Low inventory message
Product form setting to display low inventory message
Build a sense of urgency with Broadcast's low inventory message option in the product form:

Inventory count value can be hidden:

The message is customizable in Theme content and supports HTML. You can change the message and add basic styles:

How to setup
There are three basic steps needed for the inventory countdown to appear correctly:
Steps
Enable inventory tracking in your product setup. The low inventory message is triggered if a product has 10 items or fewer available.
Add the Inventory countdown block to your product form.
Use the block options to show or hide counts and adjust spacing.
Optional - Change message text in Theme content (language editor).
Enable inventory tracking
The first step is to ensure your products in the main Product setup are using the 'Track quantity' option:

Add the Inventory countdown block
In the next step, we'll use the Theme Editor and add the Inventory countdown block to the Product form:

Move the block up to a preferred position on your product form. We've moved it right about the Buy buttons:

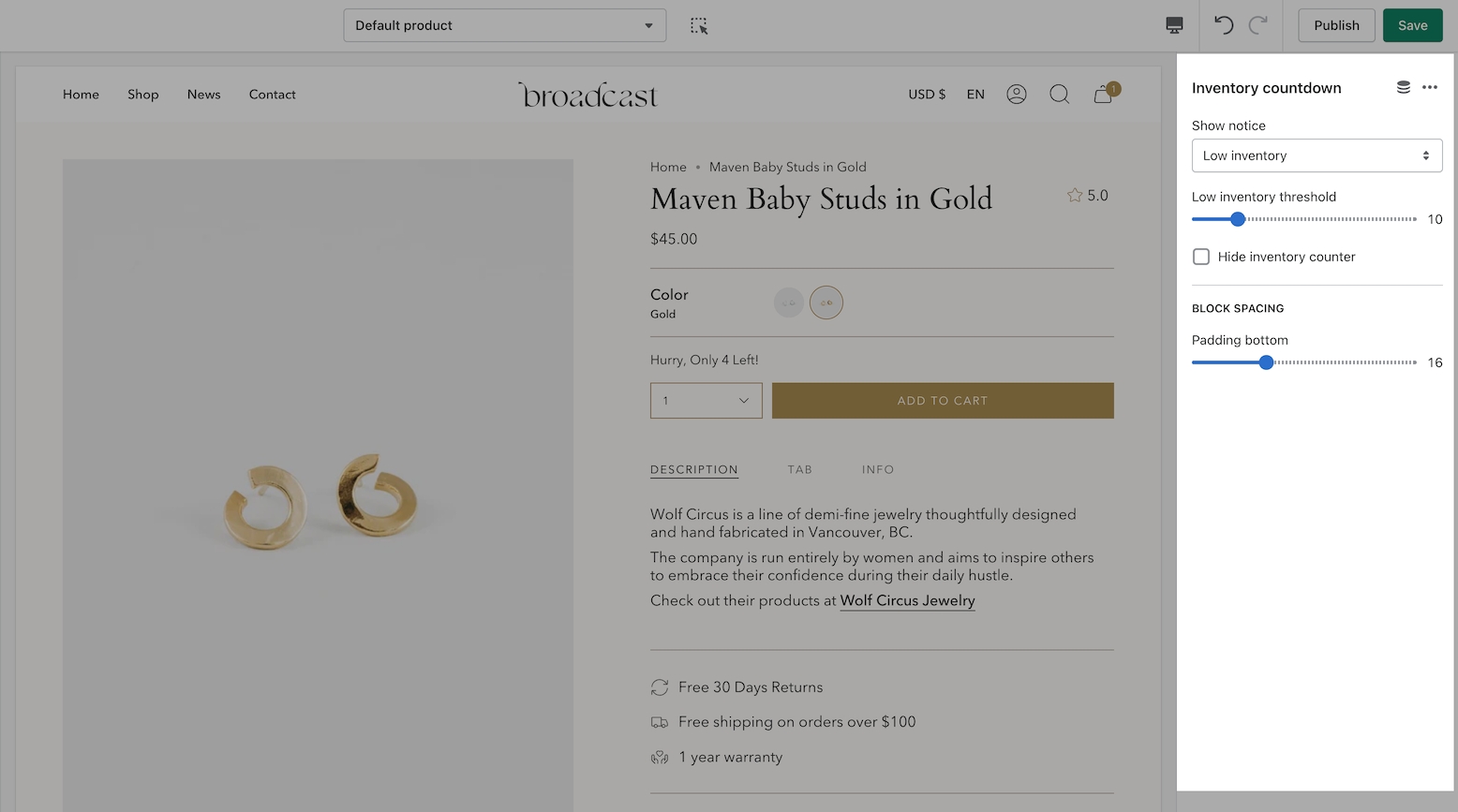
Customize inventory features
The Inventory countdown block has a range of options to help you configure when and what is shown to your customers.

Show notice
You have the ability to always show an inventory message or when the inventory for the current item is low.
Always - This is helpful for always displaying an inventory count to your customers or a message stating that the item is in stock.
Low inventory - Trigger a message with or without the count only when inventory is at a certain level. Using the threshold slider lets you configure when the message or count is displayed.
Hide inventory counter
Use this option to hide the inventory values and replace them with a message or when unchecked, the inventory count is displayed based on your Show notice setting.
Block spacing
Block spacing allows you to customize the padding below the message. Ideal to build some separation between buttons or other components.
Save your changes to view the Inventory countdown message on your product pages. If a product does not have inventory tracking activated in the Product setup, the message will not appear for that product. The next step is optional, it allows you to modify the message text for your current language and additional languages.
Optional - Change message text
The message you display for any/all languages can be customized under Edit default theme content (language editor):

Theme content allows you to customize the text for various components within the theme. In the search box at the top, type in 'inventory', then at the bottom, you'll find two fields that can be customized in your current language:

Here you can customize the message. Use the key code {{ inventory }} to display the counter value.
Update for all your languages if your shop supports multiple languages.
Here's an example of what we used to bring in the theme's primary color:

Code snippet:
<span style='color:var(---color-primary)'>►</span> Hurry, Only <strong>{{ inventory }}</strong> Left!