Missing Cart Drawer after Updating
Important information about updating to v5.5 with the Shopify Update Tool
Important information about updating to v5.5 with the Shopify Update Tool
You may find the Cart drawer missing after completing the update process when using the Shopify Auto-Update tool. This only occurs with the new Updated theme and will never affect your Live theme.
If your Updated theme is missing the Cart Drawer from the Overlay section, you can contact our support team and provide us access to your store. We can manually add that Cart Drawer to the updated theme's overlay section.
Another option is to manually reset the Overlay section by replacing the code with our source code. This will bring back the Cart Drawer. If you are comfortable using the Code Editor in your Shopify Admin, we have two options to fix the missing Cart Drawer.
With this method, you copy a fresh version of the source code and replace the code in your updated theme.
Benefits:
Simplest method
Quick
Requires minimal code editor experience
Drawbacks:
Overwrites existing Overlay sections for Cookie consent, popup newsletters and promotions.
Here is a video step-by-step for the easy method:
Copy this source code to replace the existing version in your theme:
Use the above code to replace the existing code of your Updated theme.
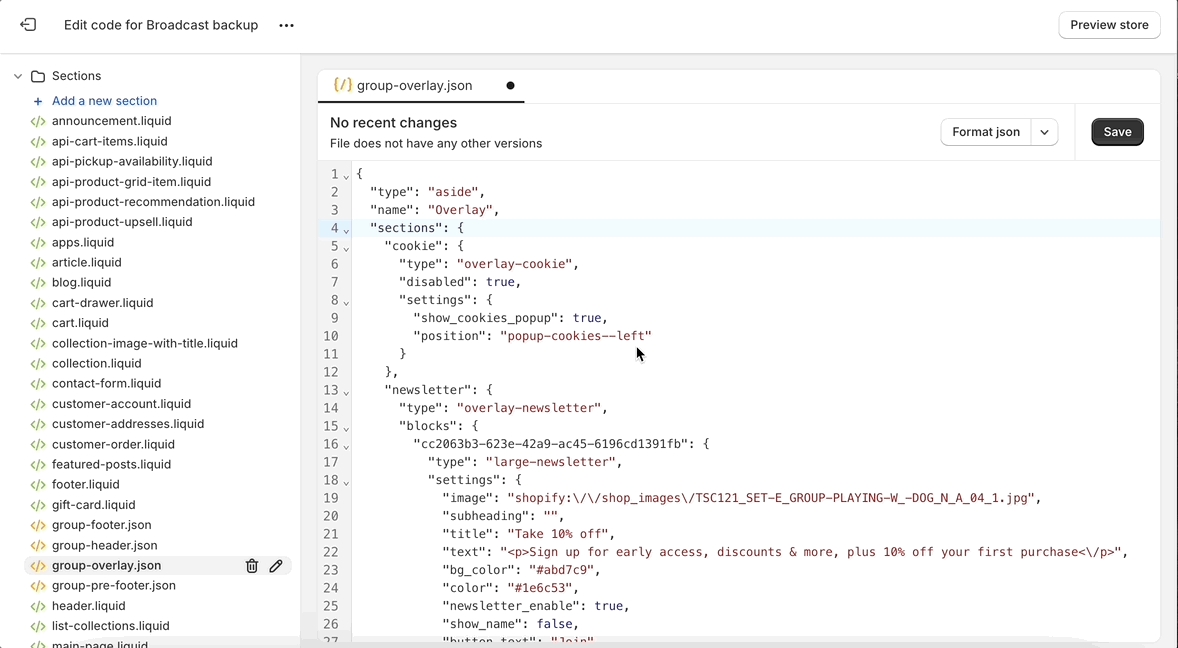
After opening the code editor, find the file: group-overlay.json
Select all the code in the code area on the right. Erase all the code.
Next, paste the new source code from the above code snippet
Save the changes in the code editor.
This method is for more advanced users who are familiar with JSON files.
In this step, we'll add the required Cart Drawer code to the group-overlay.json file, preserving the existing Overlay sections.
The following code is only for the Cart Drawer section. Copy this code snippet and then place it in the correct position of the JSON file.
In the group-overlay.json file, make a new line right after sections (line 4) and paste in the code:
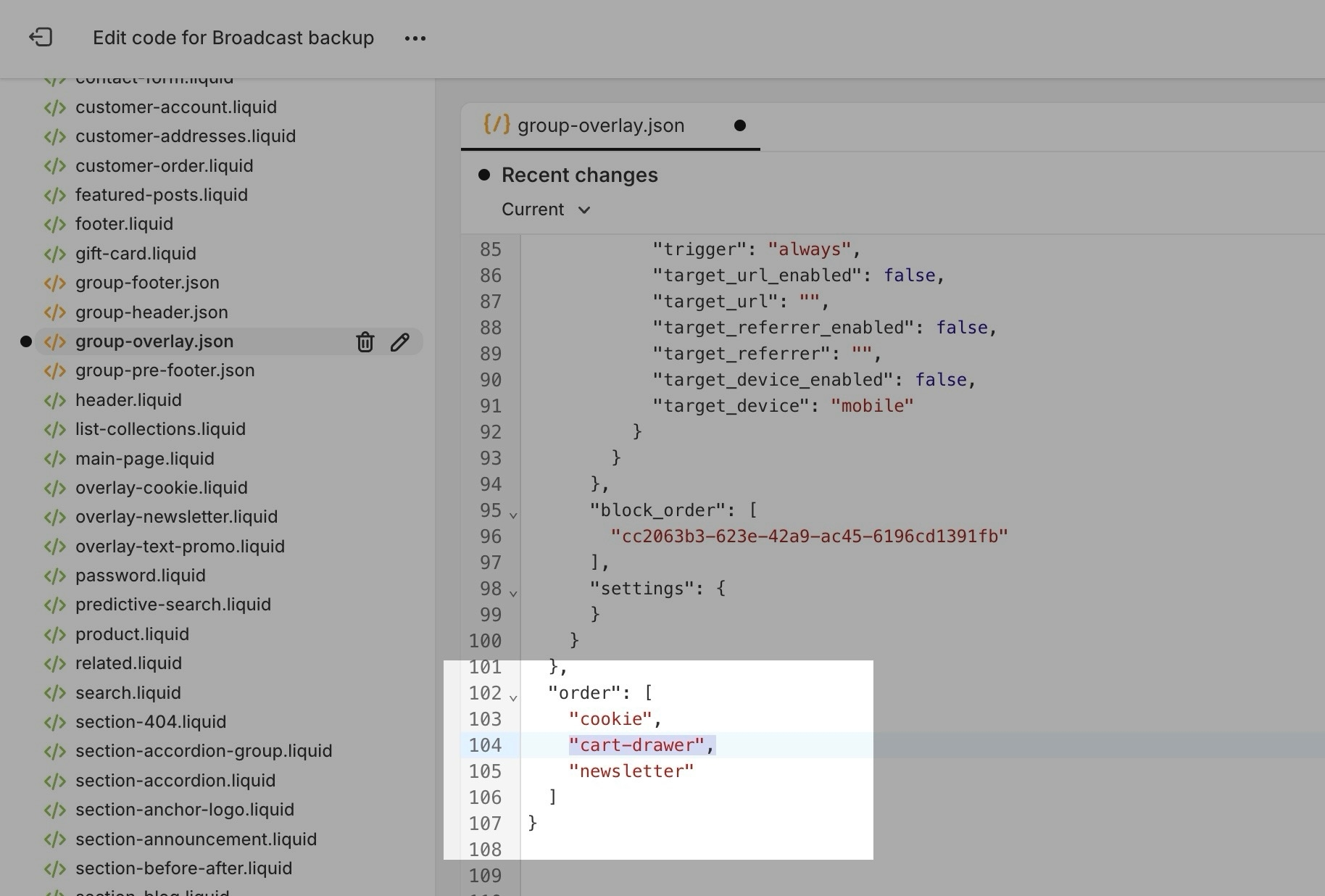
Next, make a new line break and add the new section "cart-drawer" to the order in which you want it to appear:
Note: A comma is required after "card-drawer"except when it's the last item. If you place it after the "cookie" line, be sure a comma is added, as shown above.
Save the code editor changes.
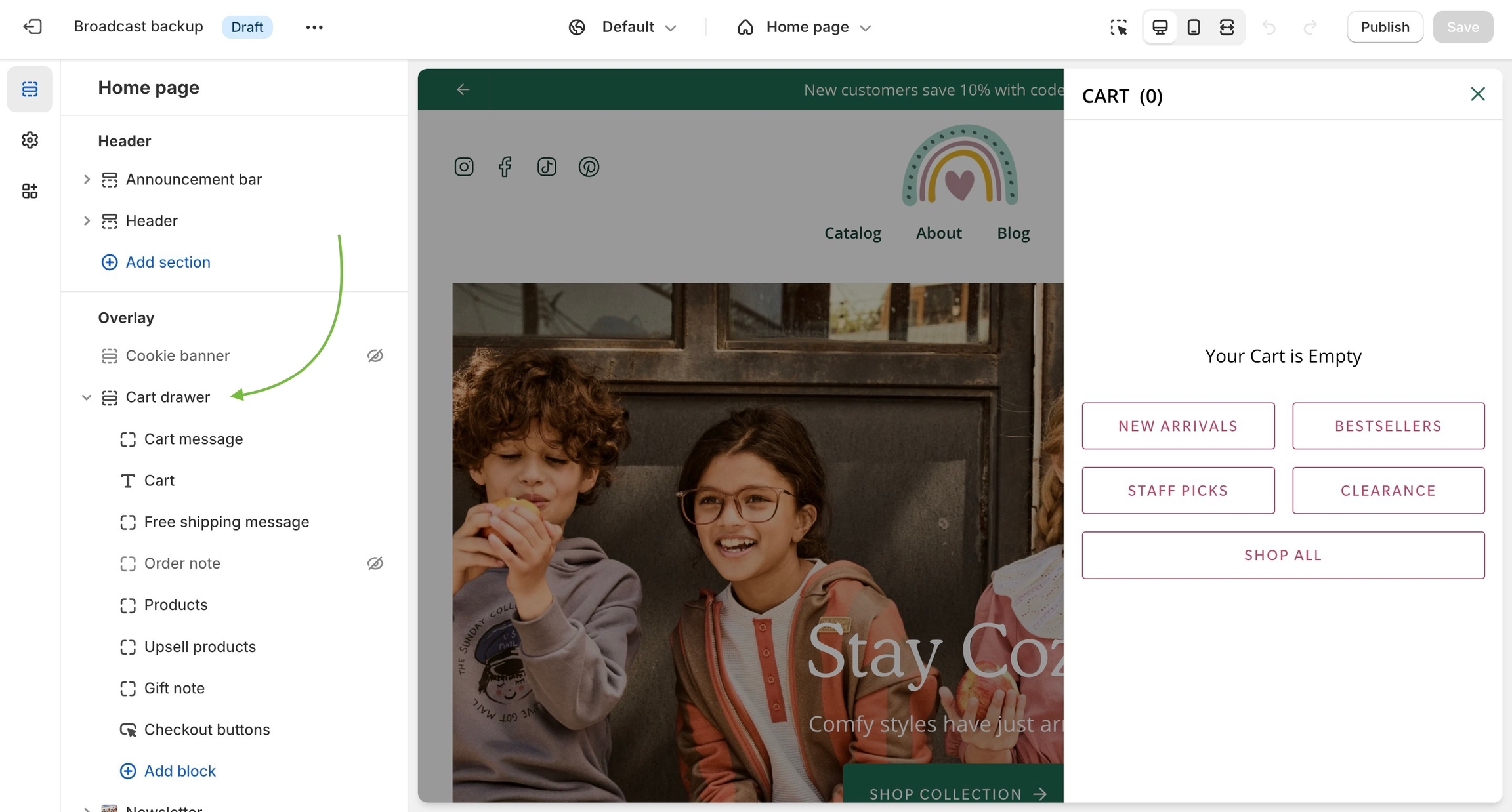
Now that the section has been added, you will find it as part of your group overlay sections in the theme editor.