Tab content using metafields
Add unique content to tabs and accordions using metafields
To add unique content to your product tabs or accordions, we can use metafields. With metafields, we can easily display unique content and information for all products or only specific products.
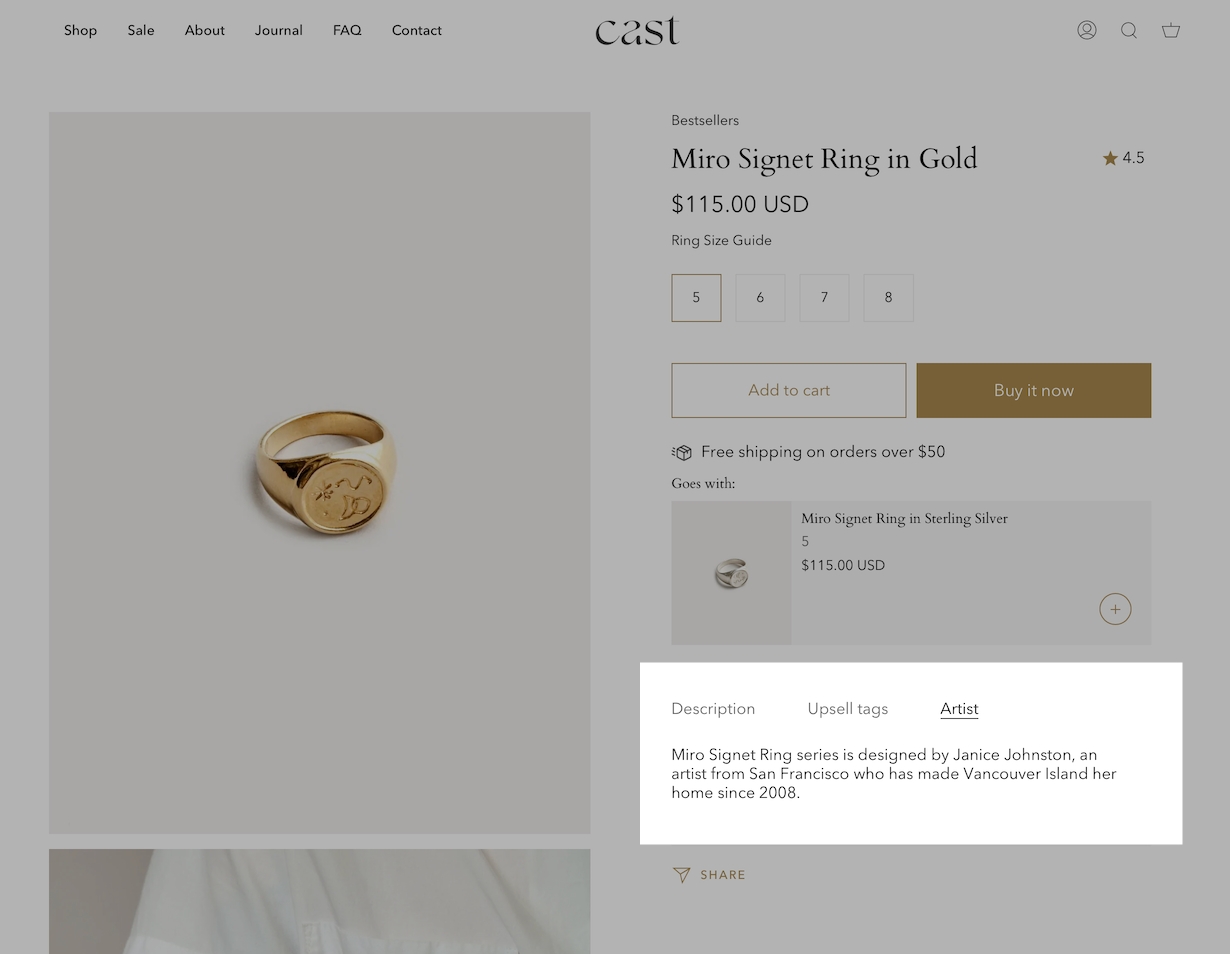
Example of unique tab content for one product:

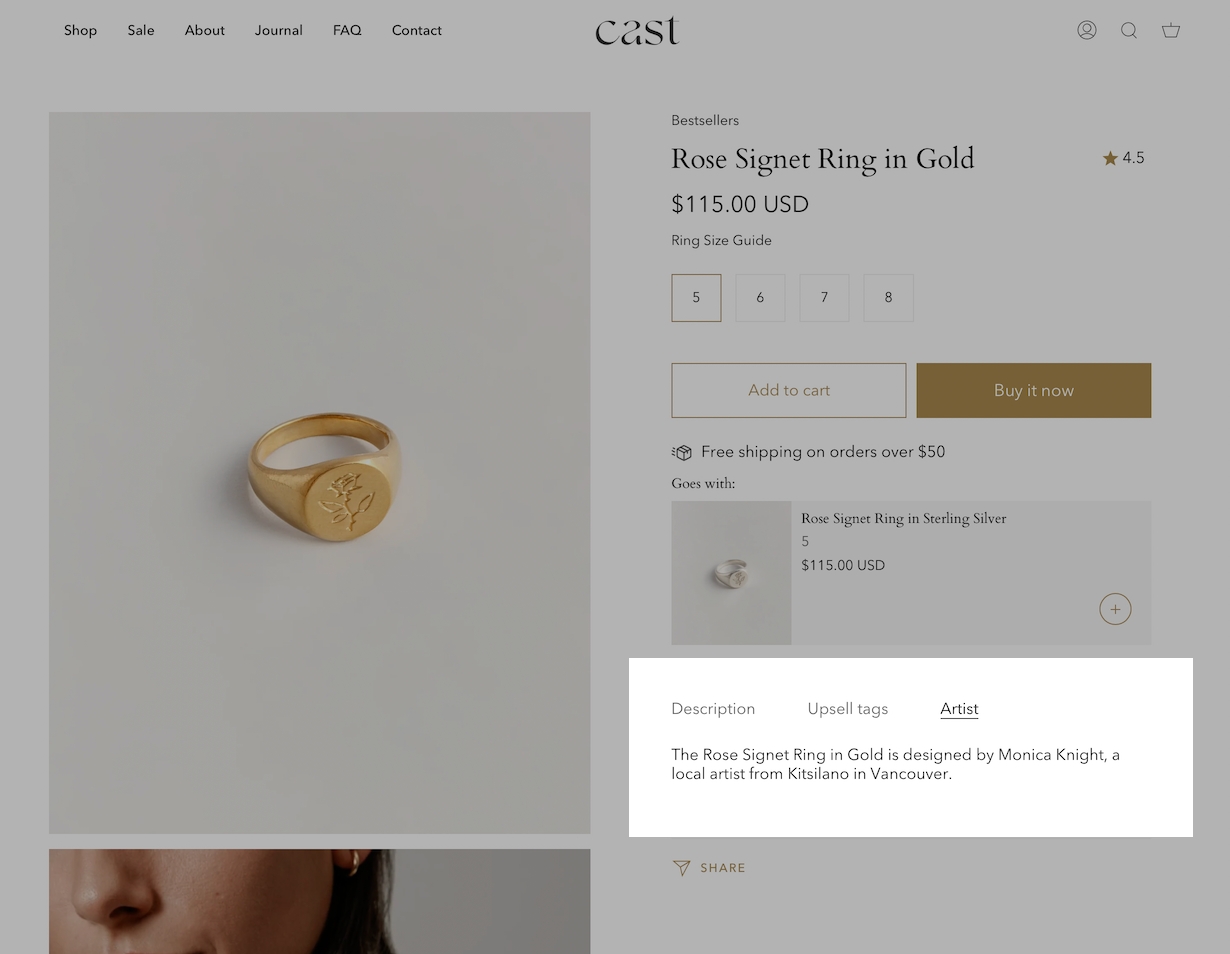
Example tab content from another product:

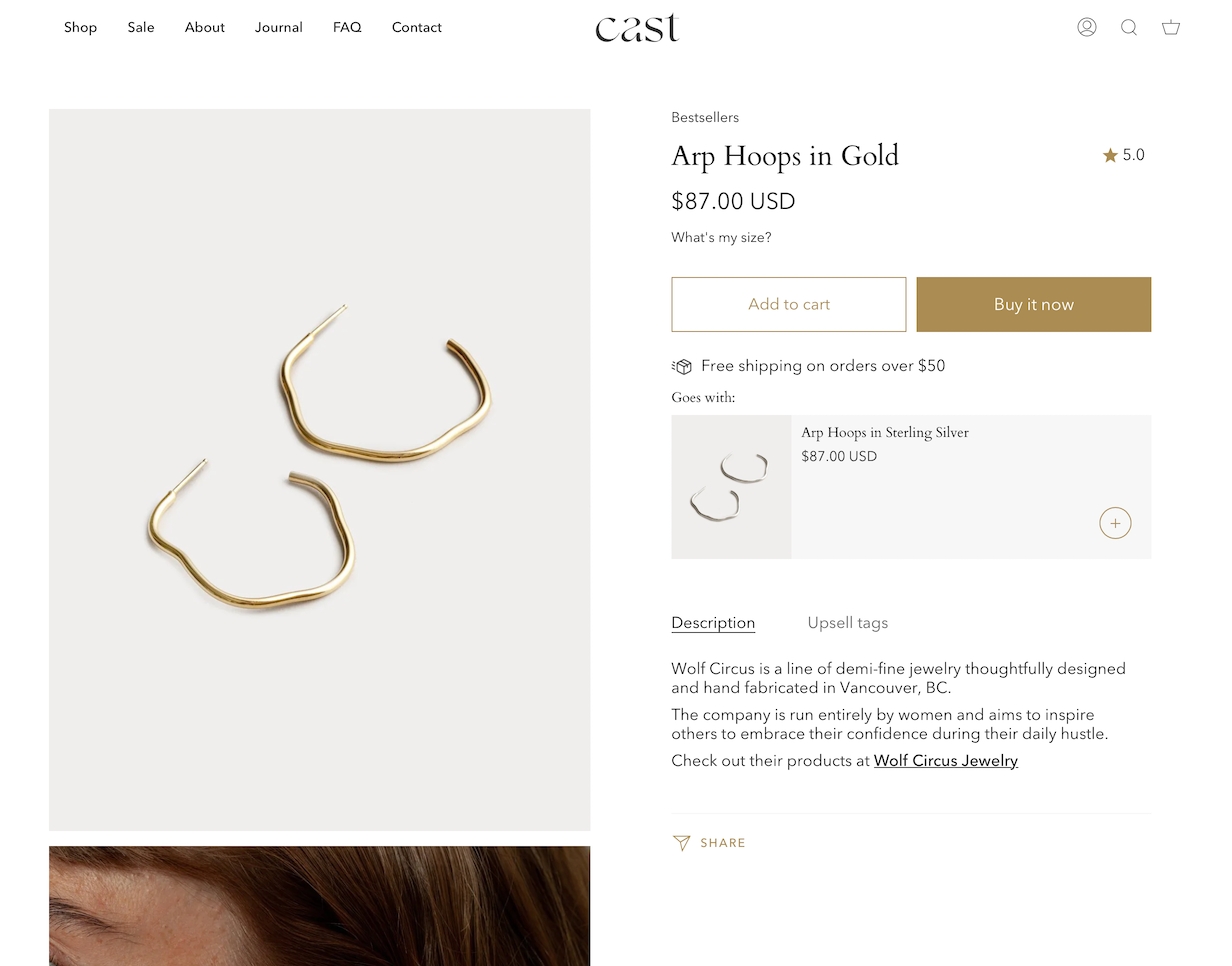
Tabs are dynamic when using metafields. Some products may not display the tab entirely:

How to setup
There are three easy steps when configuring your product template and products to use metafields.
Steps:
Define a product metafield in the Shopify Admin Settings.
Link the metafield to a product description tab in the Theme Editor.
Add unique tab content to individual products in the Shopify Admin Product setup.
The first two steps only need to be performed once. The third step is done to any or all your products individually.
Video walk-through
All steps are covered in this video:
Reference
You can use the following reference information to help with the steps covered in the video.
Define a product metafield
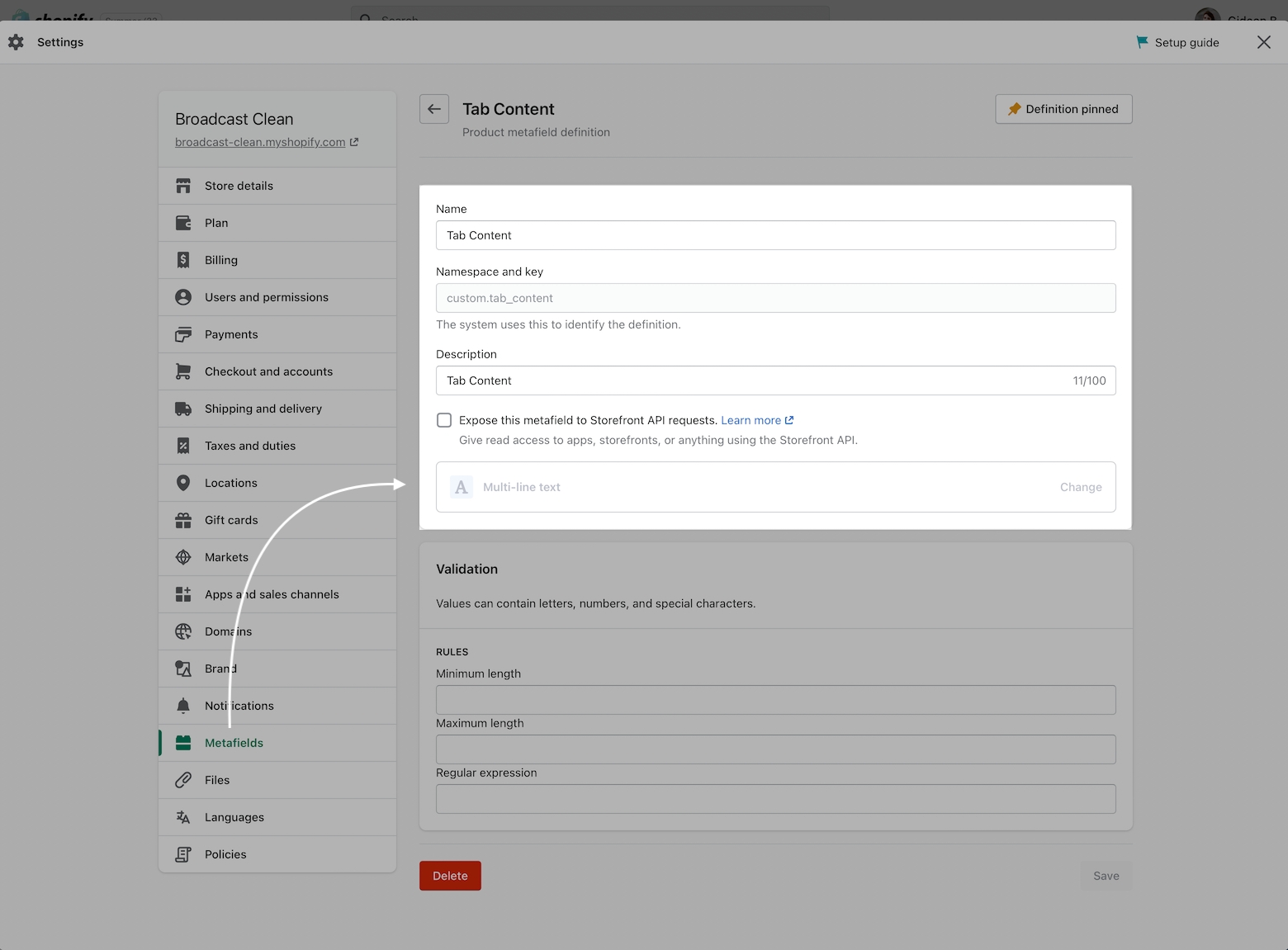
The first step is to create a product metafield under Shopify Admin -> Settings -> Metafields

Create or define a product metafield for your tab content using multi-line text as the content type.
Define a product metafield:
Provide a Name like 'Tab content'
Use the default Namespace and key, no change is required.
Description is optional
Choose 'Multi-line text' as the content type
Link the metafield to a product description tab
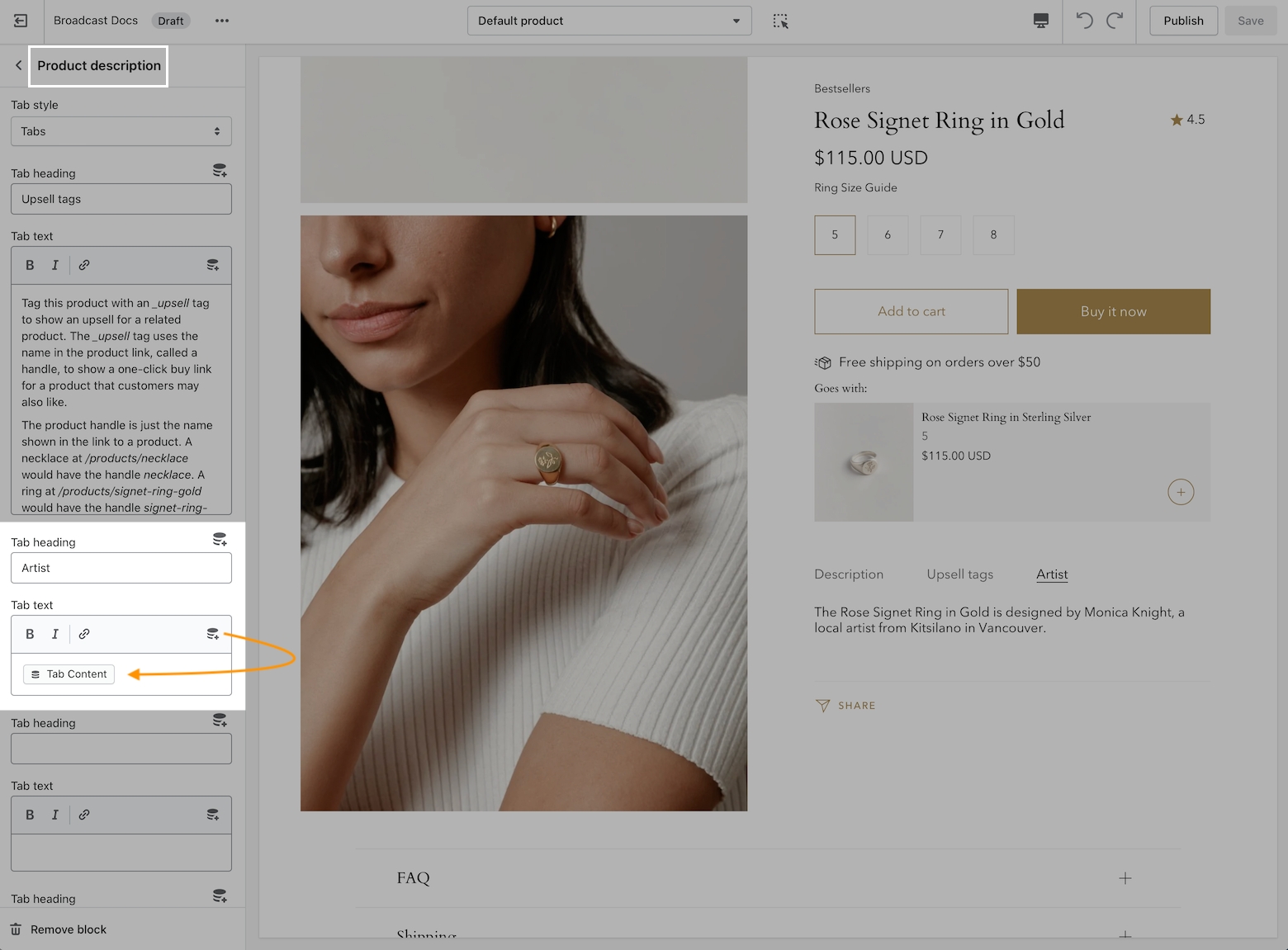
Using the Theme Editor, use the Insert Dynamic Source icon to link the metafield you created with the tab text section in the Product description settings.

Theme Editor:
Locate the product description block of your product page template.
Click the Insert Dynamic Source icon for any tab text or hearing
Choose the metafield you created/defined earlier.
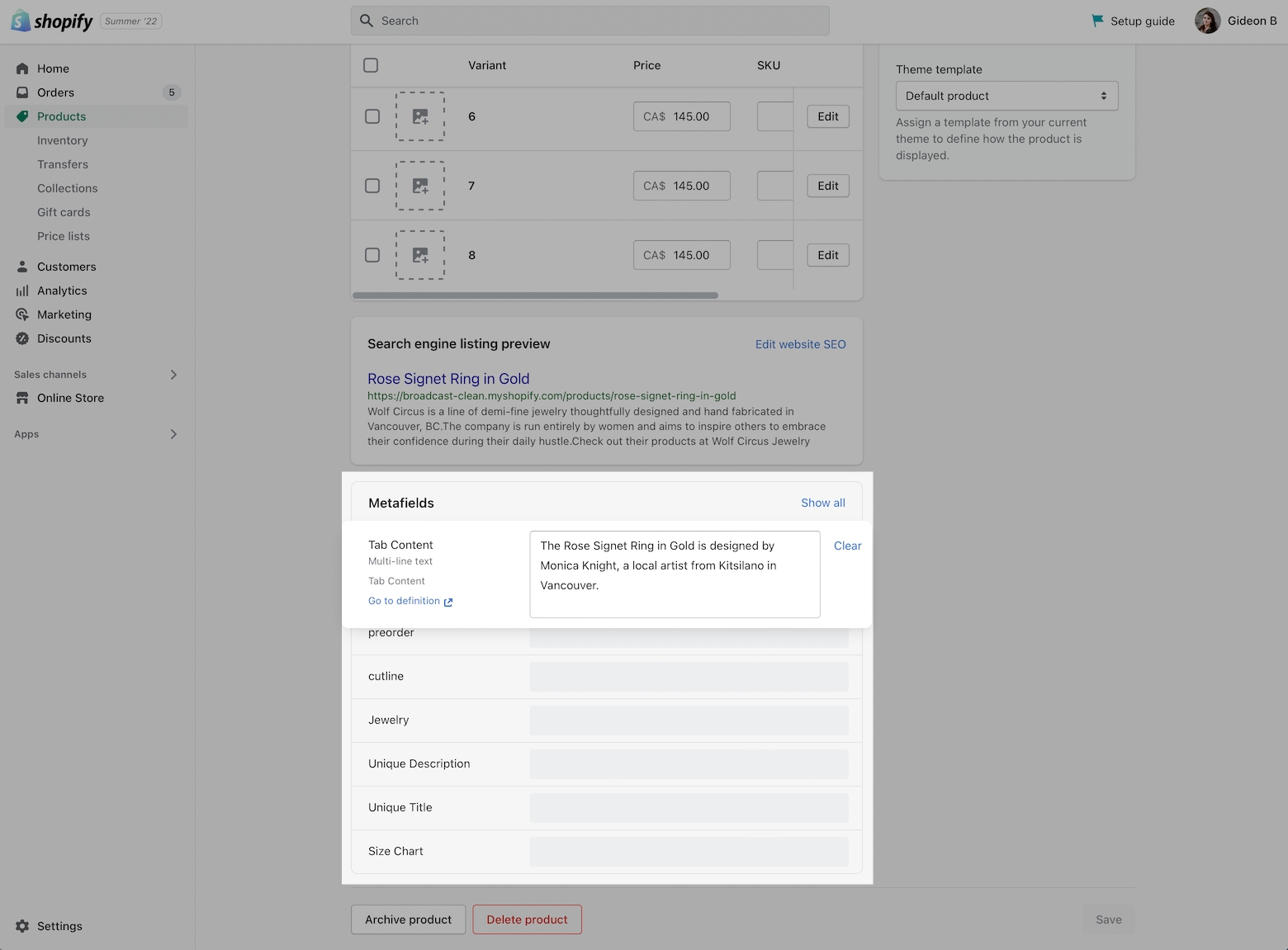
Add unique tab content under Product Setup
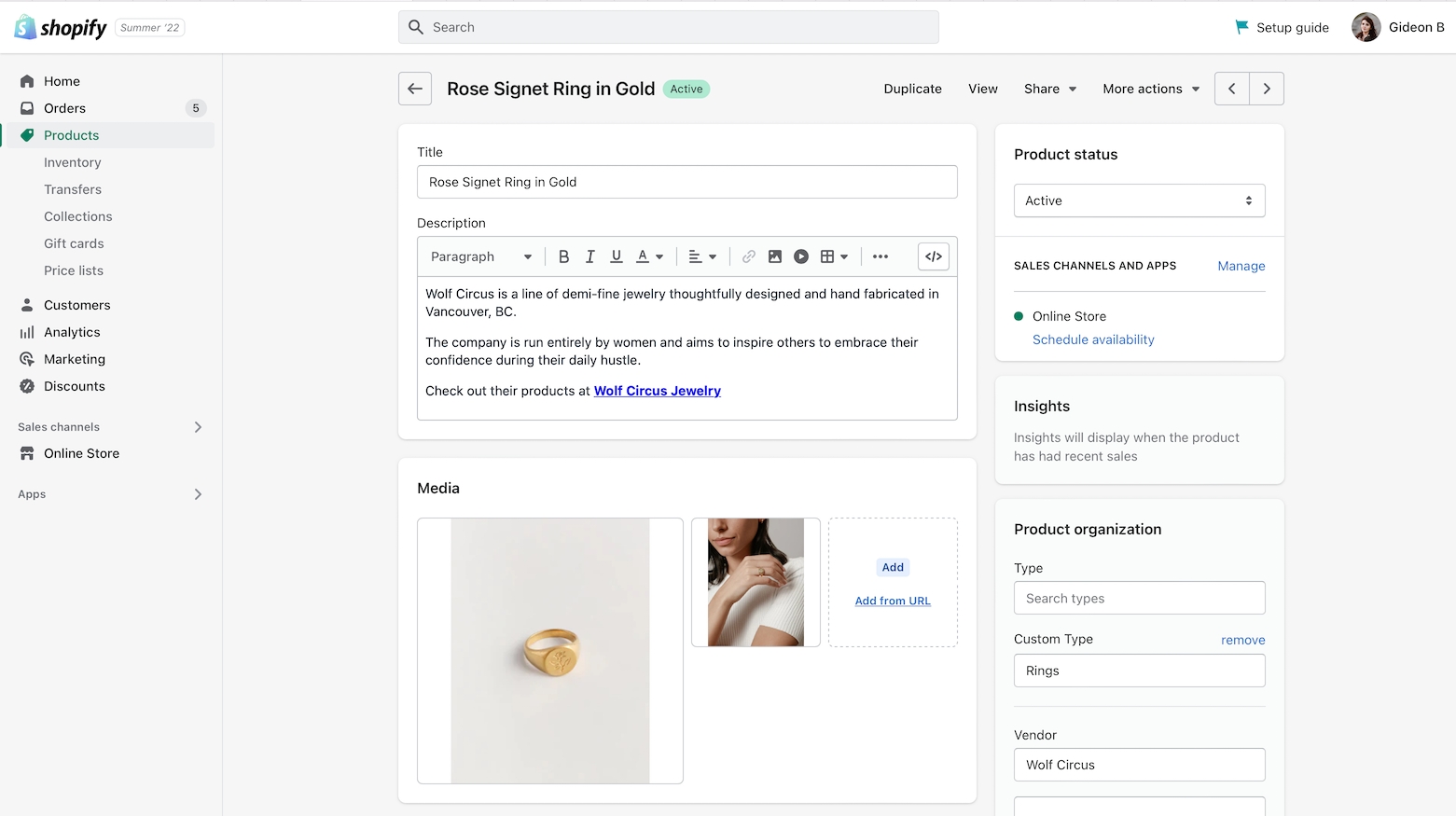
You are now ready to add unique content to any of your products. All content is added in the main Shopify Admin -> Products

Find a product that will have custom tab content and scroll to the very bottom of the product setup. Under Metafields, add your text to the metafield you created:

Repeat this last step for each product in your inventory that requires unique tab information. Leave blank if no information is needed.