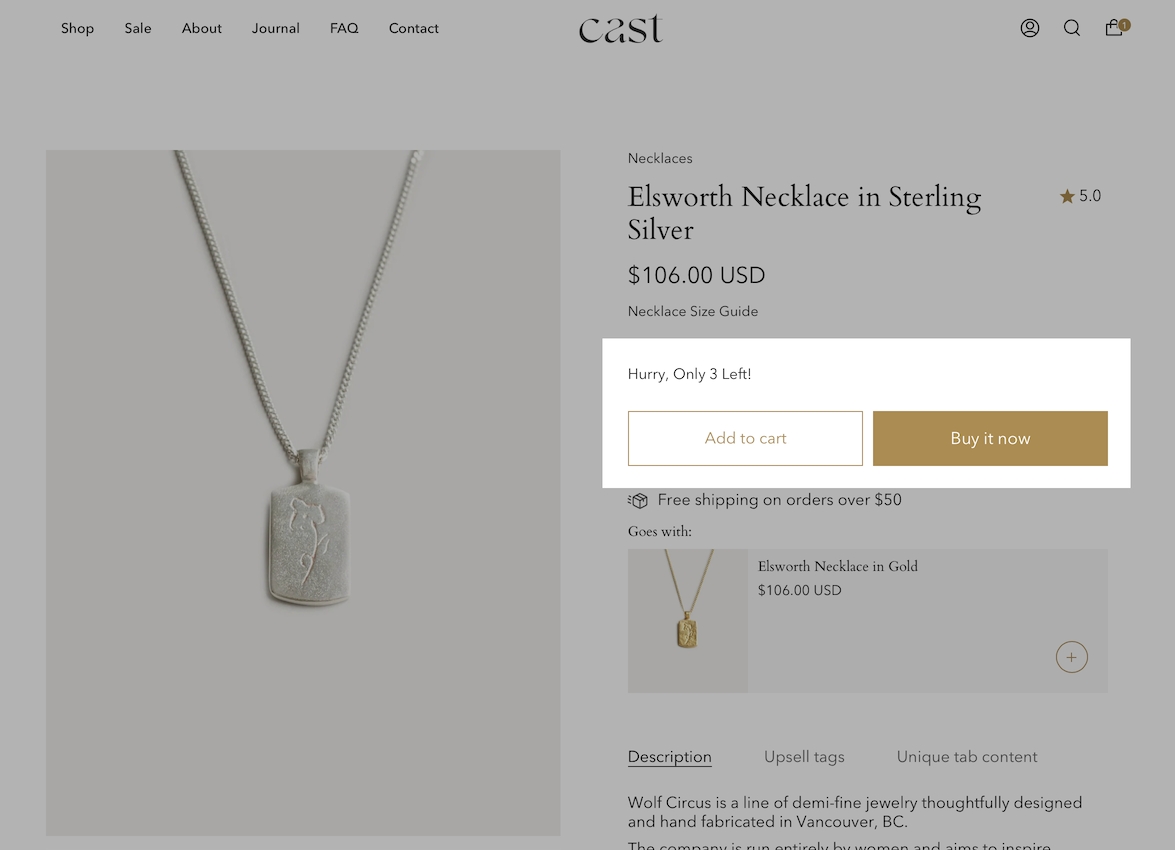
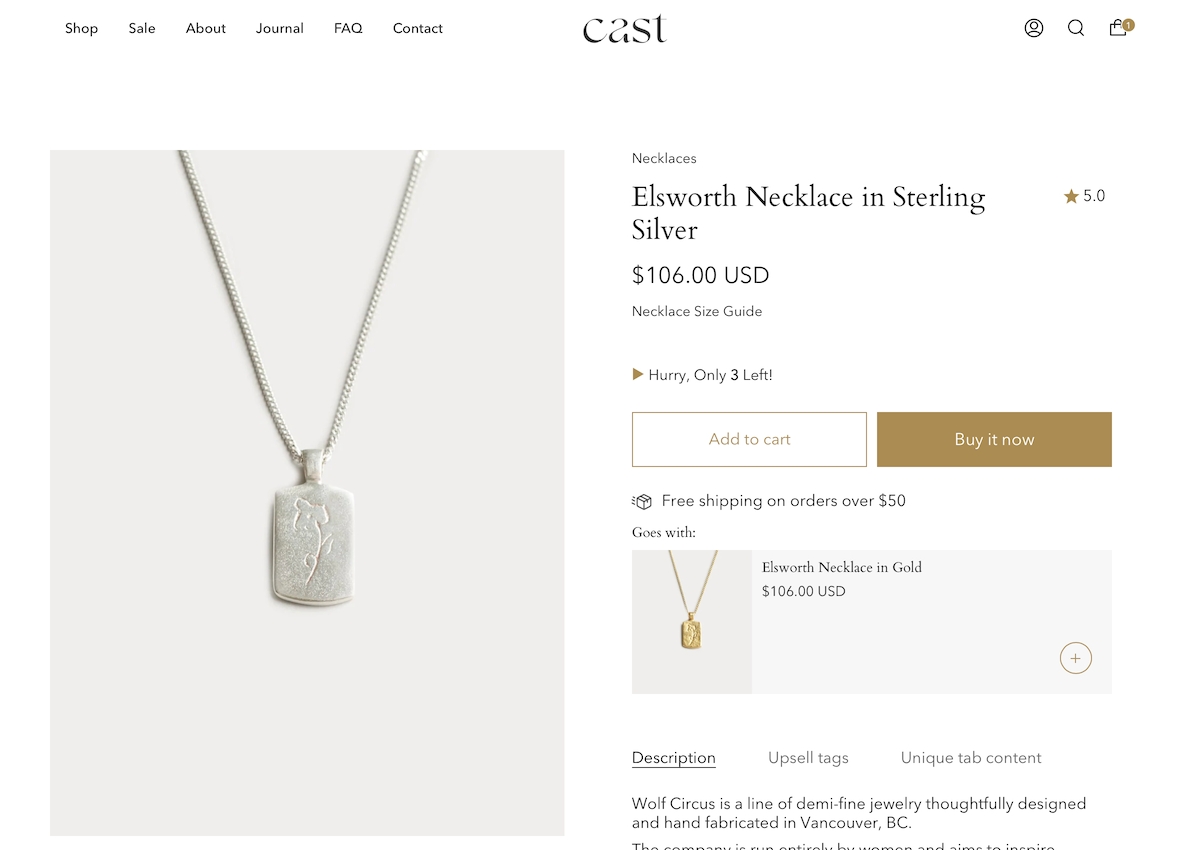
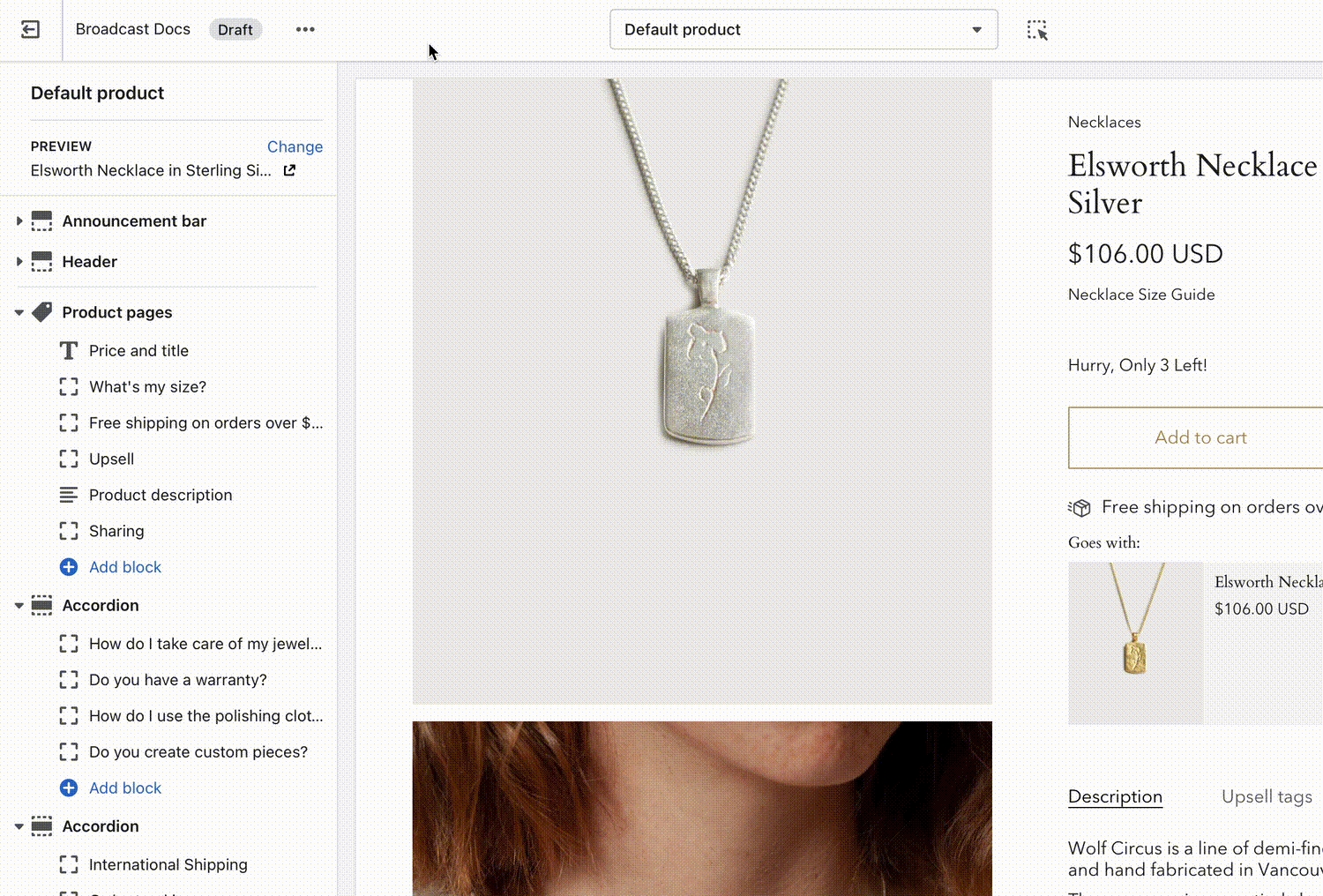
Low inventory message
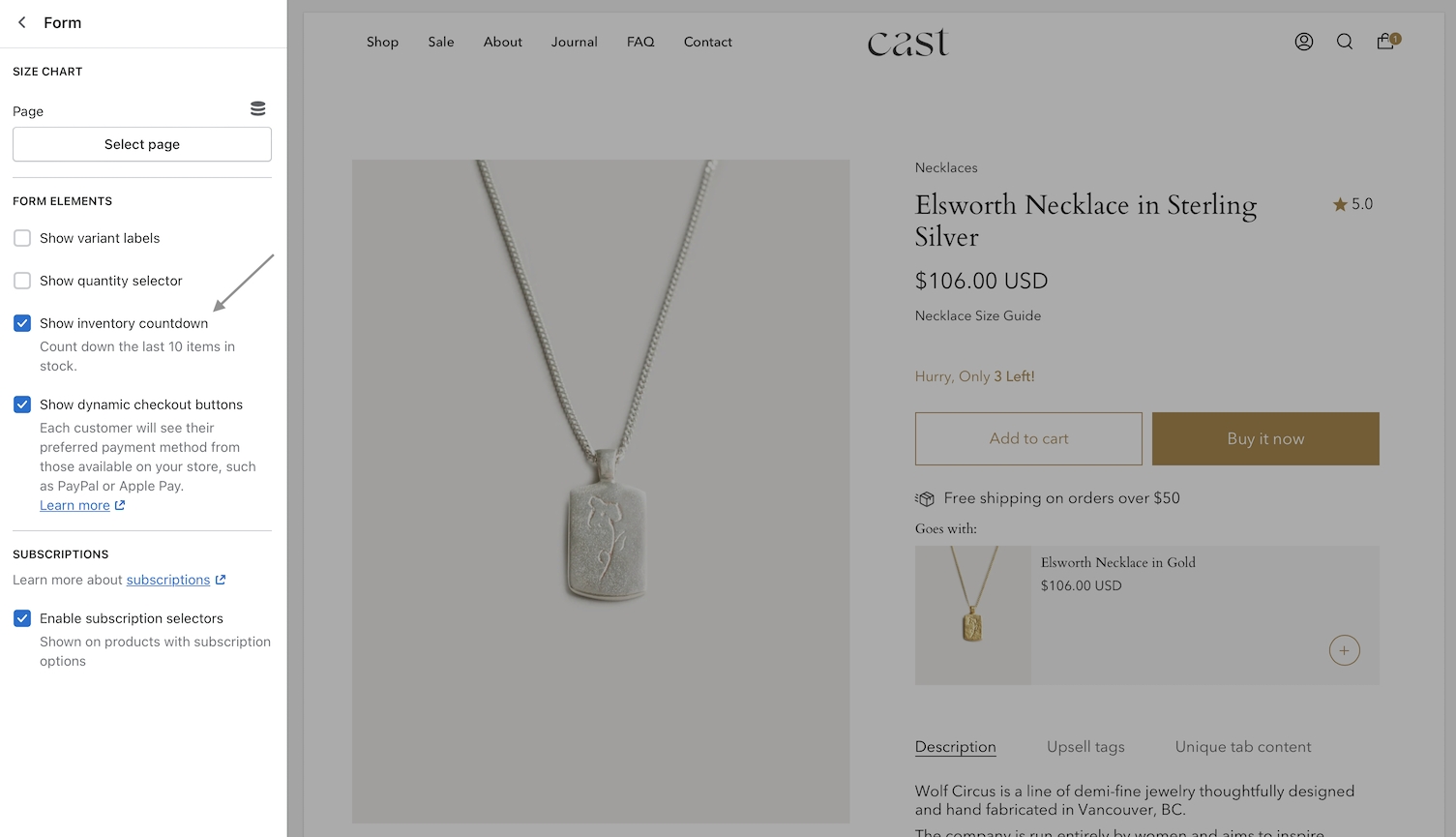
Product form setting to display low inventory message
Feature introduced in Broadcast 3.2
Build a sense of urgency with Broadcast's low inventory message option in the product form:

The message is customizable in the Language Editor for your theme and supports HTML. You can change the message and add basic styles:

How to setup
There are three basic steps needed for the inventory countdown to appear correctly:
Steps
Enable inventory tracking in your product setup. The low inventory message is triggered if a product has 10 items or less available.
Turn on the setting in the Product form block for the default product template or any product template in use. This feature requires Broadcast 3.2.0 or higher.
Optional - Customize the message in the Language Editor.
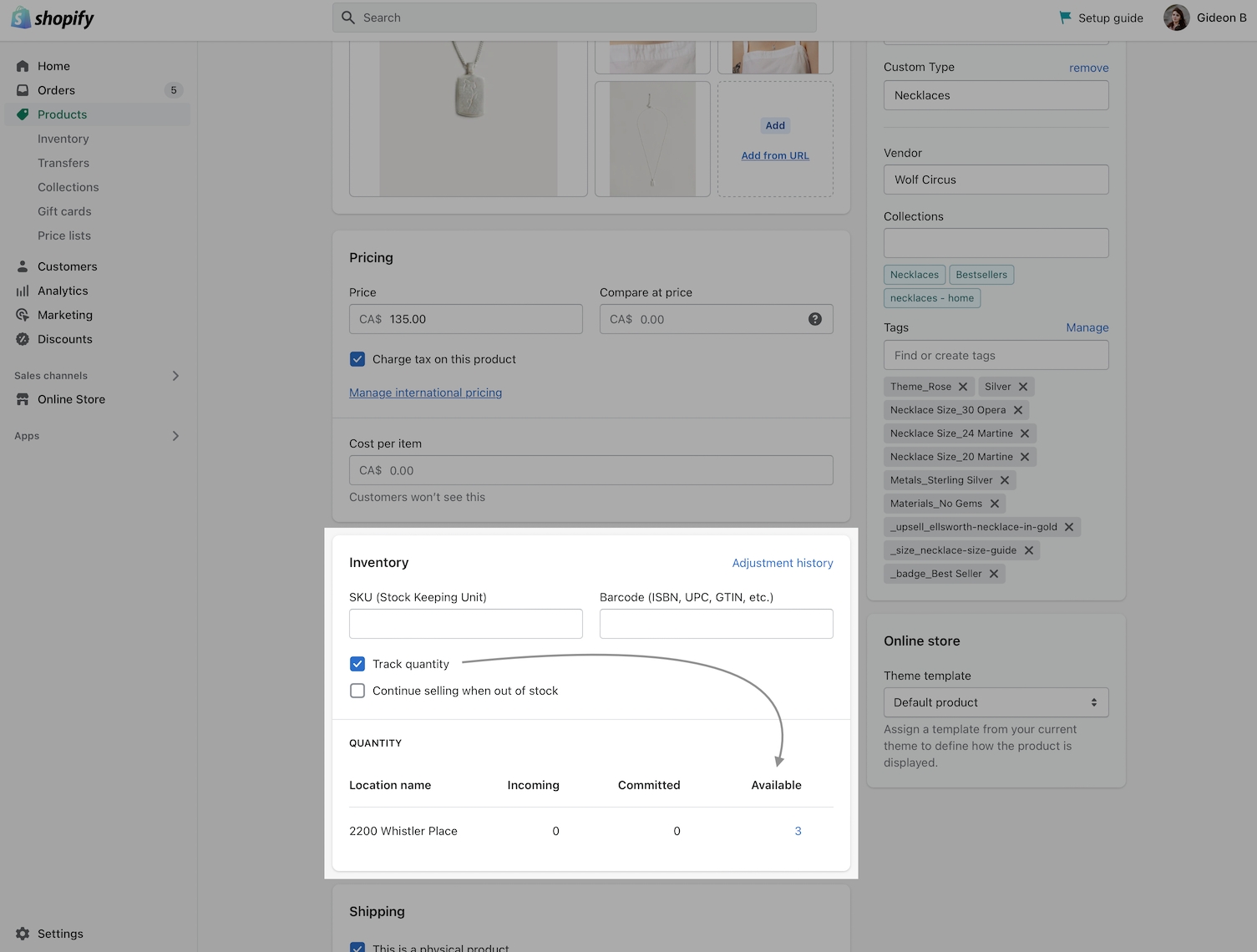
Enable inventory tracking
Use the Track quantity option in your Product setup and set an available value:

Product form block setting
In the Theme Editor, click on the Product form block for the settings options. Toggle on Show inventory countdown:

Customize the message
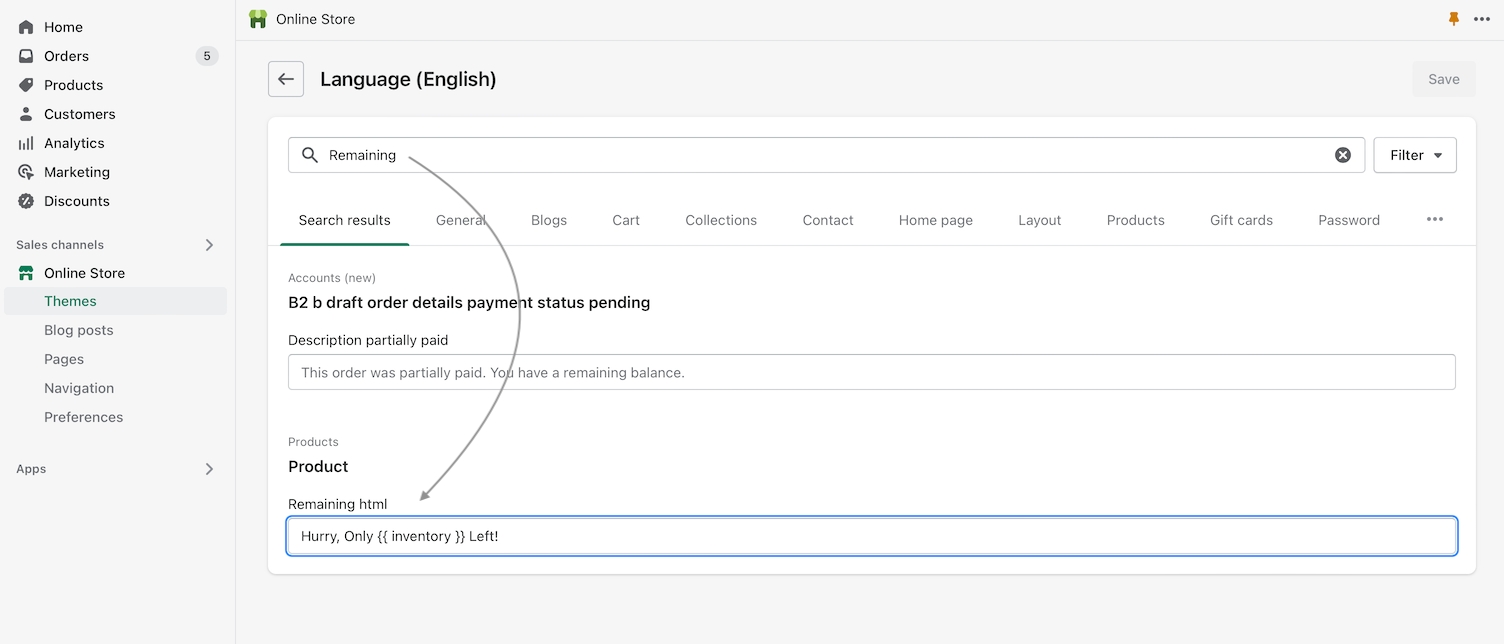
The message you display for any/all languages can be customized in the Language Editor:

Use the search box to quickly find the correct field. Type in: Remaining

Under Product, you should see Remaining html.
Here you can customize the message. Use the key code {{ inventory }} to display the counter value.
Update for all your languages if your shop supports multiple languages.
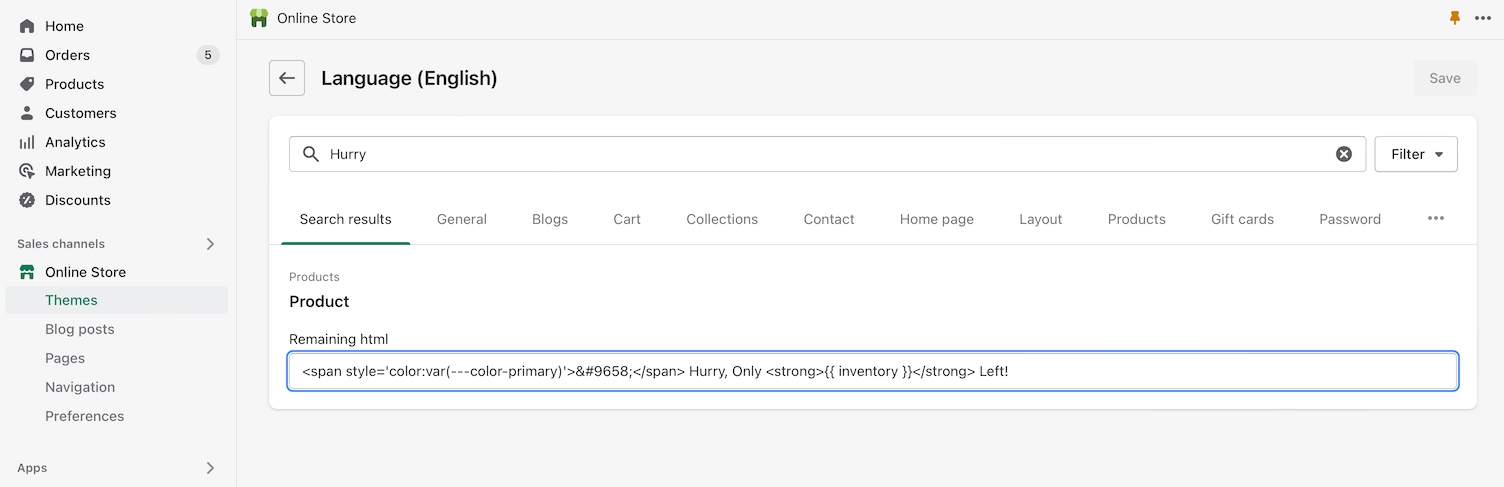
Here's an example of what we used to bring in the theme's primary color:

Code snippet: