Multicolumn
Build custom multi-column promotions rapidly, using rich content blocks
Broadcast's full-featured section to build rich, beautiful, custom layouts and promotions. The multicolumn section is a perfect starting point for building creative promotions from one to many columns with rich blocks and animation.

Examples
Sample layouts and styles when using the multicolumn section.

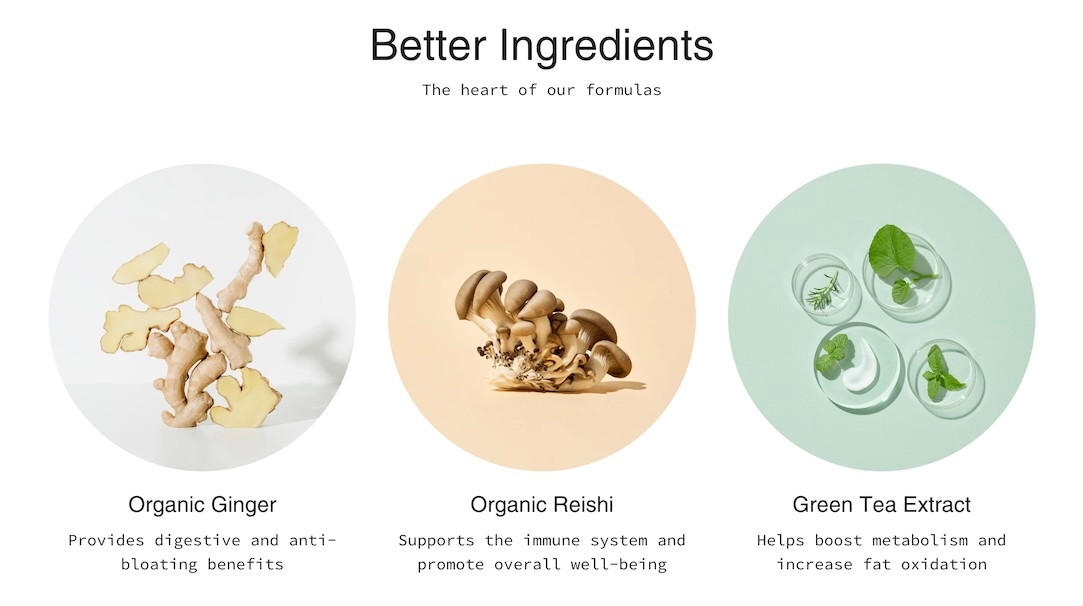
Text blocks with large heading sizes:

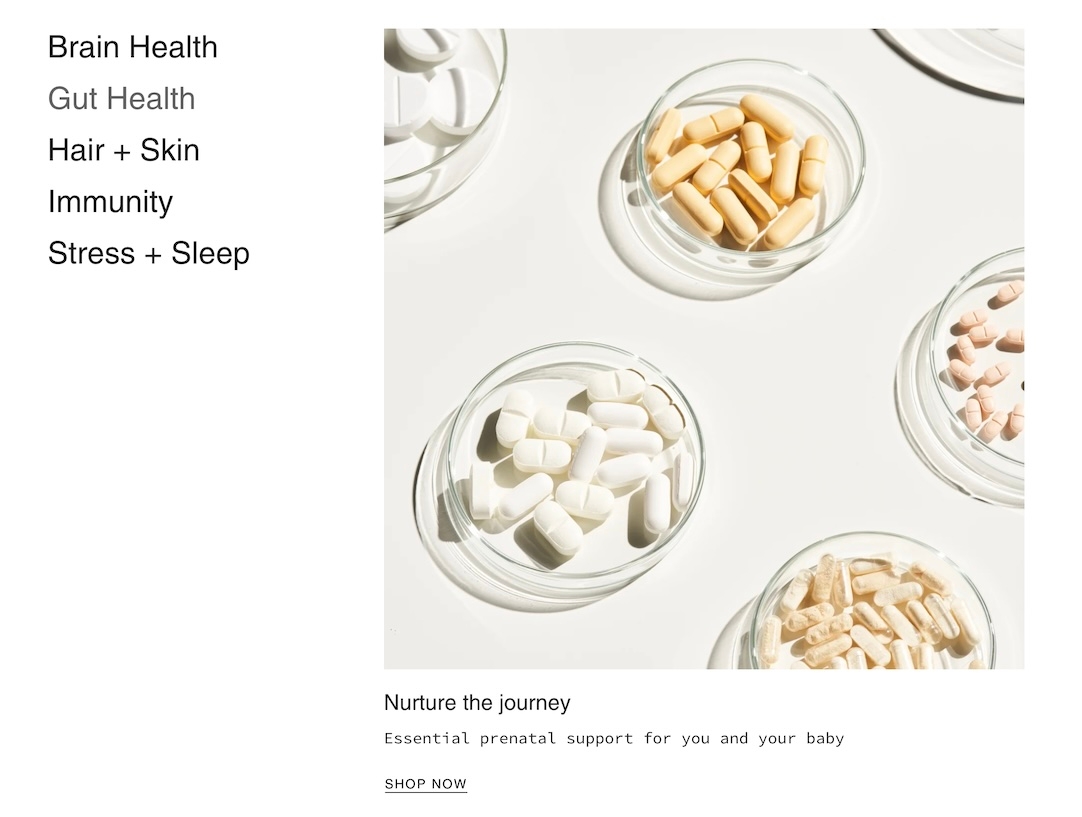
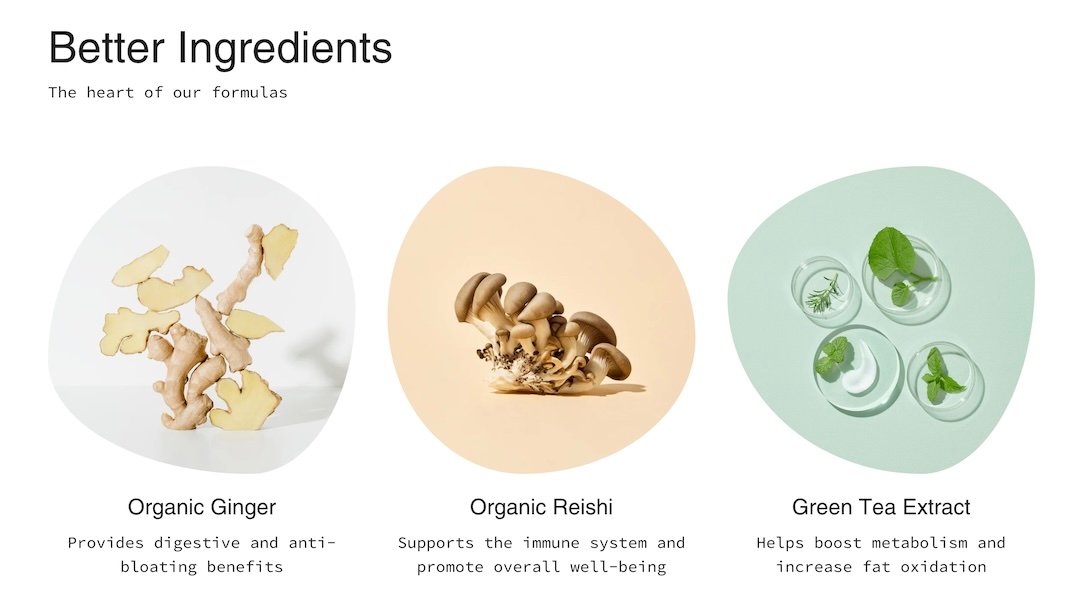
Menu block paired with an image block:

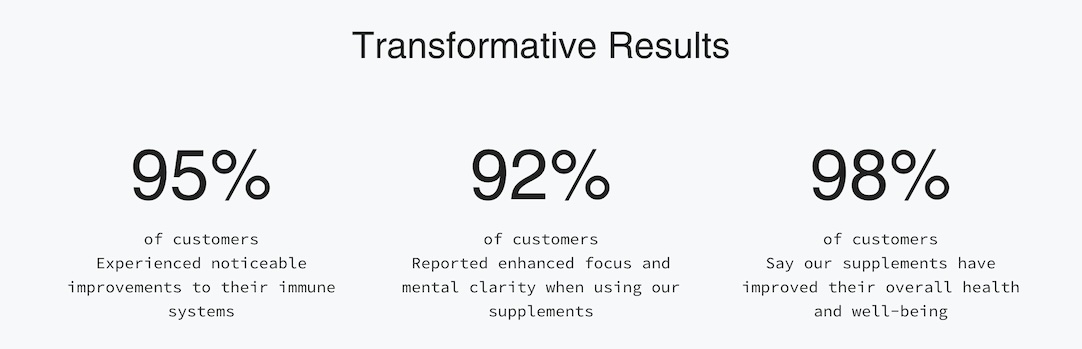
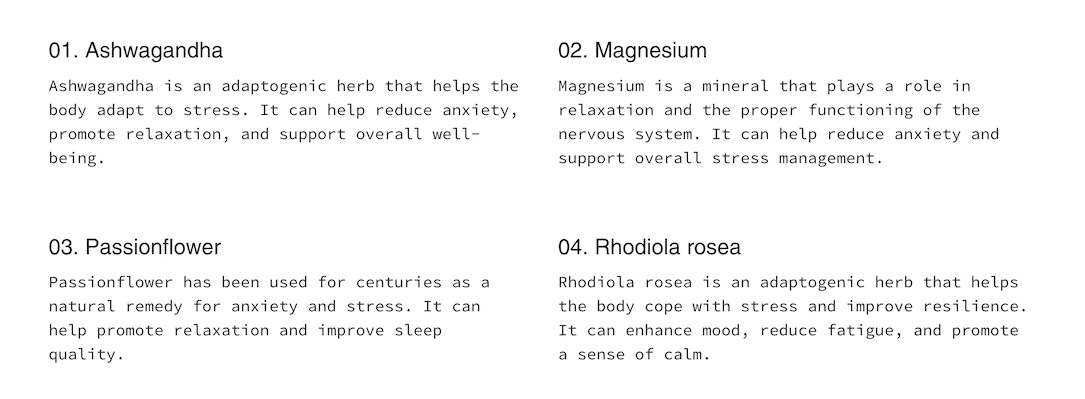
Two rows of text blocks with equal sizes:

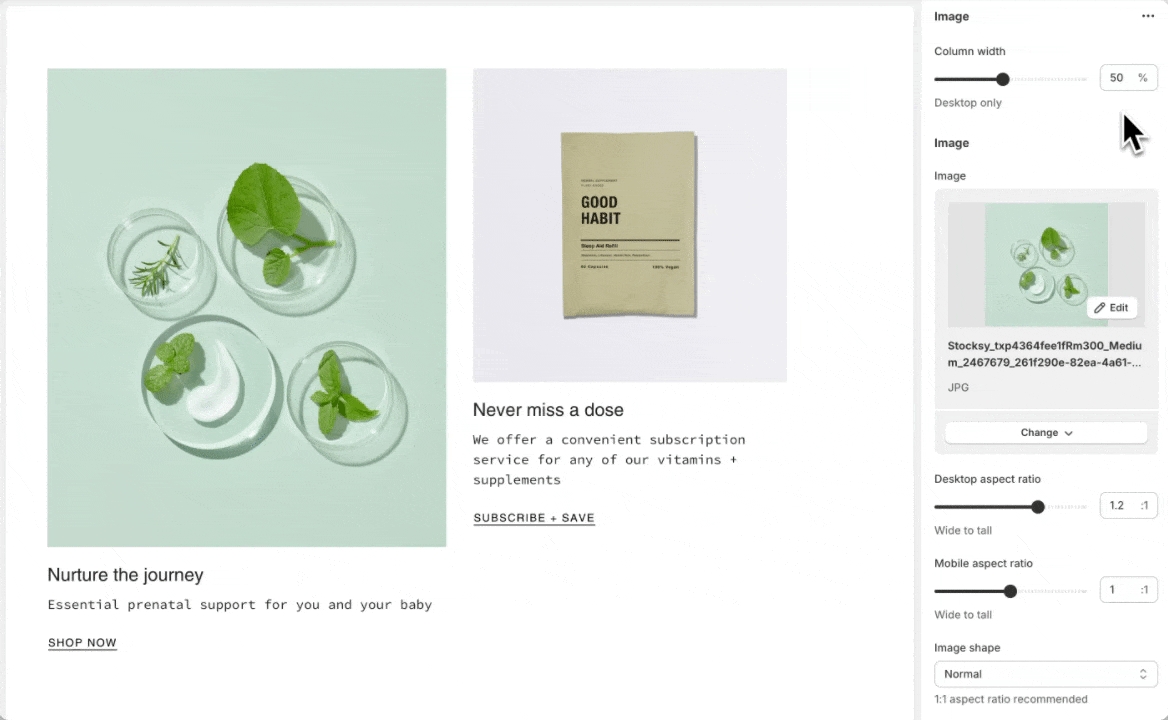
Section settings
Experiment with various column widths, blocks, and image shapes. The multicolumn section can be used throughout your site with different designs.
Typography
Heading
text
Title for the section.
Heading size
select
Controls the font size of the heading: Mini, Extra small, Small, Medium, Large, or Extra large.
Text
richtext
Rich text area below the heading.
Heading
select
Alignment for the heading text: Left or Centered.
Text
select
Alignment for the description text: Left or Centered.
Layout
Width
select
Determines section width: Full width padded or Normal.
Columns
select
Vertical alignment of blocks: Top or Centered.
Mobile
Layout
select
Layout style on mobile: 1 item per row, 2 items per row, or Slider.
Colors
Color scheme
color_scheme
Choose a color scheme for background and text.
Padding
Top
range
Padding above the section.
Bottom
range
Padding below the section.
Advanced
Heading SEO tag
select
Controls HTML tag Automatic, or H1 - H6 for SEO purposes.
Image blocks have shape options and can have text and a call-to-action button after the image:

Video Overview
This video demonstrates different column layouts and also covers some of the section and block settings to achieve different styles:
See also
For two-column sections with different block types, Broadcast also includes:
Image with textCustom contentLast updated