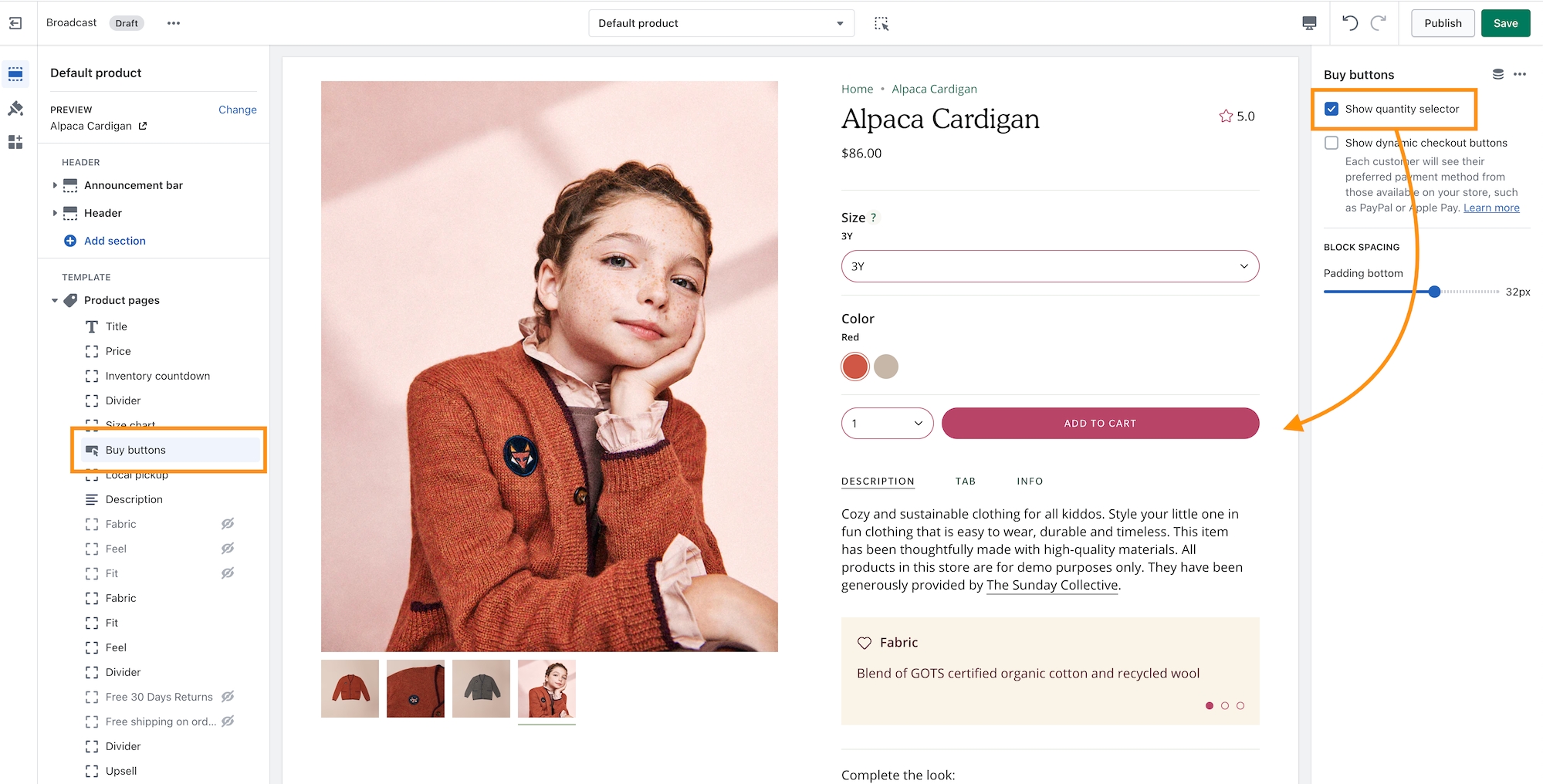
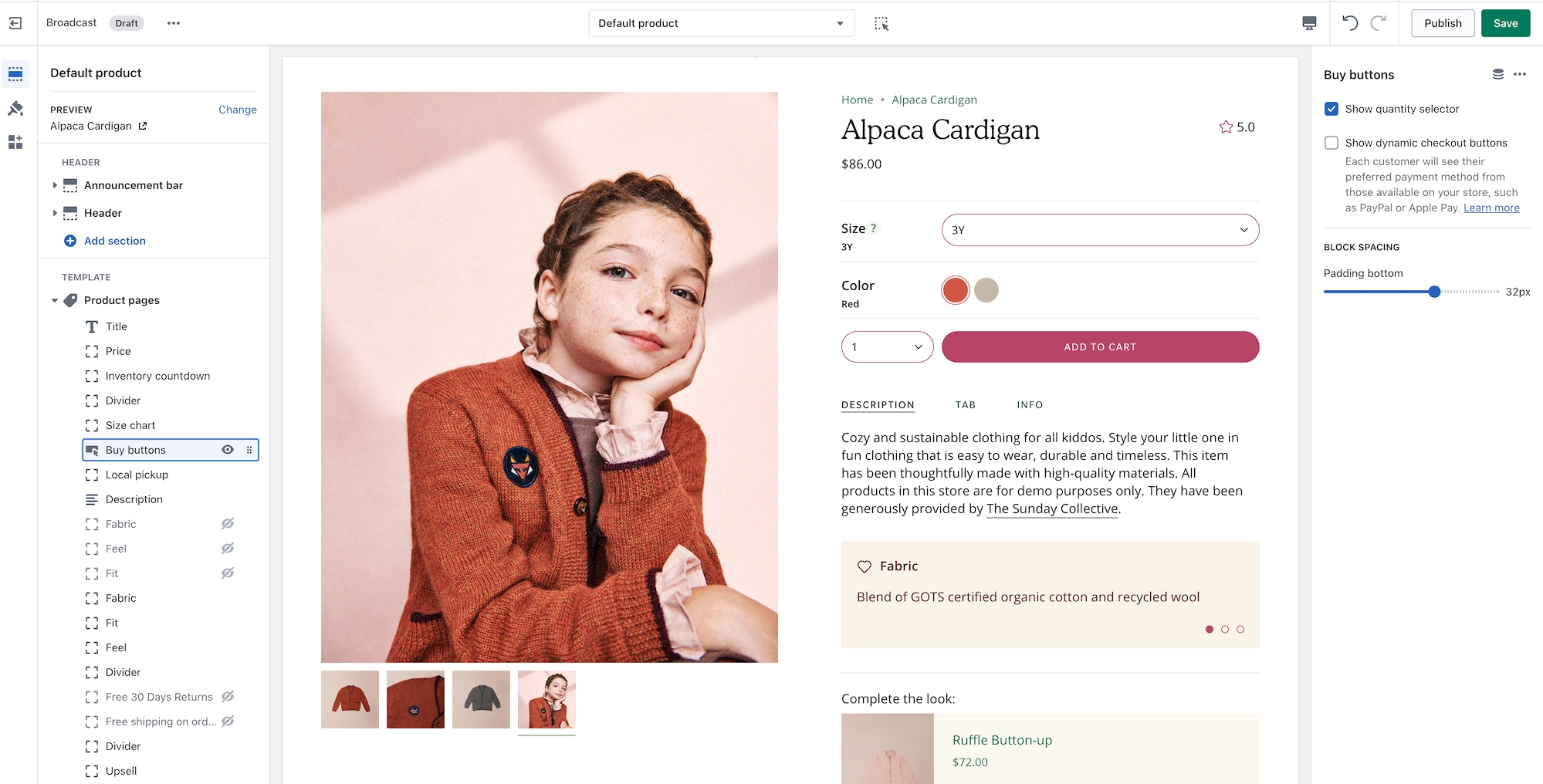
Quantity selector next to Add to Cart button
Both the Modern and Classic styles support the Quantity button next to the Add to Cart button. Use the Buy Button block settings to activate it:


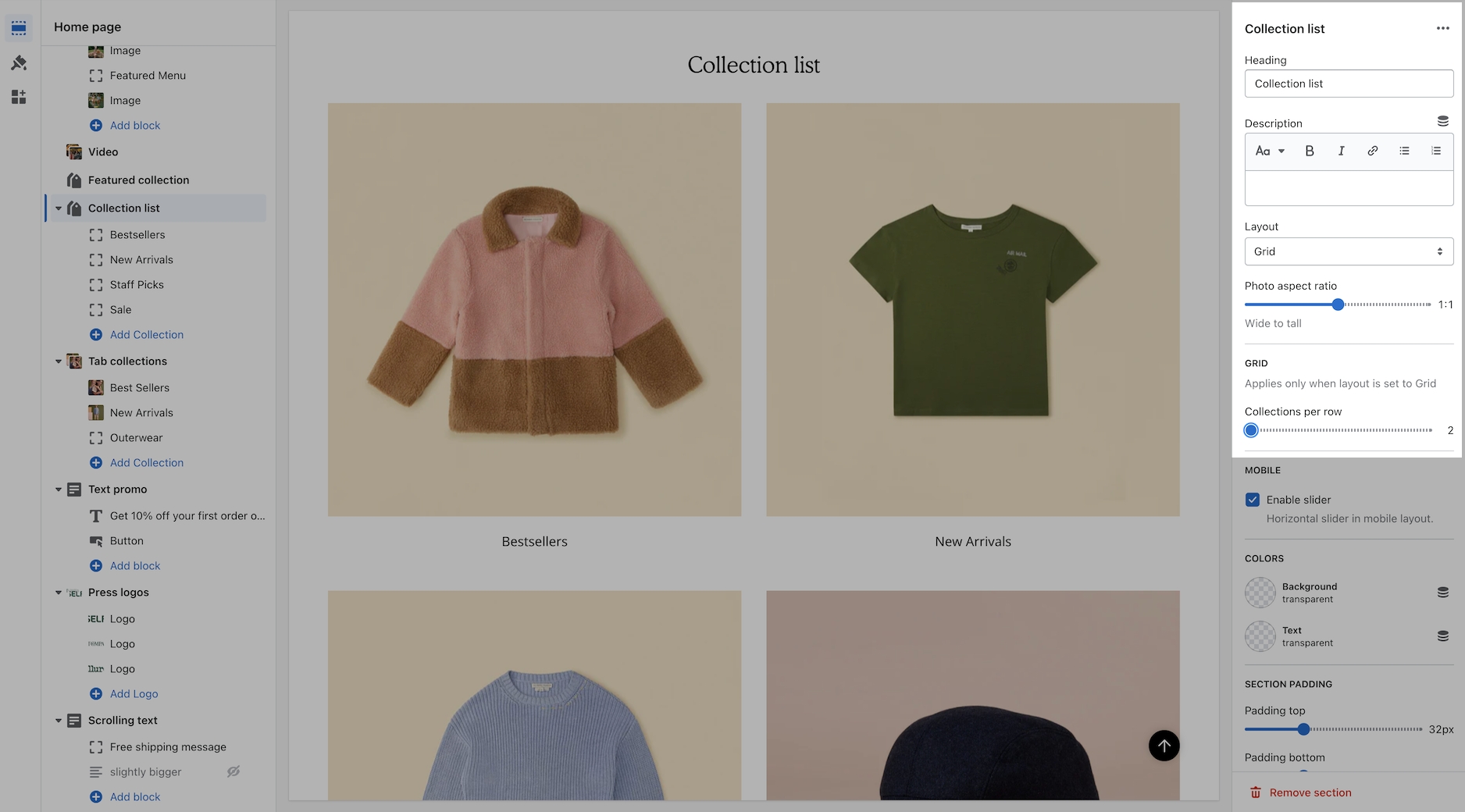
Collection list section
When using the grid layout in the Collection list section, you can now choose how many collections per row to display:

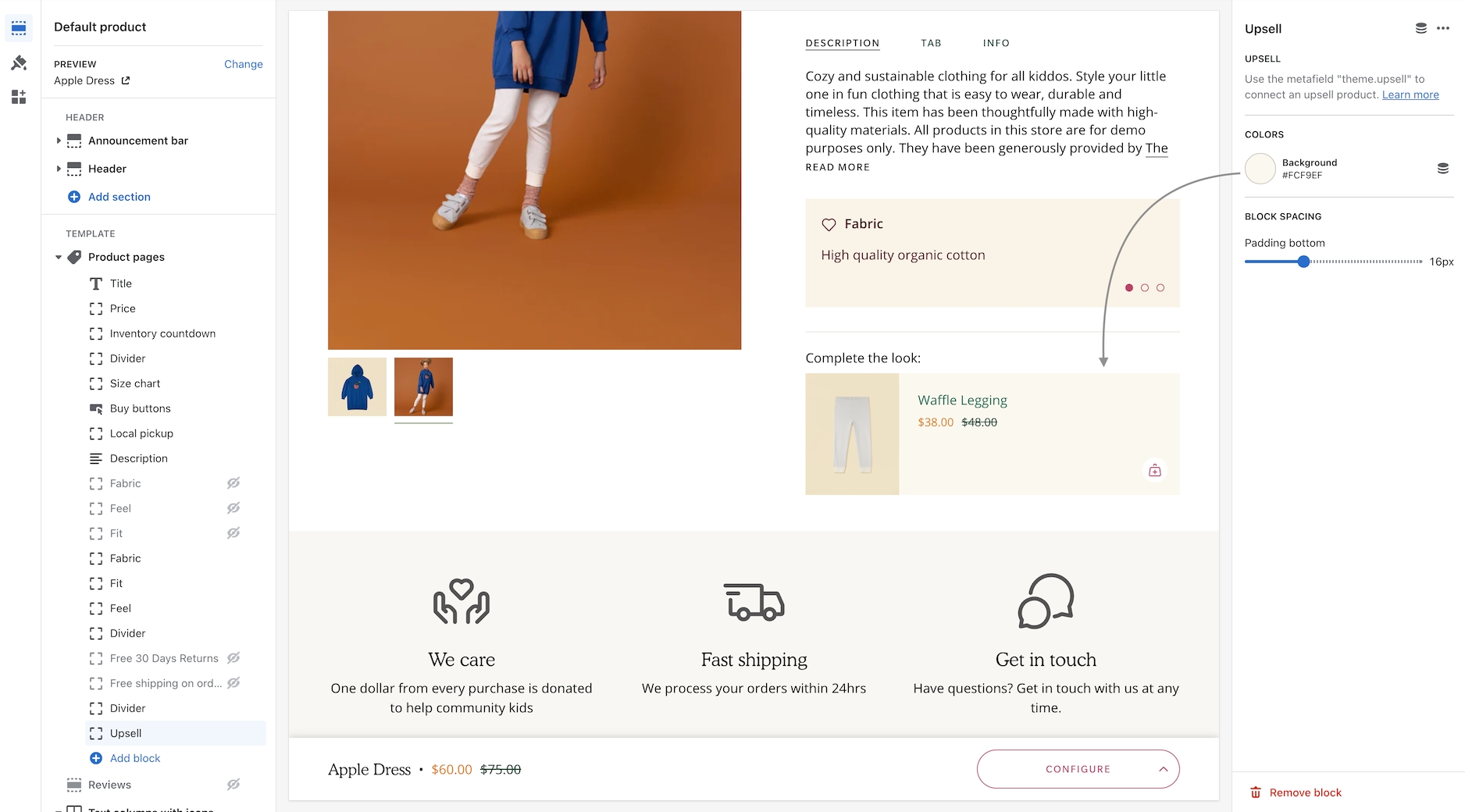
Upsell promotions
The upsell block now includes a background color picker to help match your brand style:

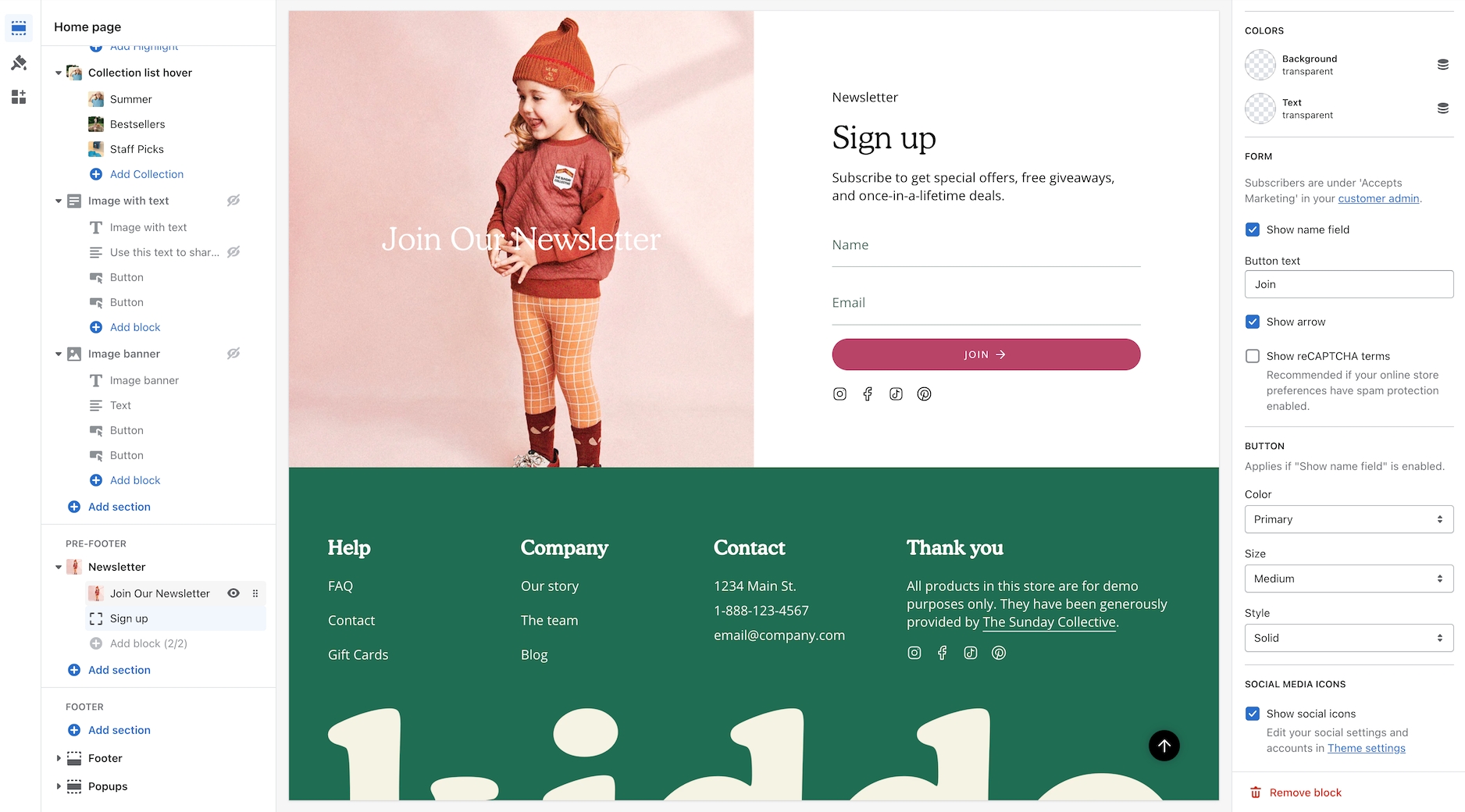
Pre-footer
The new pre-footer group provides your users with additional resources or options that can help them further engage with the website or accomplish their goals. Examples of content that may appear in a pre-footer include links to social media profiles, brand logos, and newsletter sign-ups.
We've included sections to help you add custom app code or some of our flexible sections for a quick pre-footer setup:

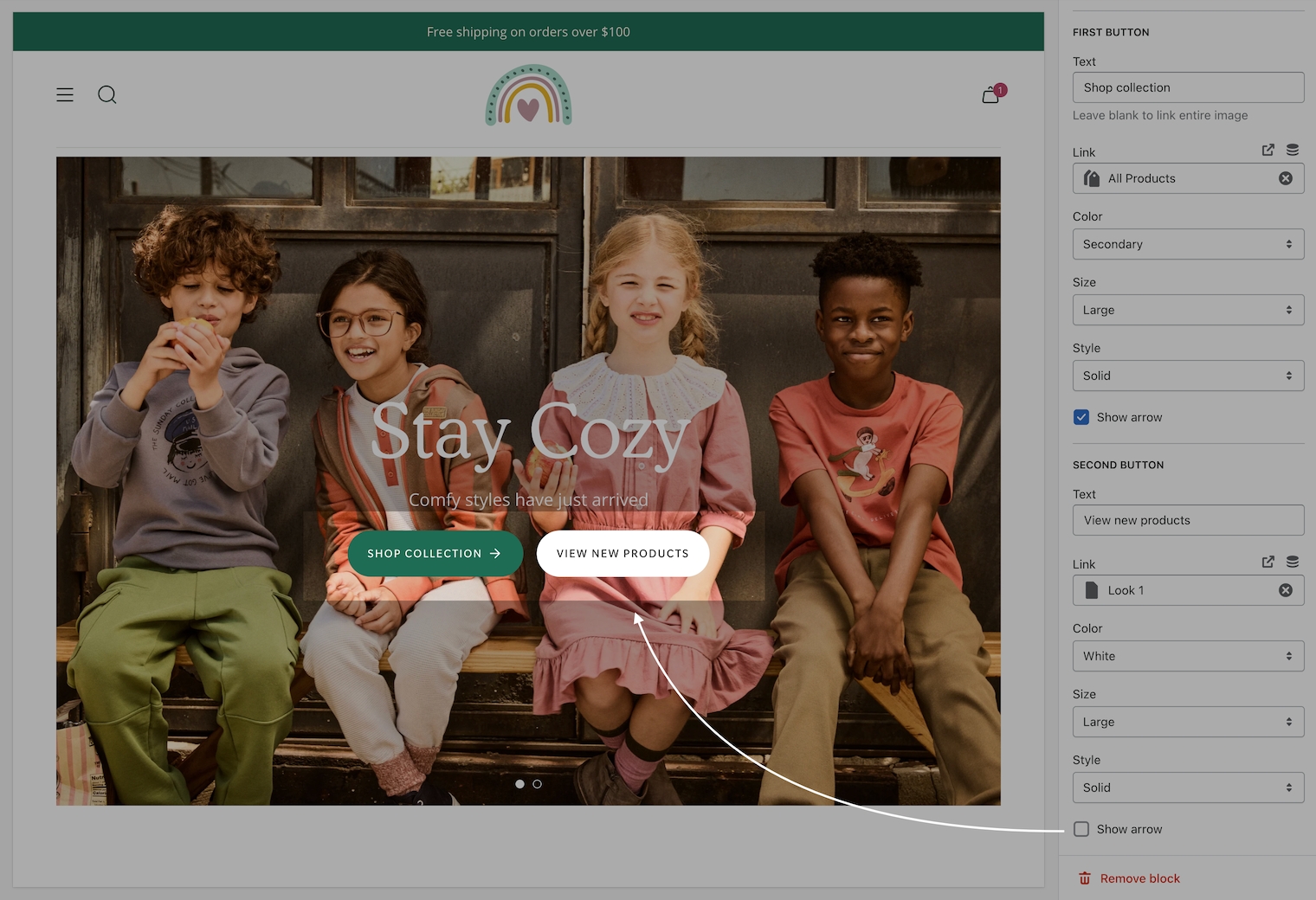
Show arrow has been added to individual sections
Each button will now have an option to 'Show arrow'. This option was previously in the global settings. Now you'll have the flexibility to show arrows on some buttons and hide for others:

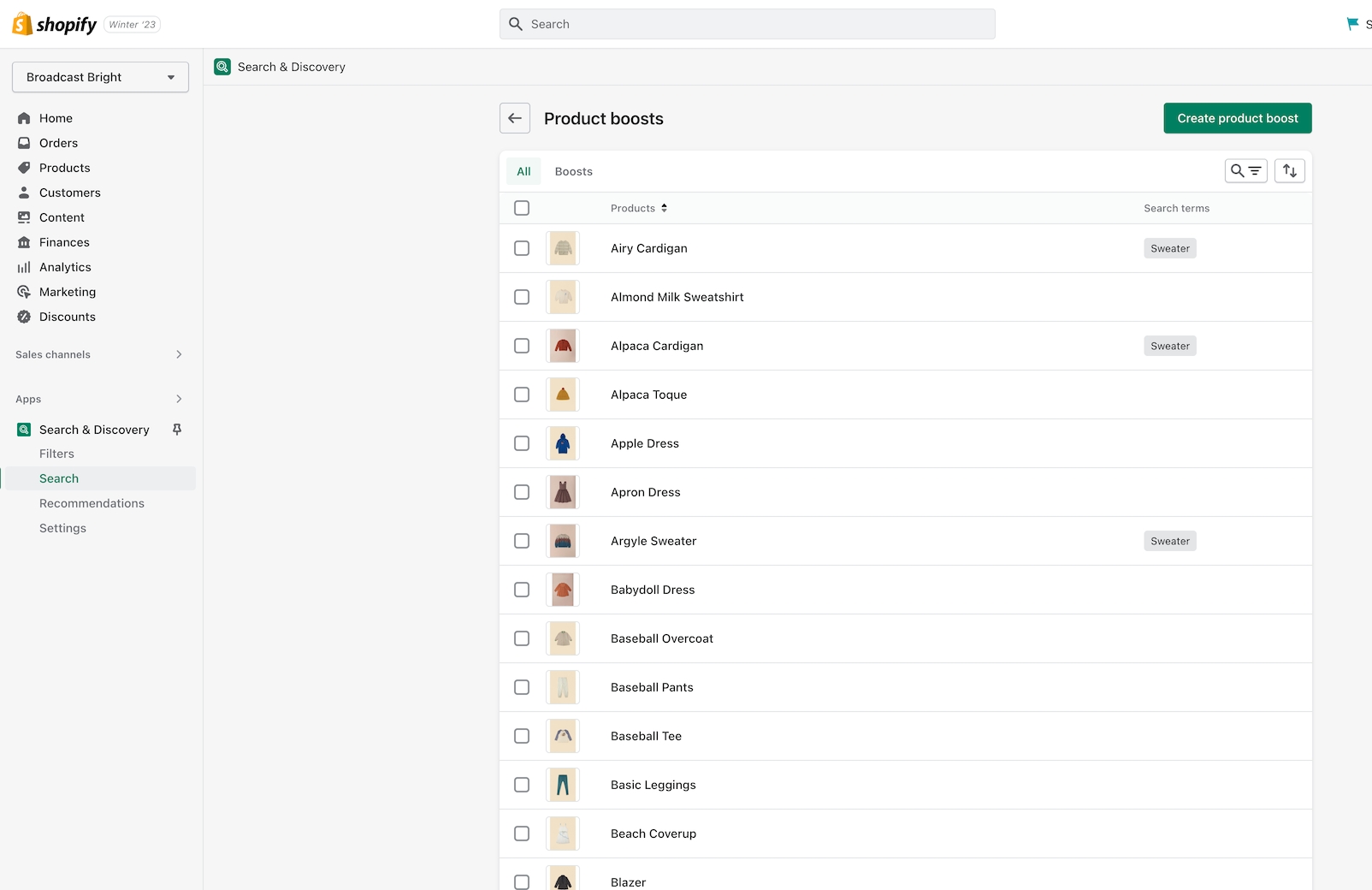
Search improvements
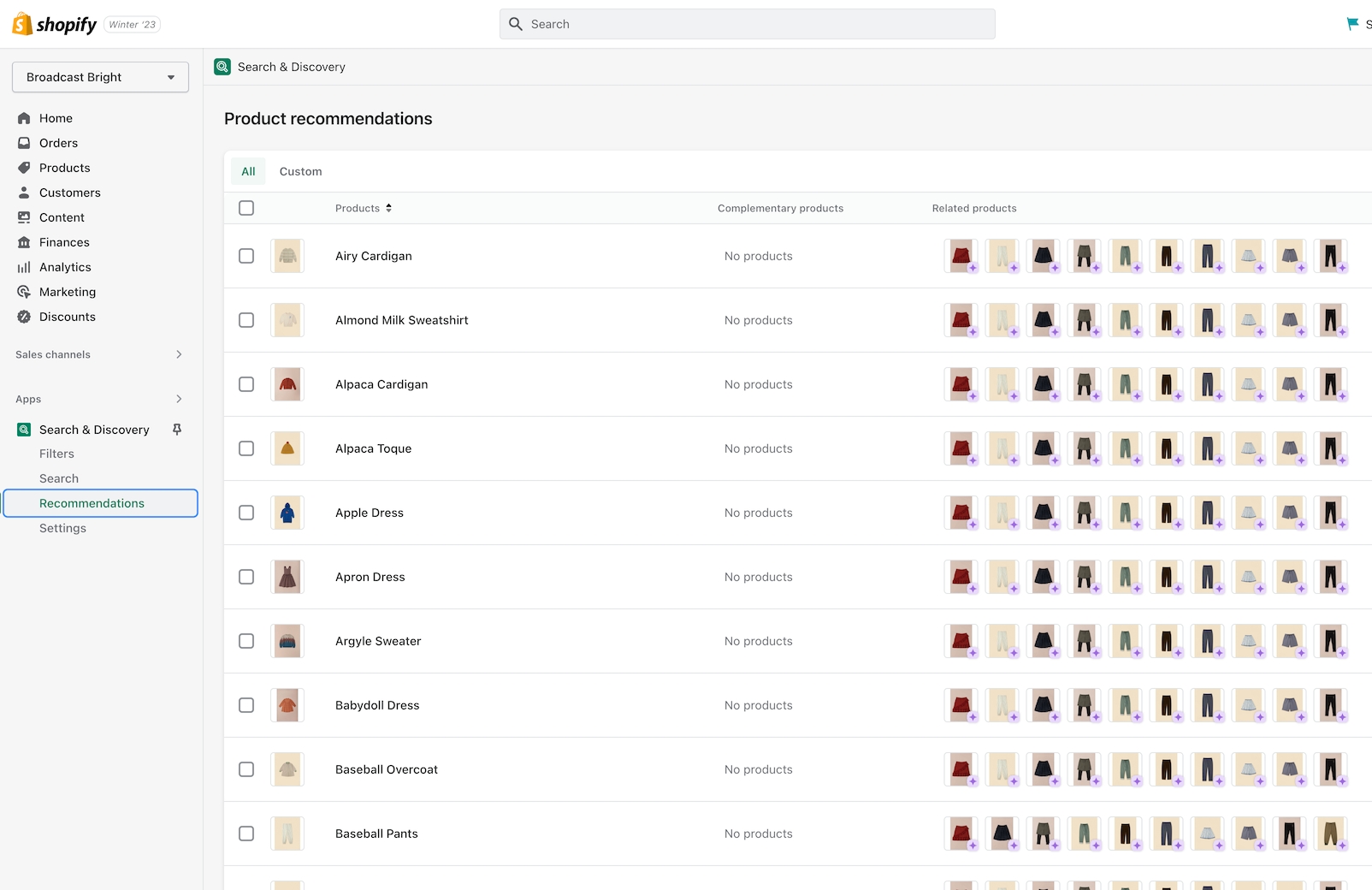
We've added support for Shopify's Search and Discover app to help you customize search result recommendations:

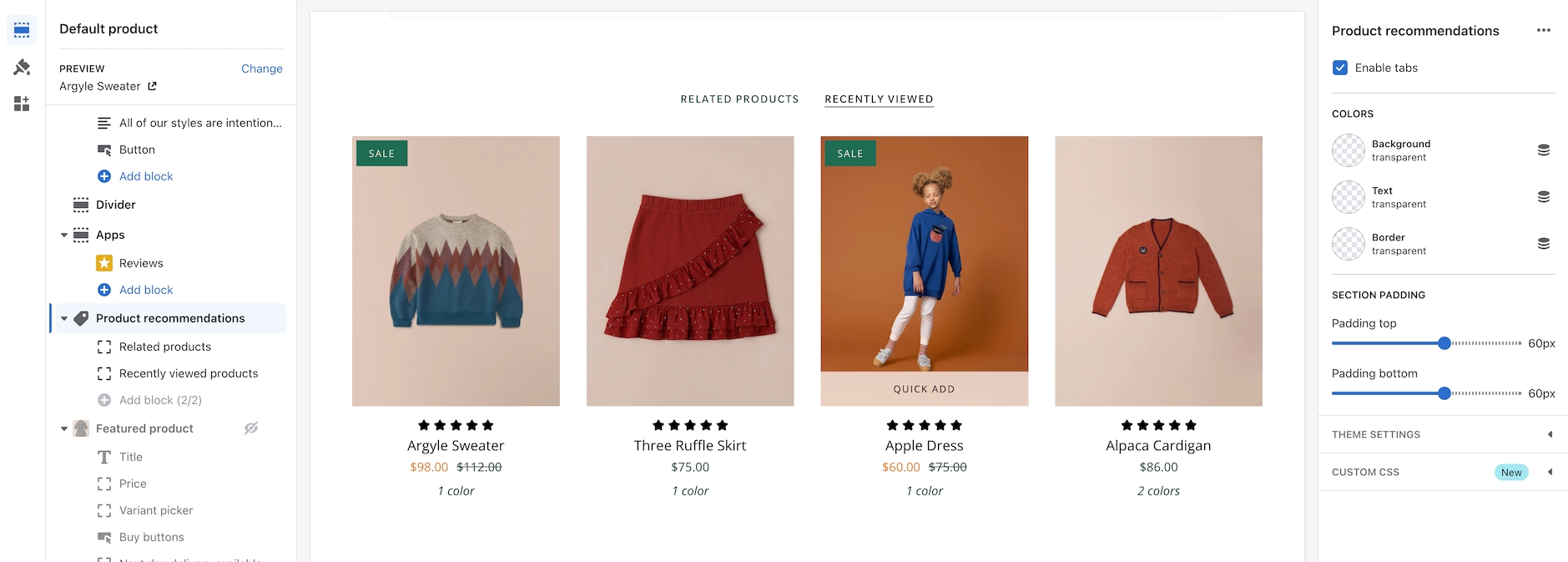
Related products and Recently viewed products
We've separated these into two separate blocks. You can now easily sort them by preference and we've also included an option to show them in Tab format or Stacked.

Toggle tabbed and stacked with the 'Enable tabs' checkbox.
To customize related products, use the Shopify Search and Discovery app.