Section blocks
Add and customize content within a section using section blocks
Many sections contain section blocks. These are blocks of content that you can add, configure, hide, reorder within a section and remove. An example of a content block is a slide in a slideshow section. You can configure each slide, hide a slide, reorder slides and remove or delete a slide.
Adding blocks
Each section that supports blocks will have an option to add a block. For example, with the Slideshow section, adding a new block is called Add Slide.

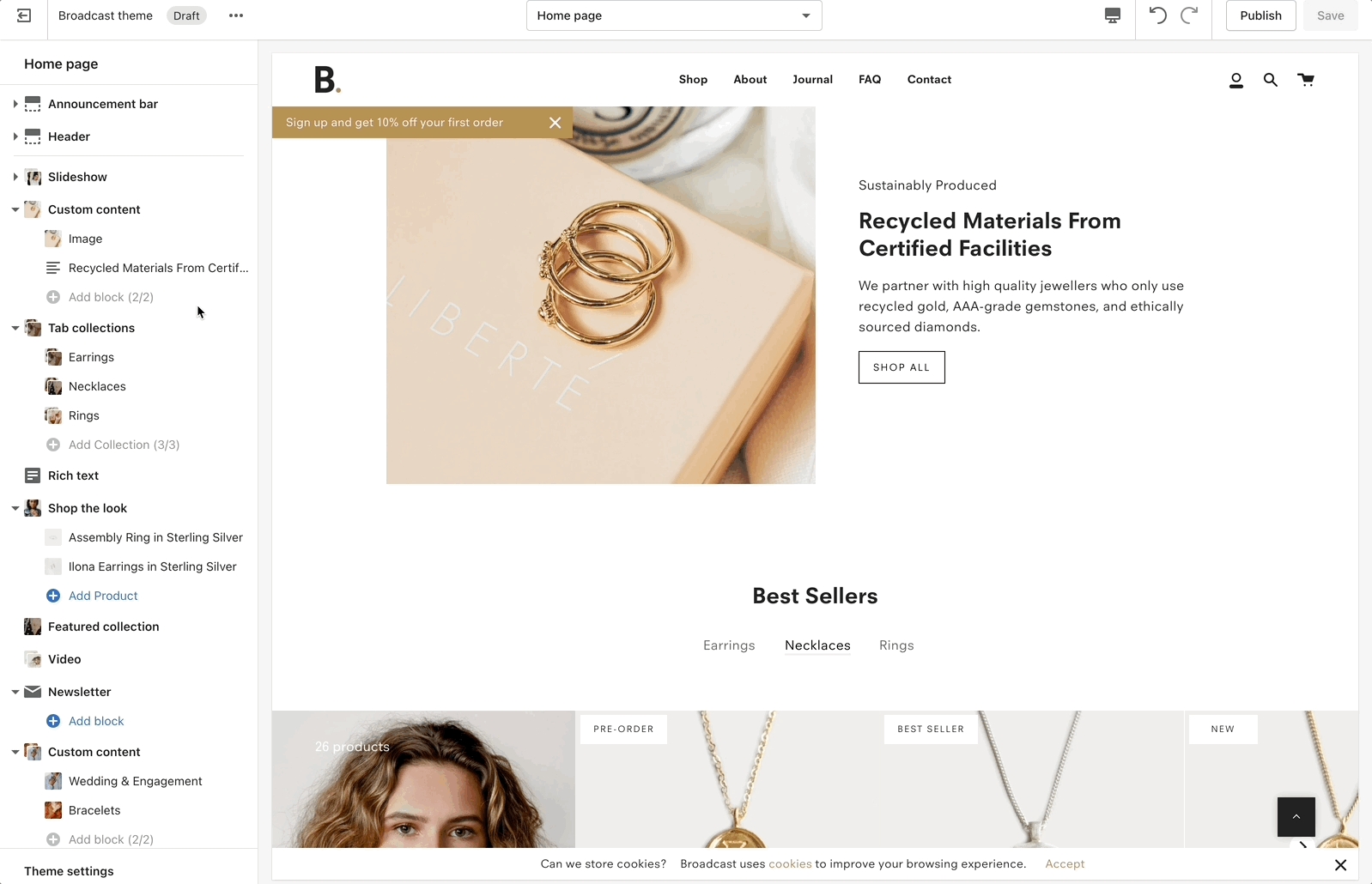
Removing blocks to add new blocks
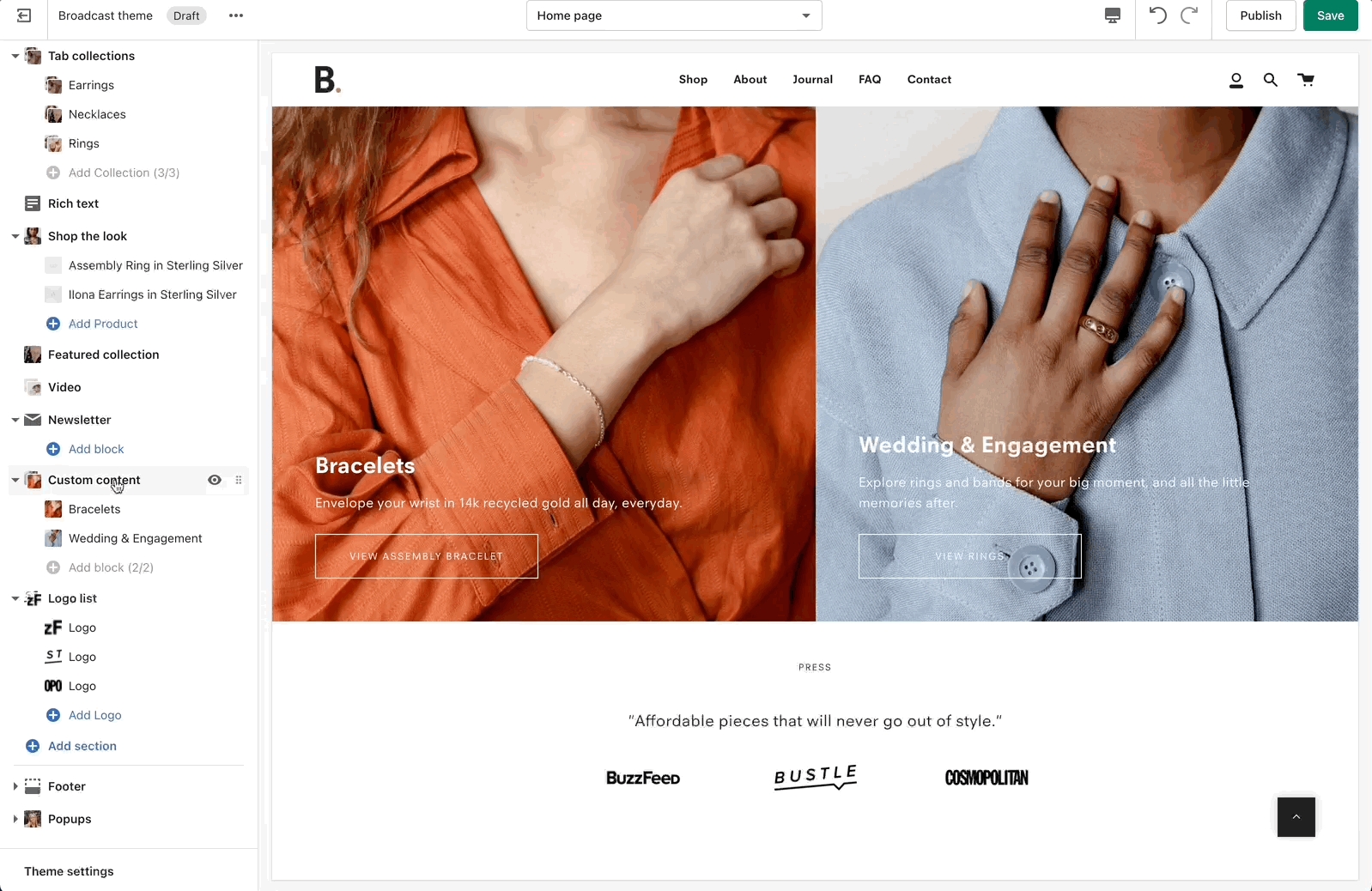
Some sections will have a limit to the number of blocks that can be added. For example, with the Custom content section, there is a limit of 2 blocks (2 columns). You can easily delete a block to add a different type of block:

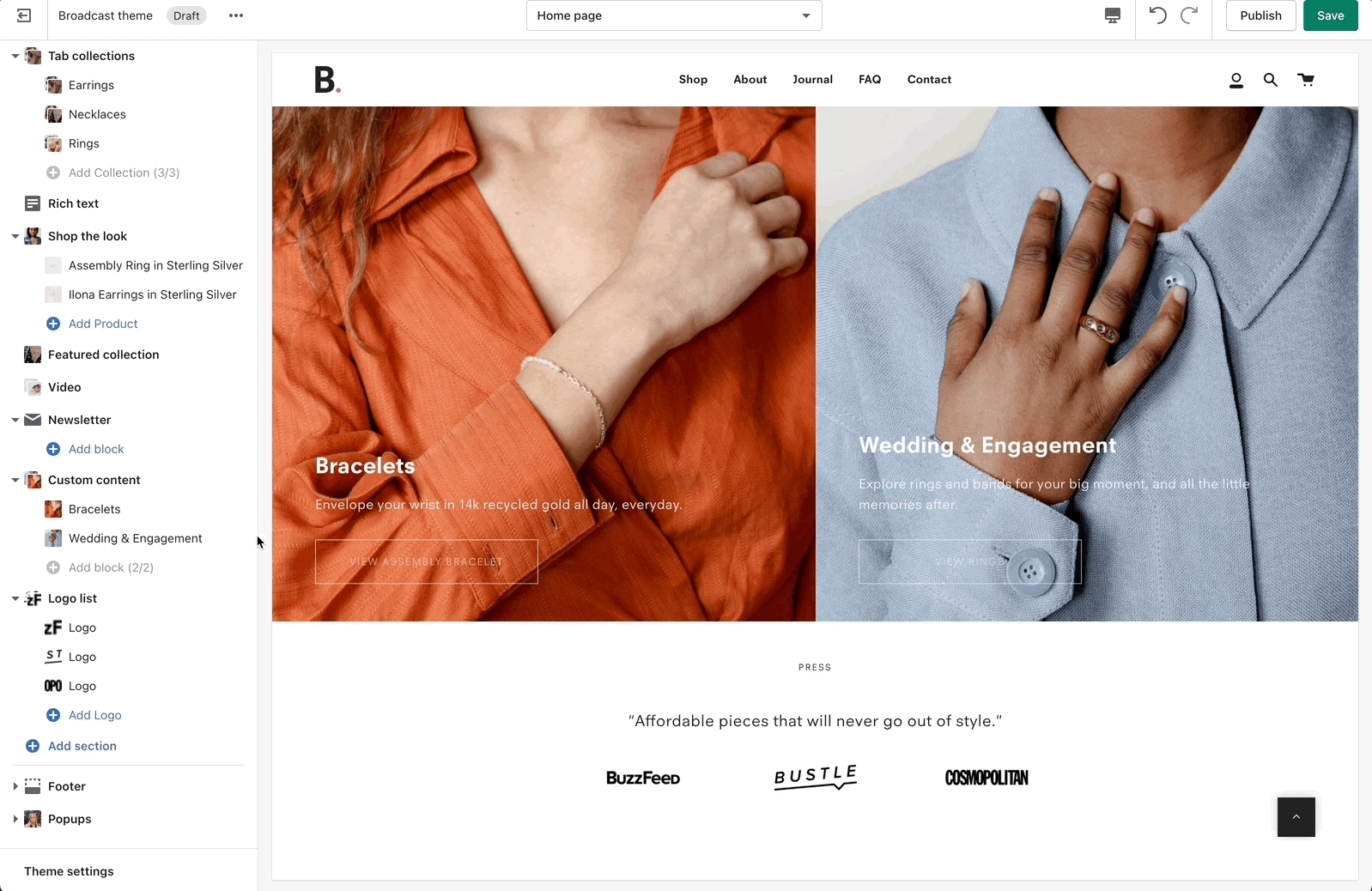
Broadcast includes a Custom content section which is a powerful and flexible section to use on any page. Each of the two blocks can be any of the following:
Image
Text
Newsletter
Testimonial
Product
Video
Collection
Using only one block will make the entire section that content. For example, you can use Custom content's Image block alone to display a hero-style banner. If you add a second block, the section becomes two columns.
Block settings
Similar to sections, each block has its own settings. These settings are where you customize the content inside your sections:

Explore sections and blocks
Build rich and creative sections on your homepage, product pages, collections, blogs, pages, and more by exploring different sections and block types.
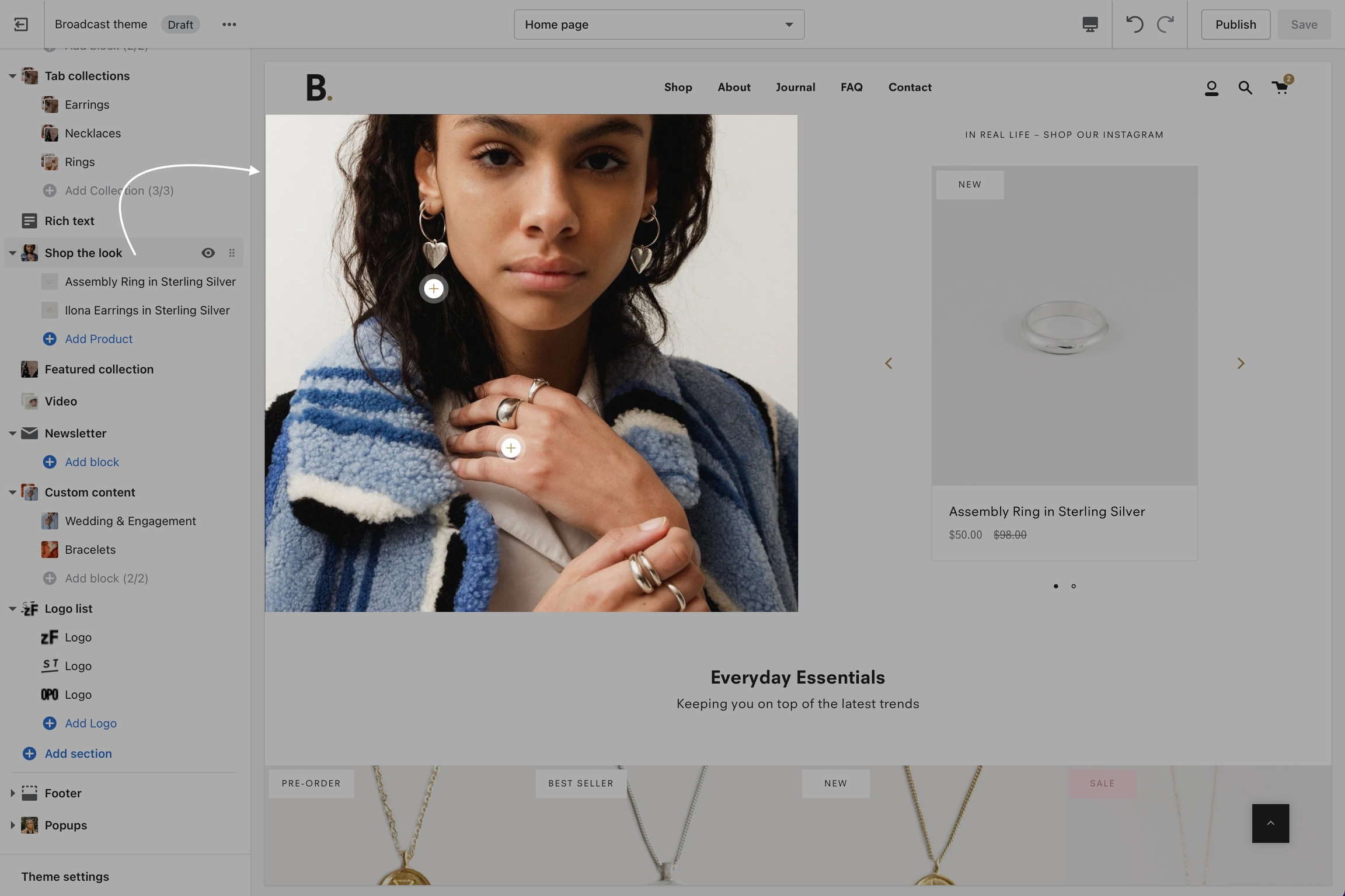
Some sections include content in the section settings that compliment content in blocks. For example Shop the look will have the primary image settings in the section:

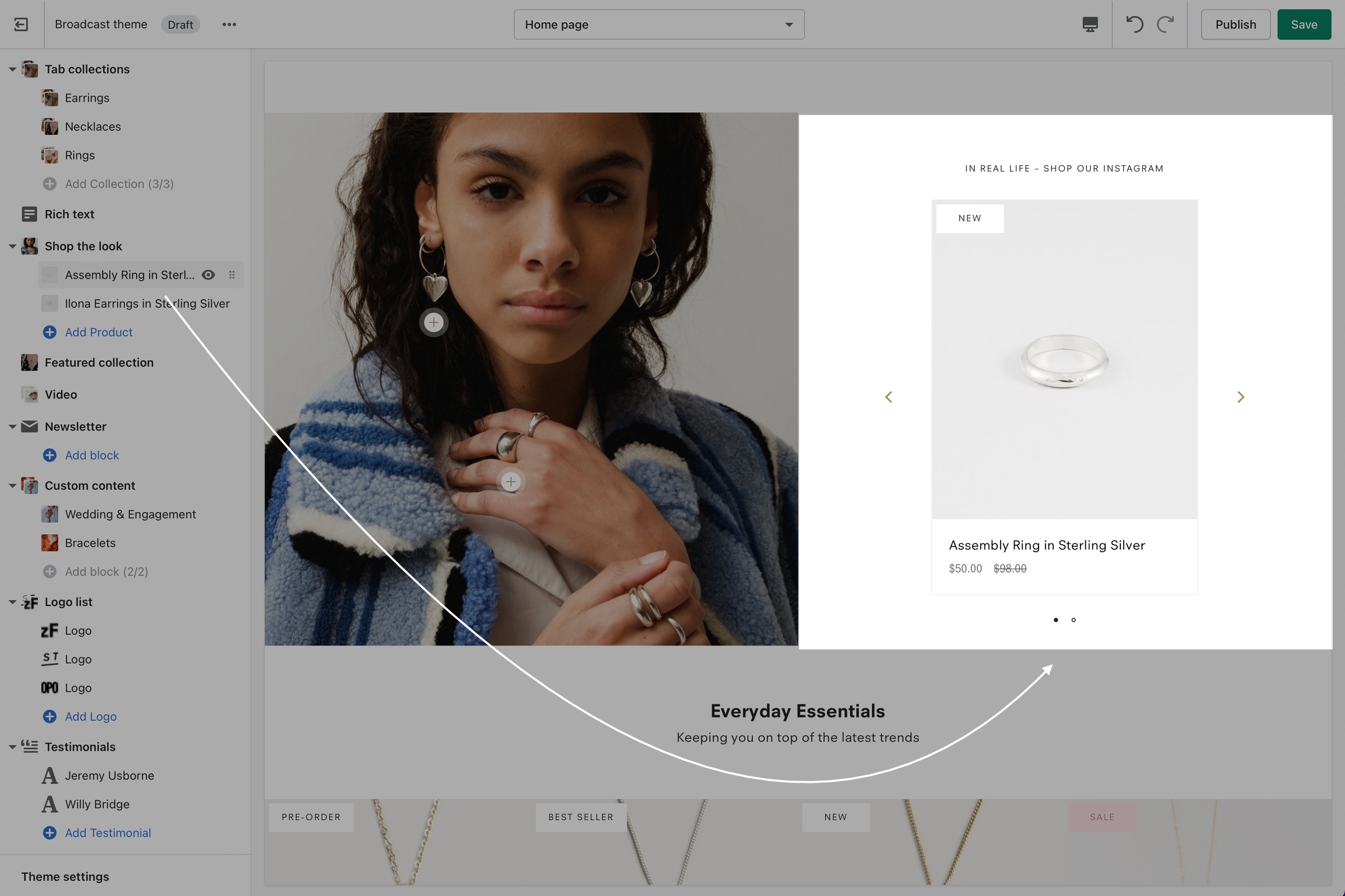
Each block is then used in the product slideshow, allowing you to showcase multiple products on one image:

Explore the many different sections and block types in Broadcast to create beautiful and effective sections of content for your store.
Place sections on various pages and page templates to merchandise your entire store and share your brand experience with customers.
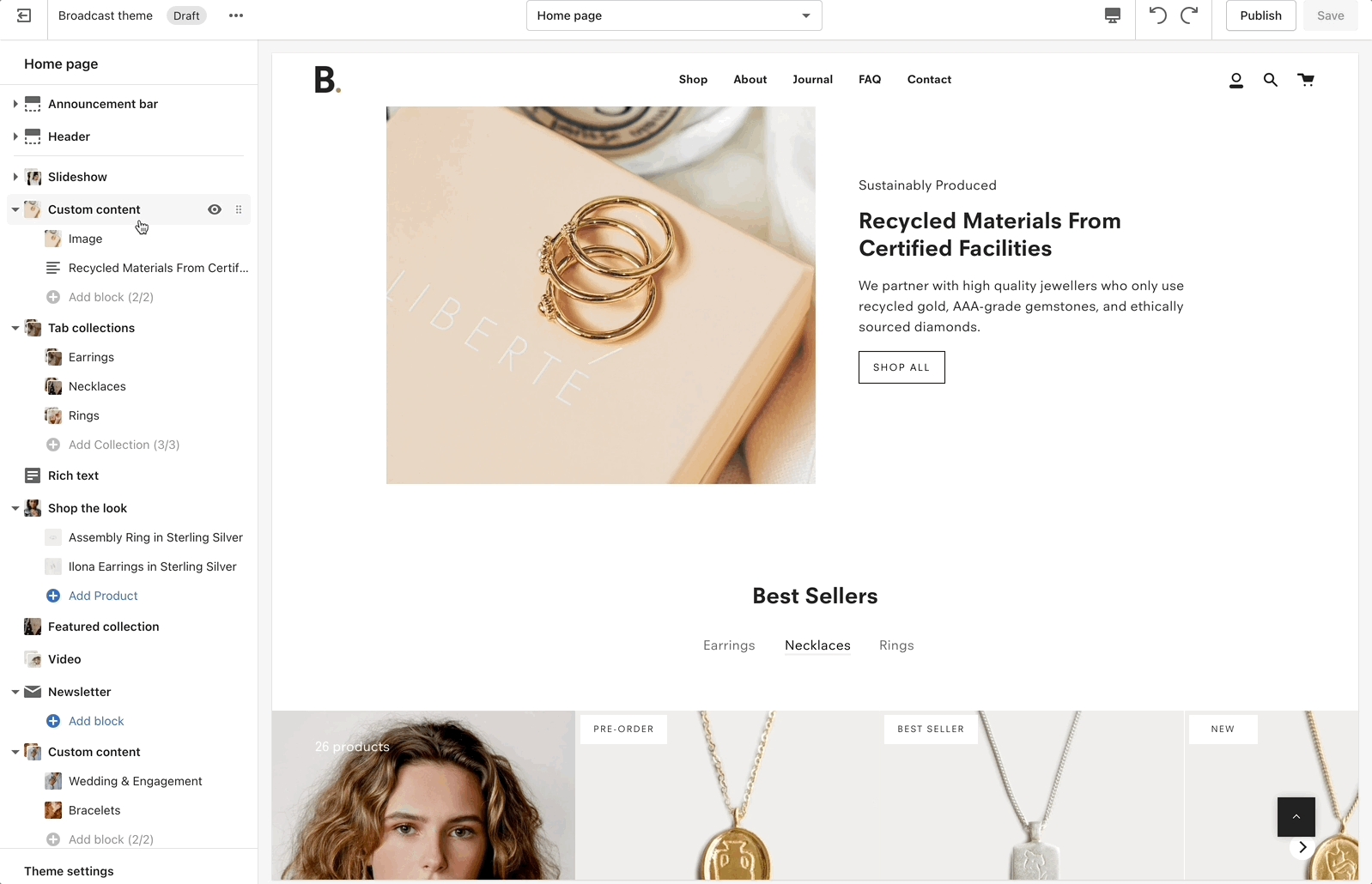
Hide and reorder blocks
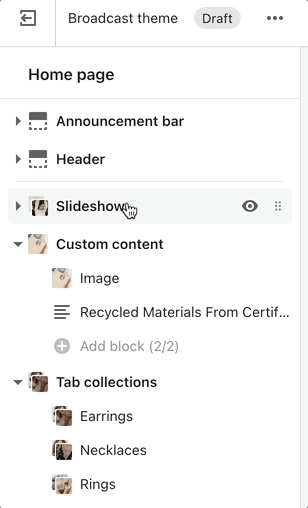
Content blocks can be hidden to be used later or deleted if not required:

Content order can easily be changed using drag and drop: