Price
The Price block displays the product’s current price, and if applicable, includes sale and compare-at pricing. It’s a key element for communicating value and discounts to shoppers.
Only one Price block is allowed per section (
limit: 1).

Text size
select
Controls the font size of the price text. Usually set to a body style: Extra small, Small, Medium, Large, or Extra large.
Padding
Bottom
range
Adds vertical spacing below the price for layout flexibility.
Notes
The Price block updates automatically to reflect discounts or variant pricing changes.
Consider pairing this block with Add to cart or Quantity selector blocks for complete purchase interaction.
You can use theme color settings to control how sale prices or discounts are visually presented.
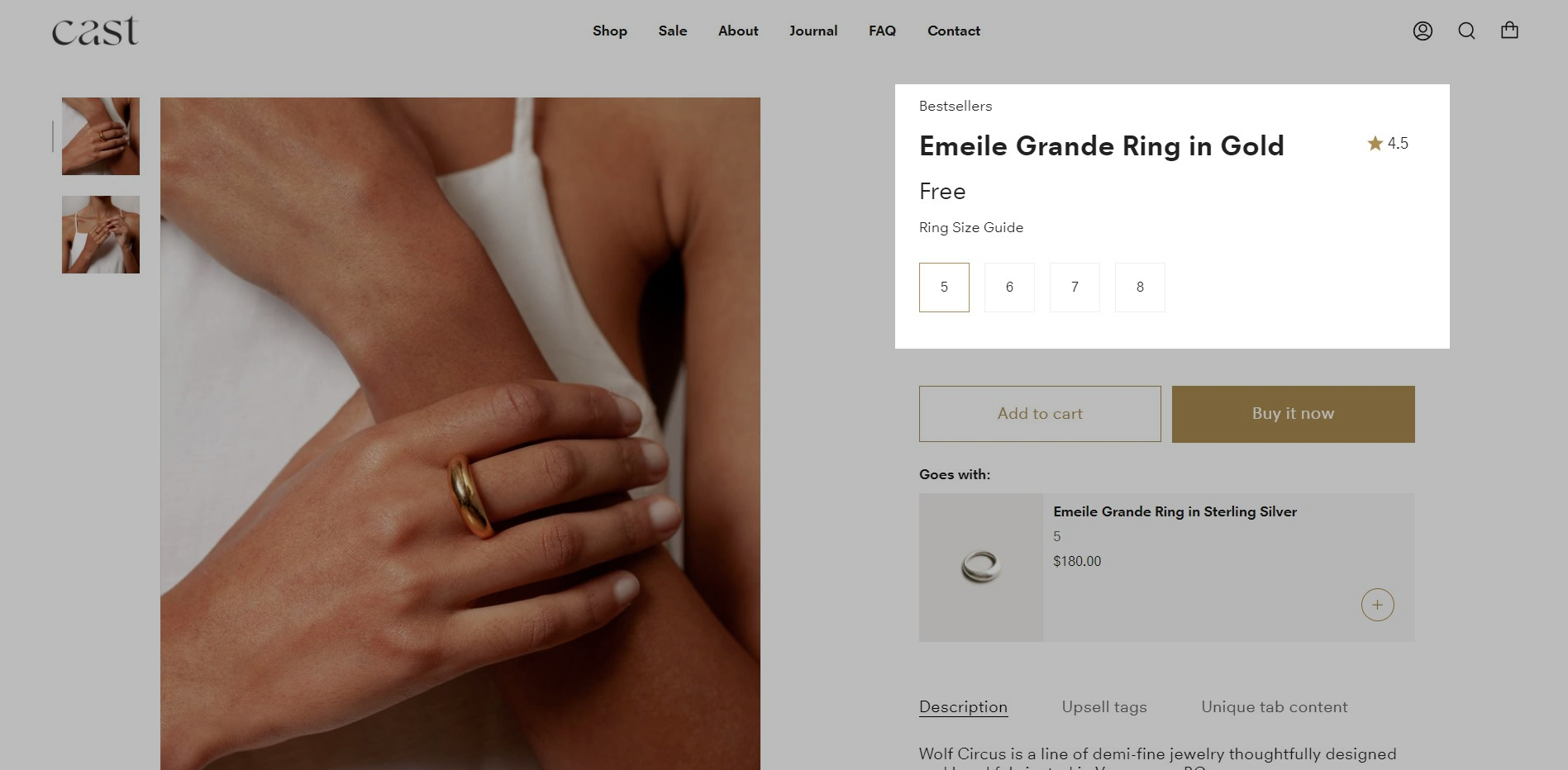
If the product price is set to $0, it's replaced by a translatable string - 'Free'.

Last updated