Typography
Setting up the primary heading and body fonts for your site
New in Broadcast 6.0
Typography styles
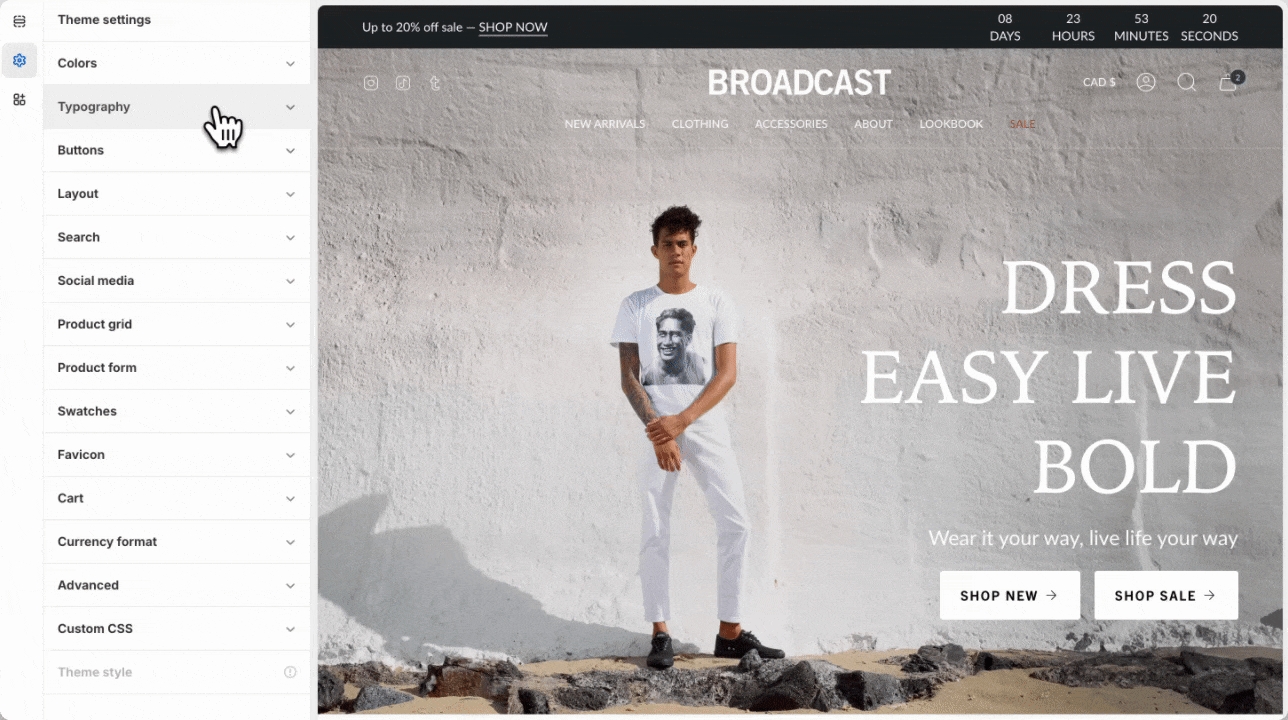
Broadcast now includes new typography styles and color schemes to help manage fonts, font properties, and font sizes throughout the theme.
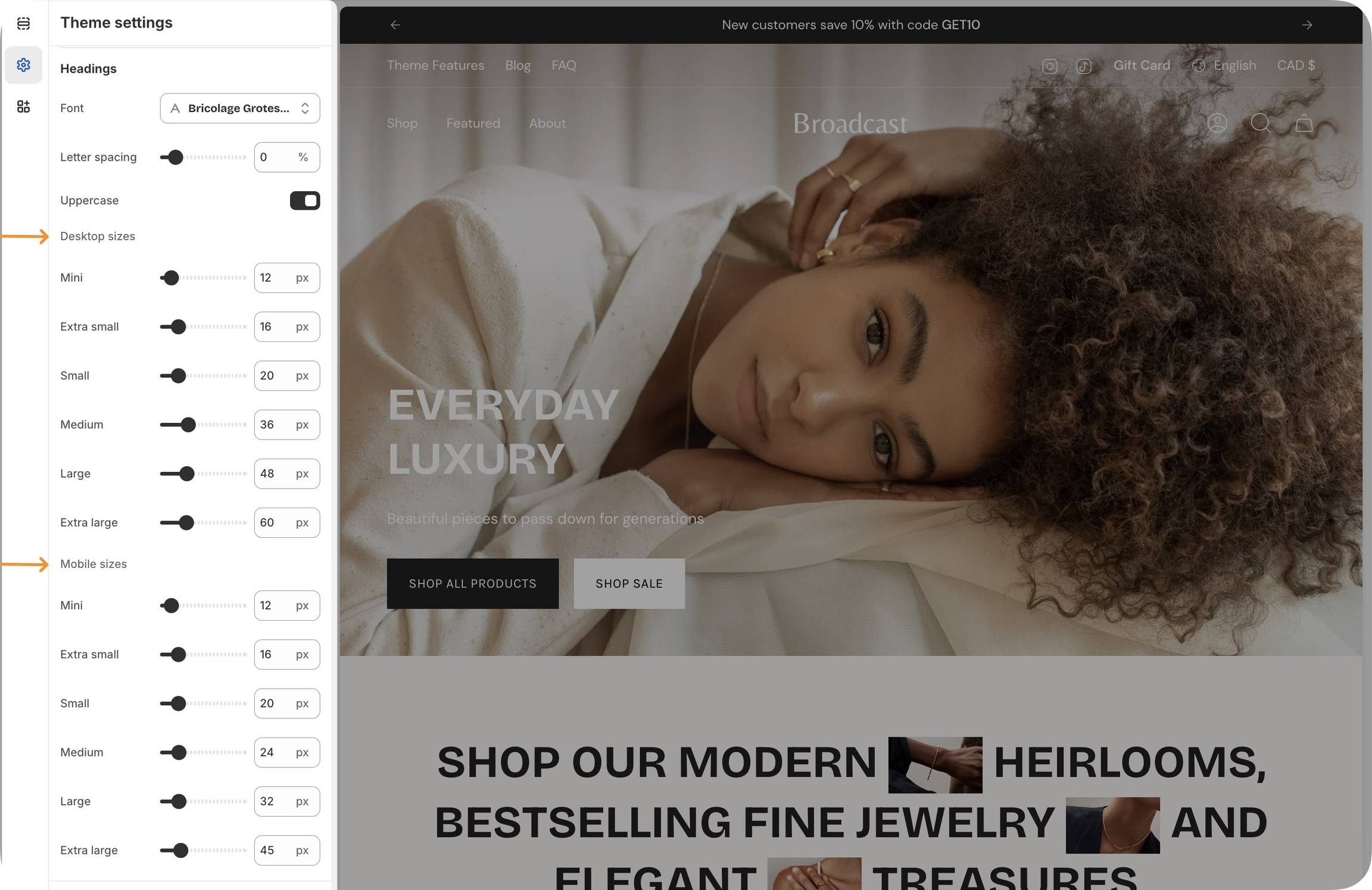
Predefine your Headings font options for desktop and mobile with granular controls in the Theme Settings:

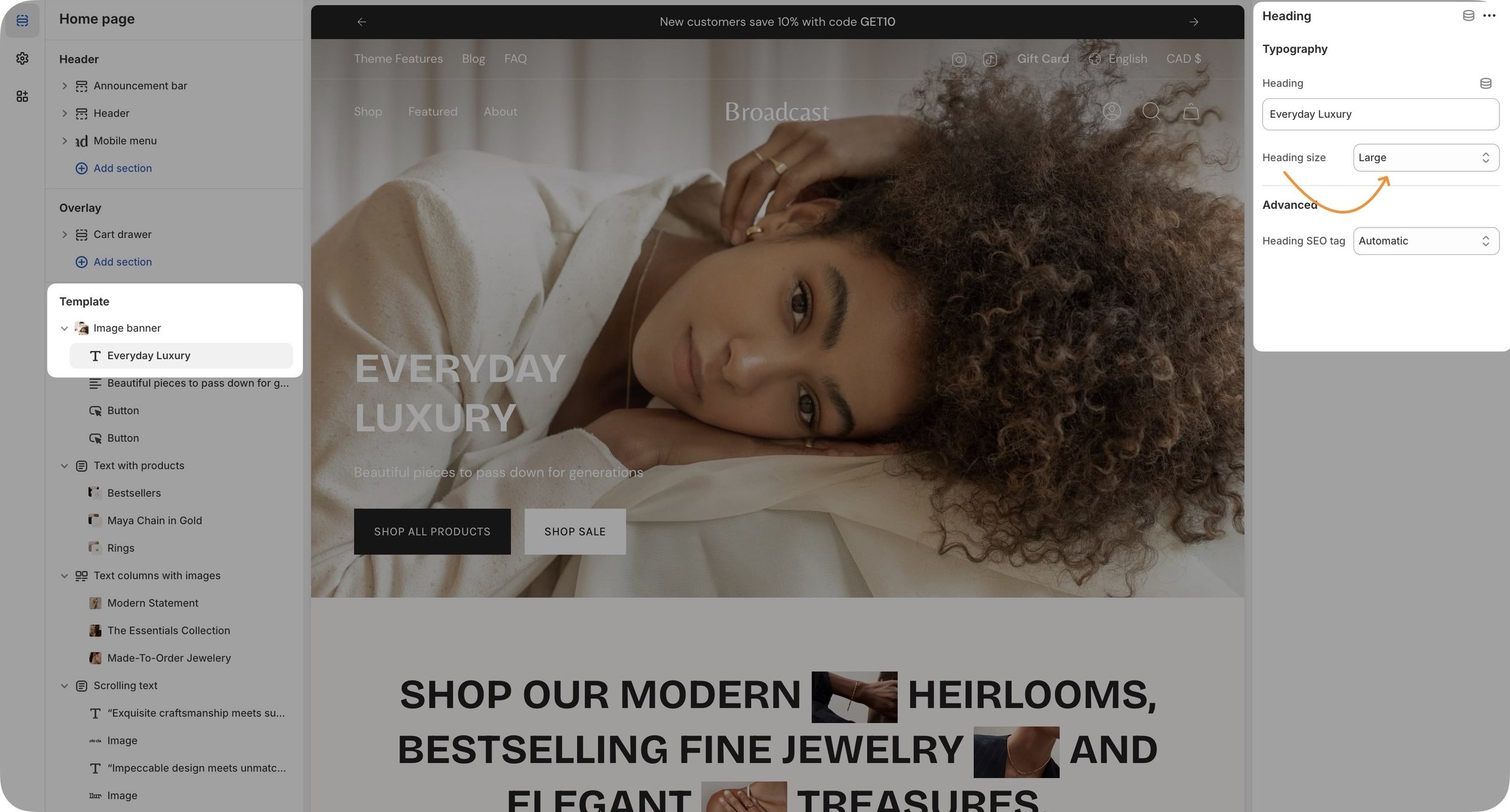
Then, choose the size style in your sections:

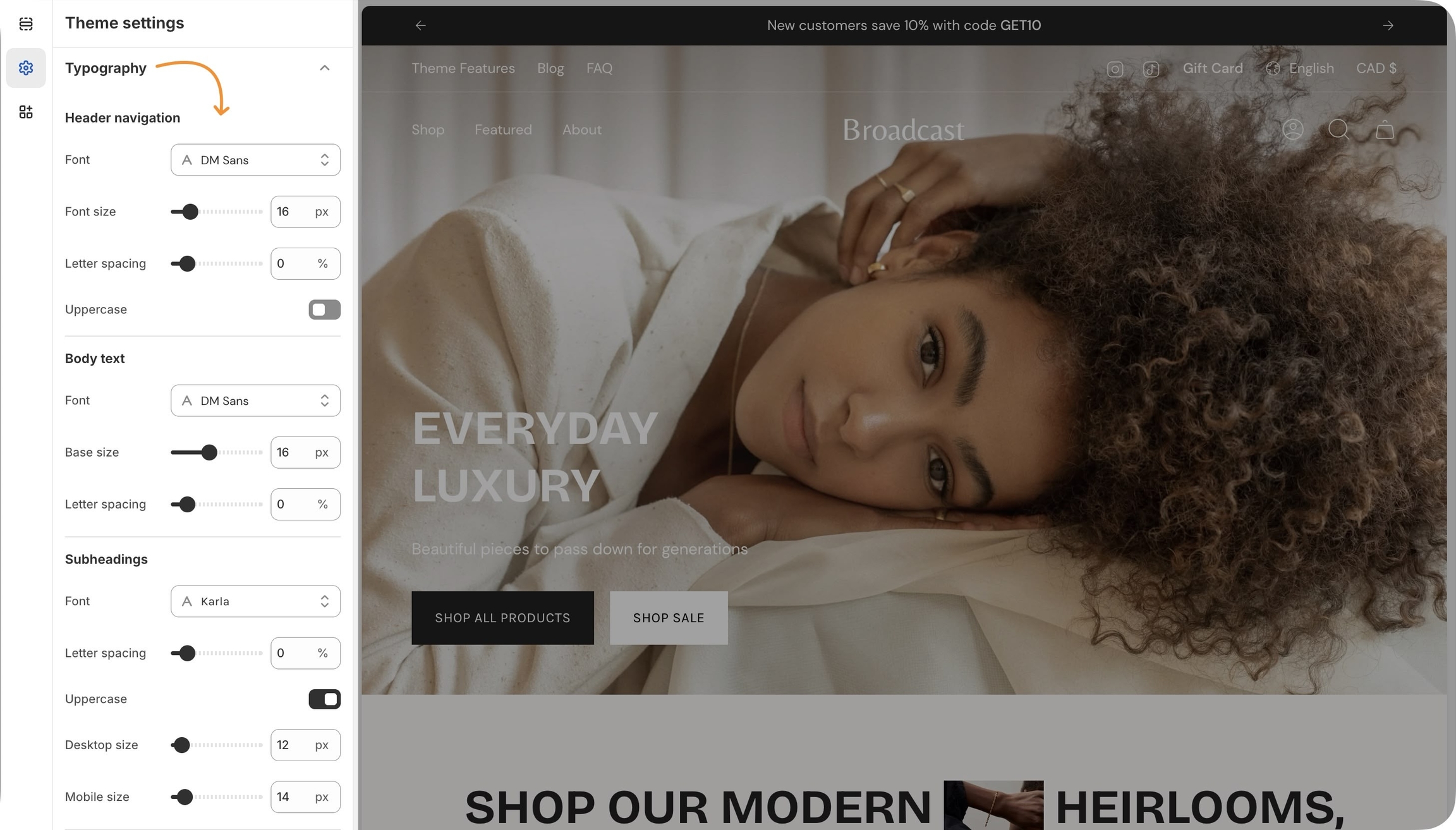
You can also configure fonts, font properties, and font sizes for:
Header navigation
Body text
Subheadings

If you're updating from a previous version of Broadcast, similar to colors, you can use your live theme as a reference when setting up your new draft theme typography.
Broadcast 5 and Earlier
Broadcast uses two primary fonts: Heading and Body. You can choose these font values from a large library of professional fonts provided for free from Shopify by Google. After choosing these two font types, you can customize different elements throughout the theme with these default choices.

Heading
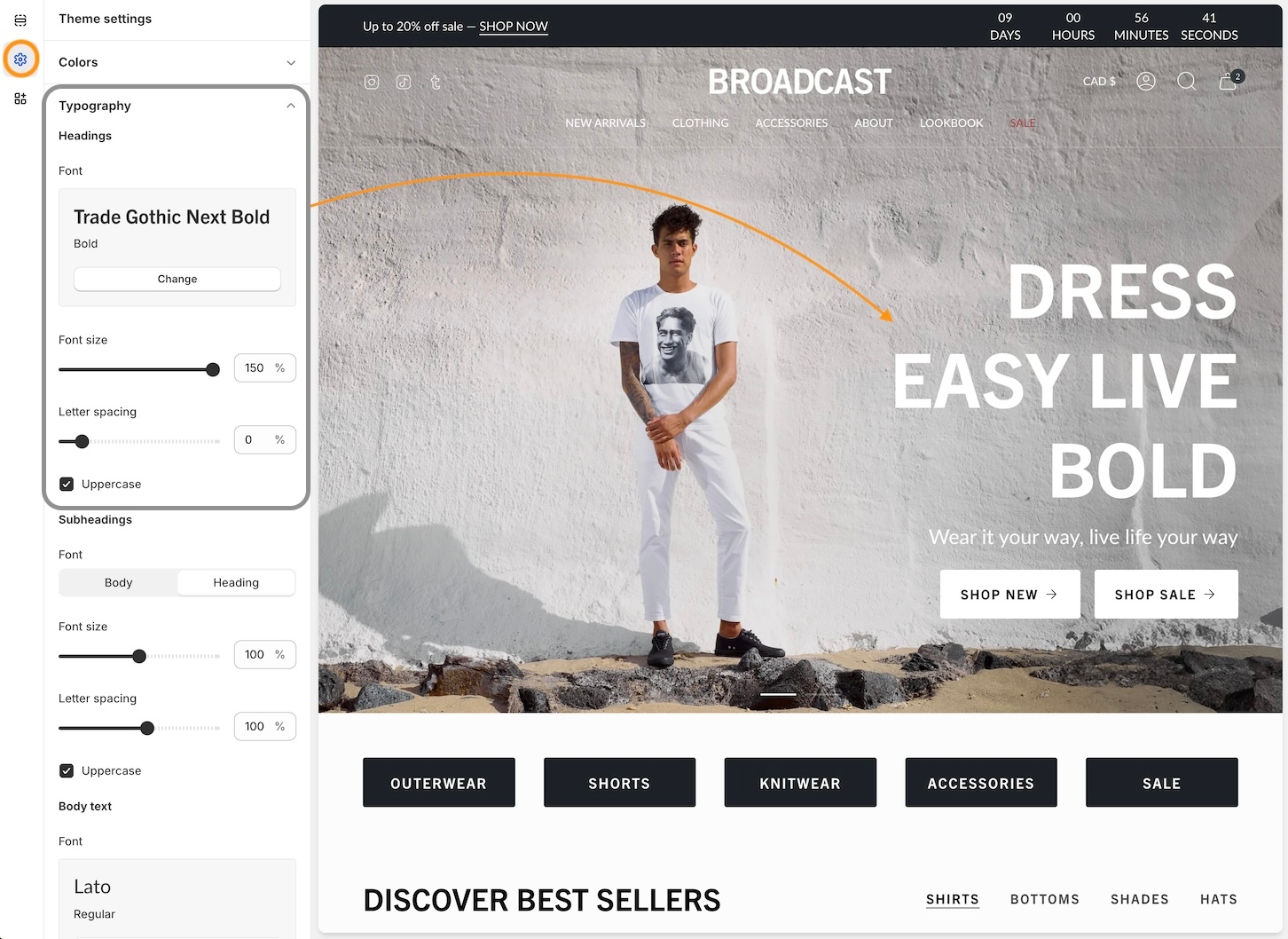
Begin by choosing a Heading font that will be used for various types of headings throughout the site:

Adjust the default Font size to set the size of the heading font. Many sections and blocks allow you to override this setting with their own font size option.
Adjust the default Letter spacing. This is the spacing between each of the letters. This setting helps you configure a wide or narrow style heading.
You can use the checkbox option for Uppercase to set the default heading style to always be in uppercase. This will convert lowercase heading entries into uppercase.
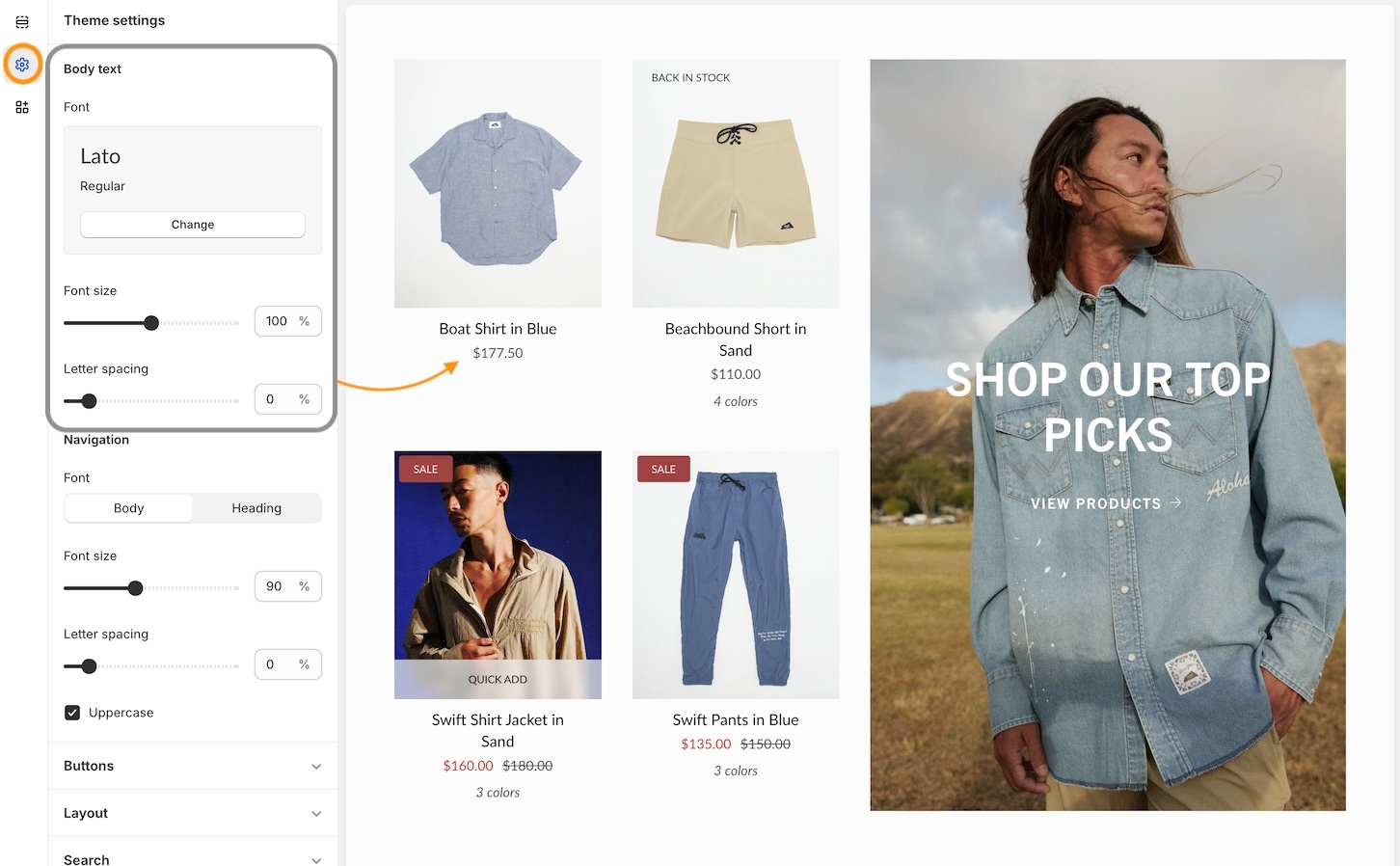
Body text
Let's look at the body text font next. Choose a font for your primary body text, which will be used for descriptions, blog posts, product information, and more.

Subheadings and Navigation
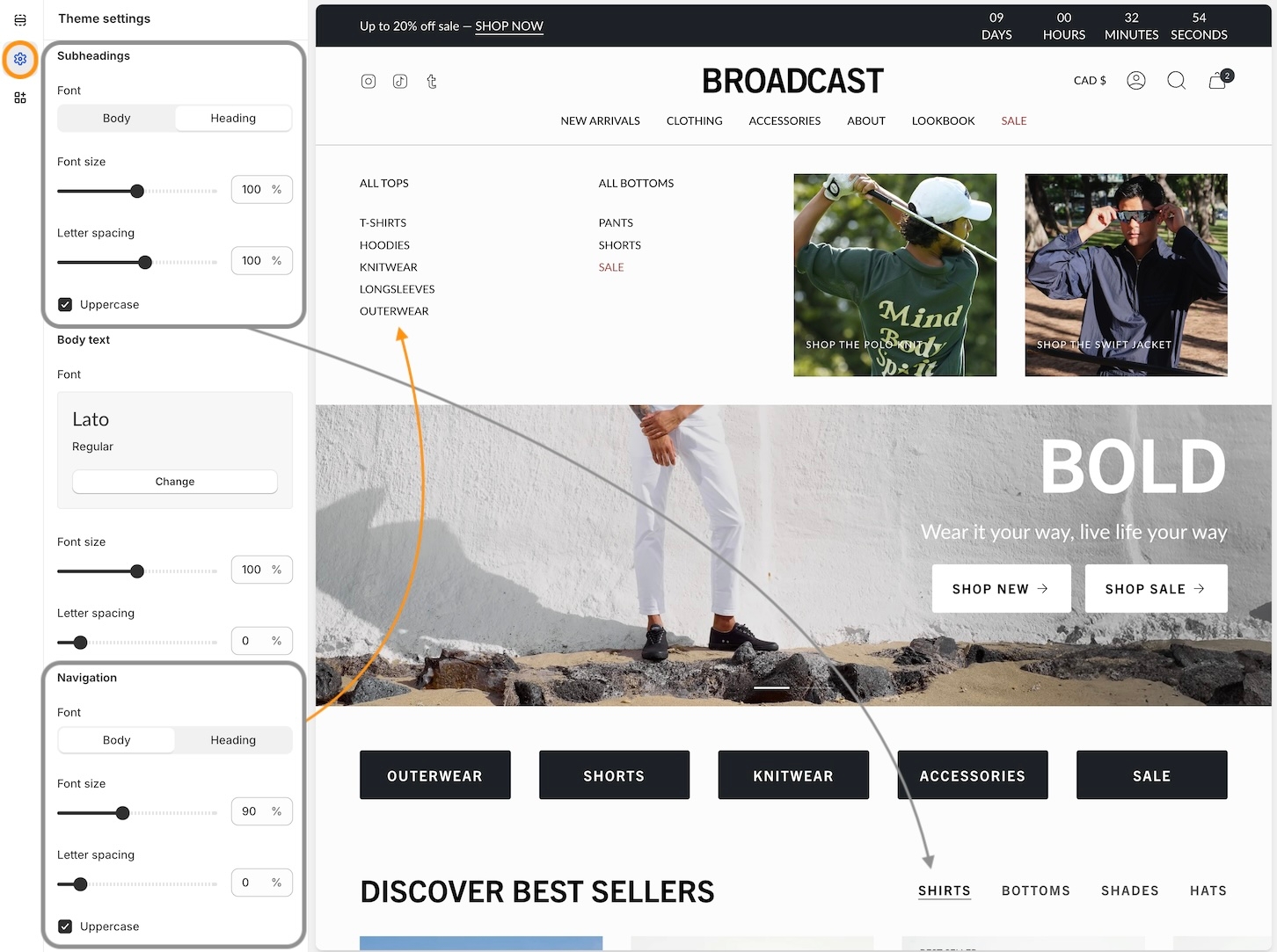
Now that you've chosen both a Heading font and a Body text font, we can pick which font to use as our default choice for subheadings and navigation.

We've chosen the Heading font for our default Subheadings font.
We've chosen the Body font as our default option for the Navigation links and text.
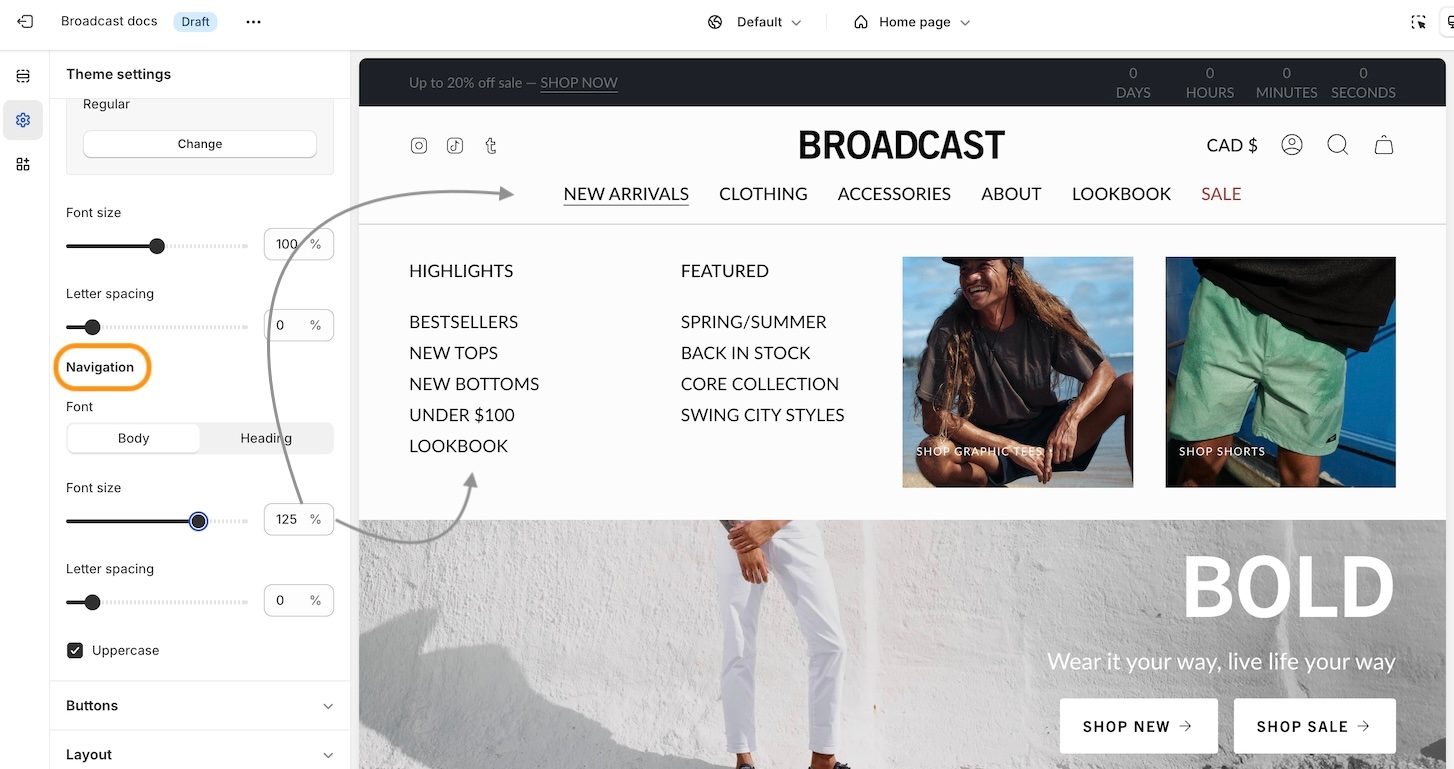
Navigation font size
The Font size setting under Navigation will target both the top menu links and the dropdown menu links:

Sections and Blocks
Many sections in Broadcast will have different block types, like a Heading block, a Subheading block, and a Text block. These blocks will use the font choices you've made in the Theme settings above.

In the above Countdown section example, the Subheading block is used above the Heading block.
Custom fonts
The Shopify font library contains a large variety of free fonts provided by Google that you can use for your store. These professionally designed fonts are widely used in most E-Commerce stores.
We recommend using a font from the Shopify Font Library, as it's integrated into the theme and provided by Shopify.
If your store requires custom fonts that are unavailable in the library, you can add them manually to the theme by using some CSS and modifying the theme code. Please remember that these fonts will not appear in the Shopify Font Library.
We strongly recommend using a Shopify Expert to implement this code change to your theme for best results. Our support staff cannot assist you or make this change for you.
Typography settings
Header navigation
Font
font_picker
Selects the font for the site’s navigation.
Font size
range
Sets the size of the navigation text in pixels.
Letter spacing
range
Adjusts spacing between letters.
Uppercase
checkbox
Toggles uppercase styling for navigation text.
Body text
Font
font_picker
Font for general body content.
Base size
range
Sets the default body text size.
Letter spacing
range
Adjusts body text spacing.
Subheadings
Font
font_picker
Font for subheading text.
Letter spacing
range
Letter spacing for subheadings.
Uppercase
checkbox
Toggles uppercase style for subheadings.
Desktop size
range
Font size for desktop subheadings.
Mobile size
range
Font size for mobile subheadings.
Headings
Font
font_picker
Font for main headings.
Letter spacing
range
Controls spacing between heading letters.
Uppercase
checkbox
Applies uppercase styling to headings.
Desktop sizes
Mini
range
Smallest heading size.
Extra small
range
Range: 10–50px.
Small
range
Range: 10–75px.
Medium
range
Range: 10–100px.
Large
range
Range: 10–150px.
Extra large
range
Range: 10–200px.
Mobile sizes
Mini
range
Smallest heading size on mobile.
Extra small
range
Mobile extra small heading.
Small
range
Mobile small heading.
Medium
range
Mobile medium heading.
Large
range
Mobile large heading.
Extra large
range
Mobile extra large heading.
To help those who are familiar with making code changes and have already done this with a previous theme, we have a video with some advanced steps:
Last updated